- Einstieg
- Hardware
- Bricks
- Bricklets
- Accelerometer Bricklet 2.0
- Air Quality Bricklet
- Ambient Light Bricklet 3.0
- Analog In Bricklet 3.0
- Analog Out Bricklet 2.0
- Analog Out Bricklet 3.0
- Barometer Bricklet
- Barometer Bricklet 2.0
- Breakout Bricklet
- CAN Bricklet
- CAN Bricklet 2.0
- CO2 Bricklet 2.0
- Color Bricklet
- Color Bricklet 2.0
- Compass Bricklet
- DC Bricklet 2.0
- Distance IR Bricklet
- Distance IR Bricklet 2.0
- Distance US Bricklet 2.0
- DMX Bricklet
- Dual Button Bricklet 2.0
- Dust Detector Bricklet
- E-Paper 296x128 Bricklet
- Energy Monitor Bricklet
- GPS Bricklet 2.0
- GPS Bricklet 3.0
- Hall Effect Bricklet
- Hall Effect Bricklet 2.0
- Humidity Bricklet 2.0
- IMU Bricklet 3.0
- Industrial Analog Out Bricklet 2.0
- Industrial Counter Bricklet
- Industrial Digital In 4 Bricklet 2.0
- Industrial Digital Out 4 Bricklet
- Industrial Digital Out 4 Bricklet 2.0
- Industrial Dual 0-20mA Bricklet
- Industrial Dual 0-20mA Bricklet 2.0
- Industrial Dual AC Relay Bricklet
- Industrial Dual Analog In Bricklet 2.0
- Industrial Dual Relay Bricklet
- Industrial PTC Bricklet
- Industrial Quad Relay Bricklet 2.0
- IO-16 Bricklet
- IO-16 Bricklet 2.0
- IO-4 Bricklet 2.0
- Isolator Bricklet
- Joystick Bricklet
- Joystick Bricklet 2.0
- Laser Range Finder Bricklet 2.0
- LCD 128x64 Bricklet
- LCD 20x4 Bricklet
- LED Strip Bricklet 2.0
- Line Bricklet
- Linear Poti Bricklet
- Linear Poti Bricklet 2.0
- Load Cell Bricklet 2.0
- Motion Detector Bricklet 2.0
- Motorized Linear Poti Bricklet
- Multi Touch Bricklet
- Multi Touch Bricklet 2.0
- NFC Bricklet
- OLED 128x64 Bricklet 2.0
- OLED 64x48 Bricklet
- One Wire Bricklet
- Outdoor Weather Bricklet
- Particulate Matter Bricklet
- Performance DC Bricklet
- Piezo Speaker Bricklet
- Piezo Speaker Bricklet 2.0
- Real-Time Clock Bricklet
- Real-Time Clock Bricklet 2.0
- Remote Switch Bricklet 2.0
- RGB LED Bricklet 2.0
- RGB LED Button Bricklet
- Rotary Encoder Bricklet 2.0
- Rotary Poti Bricklet
- Rotary Poti Bricklet 2.0
- RS232 Bricklet
- RS232 Bricklet 2.0
- RS485 Bricklet
- Segment Display 4x7 Bricklet
- Segment Display 4x7 Bricklet 2.0
- Servo Bricklet 2.0
- Silent Stepper Bricklet 2.0
- Solid State Relay Bricklet 2.0
- Sound Intensity Bricklet
- Sound Pressure Level Bricklet
- Temperature Bricklet
- Temperature Bricklet 2.0
- Temperature IR Bricklet 2.0
- Thermal Imaging Bricklet
- Thermocouple Bricklet 2.0
- Tilt Bricklet
- UV Light Bricklet 2.0
- Voltage/Current Bricklet 2.0
- XMC1400 Breakout Bricklet
- Master Extensions
- Stromversorgungen
- Abgekündigte Produkte
- Timeline
- Software
- Kits
- Embedded Boards
- Spezifikationen
LCD 128x64 Bricklet¶
Features¶
- 7,1cm (2,8") LCD mit 128x64 Pixel Auflösung
- Eingebetter Font und GUI für einfache Textdarstellung und GUI-Elemente
- Touchscreen mit Callback für x/y-Koordinaten und Anpressdruck
- Automatische Wischgestenerkennung (links, rechts, rauf und runter)
Beschreibung¶
Das LCD 128x64 Bricklet ist eine LC Display mit einer Auflösung von 128x64 Pixel und resistivem Touchscreen.
Jedes Pixel kann einzeln angesteuert werden, dadurch ist der Display grafikfähig. Dadurch sind ein vielseitiger Einsatz und detailreiche Darstellungen möglich, verglichen zum alphanumerisches LCD 20x4 Bricklet mit seinem festen Zeichensatz. Die Größe des Displays ist sehr ähnlich zum alten LCD 20x4 Bricklet, so dass es als direkter Ersatz verwendet werden kann,
Mittels des eingebetteten Zeichensatzes können schnell und einfach Texte auf dem Display dargestellt werden. Zusätzlich gibt es eine eingebettete GUI.
Der Touchscreen hat einen einfach zu verwendende Callback für x/y-Koordinaten und Anpressdruck. Zusätzlich erkennt das Bricklet automatisch Wischgesten.
Hohe Update-Raten bis zu 60Hz sind möglich.
LCD 128x64 Bricklet zusammen mit dem Air Quality Bricklet in der Tisch-Wetterstation:
Technische Spezifikation¶
| Eigenschaft | Wert |
|---|---|
| Stromverbrauch | 40mW (8mA bei 5V, Hintergrundbeleuchtung aus)
545mW (107mA bei 5V, Hintergrundbeleuchtung 100%)
|
| Display-Auflösung | 128x64 Pixel, 22x8 Zeichen |
| Display-Größe | 7,1cm (2,8") |
| Display-Farben | Schwarz/Weiß |
| Touchscreen-Typ | Resistiv |
| Touchscreen-Auflösung | 128x64 |
| Touchscreen-Anpressdruck | 0-300 |
| Abmessungen (B x T x H) | 55 x 85 x 8mm (2,17 x 3,35 x 0,32") |
| Gewicht | 55g |
Ressourcen¶
Erster Test¶
Um ein LCD 128x64 Bricklet testen zu können, müssen zuerst Brick Daemon und Brick Viewer installiert werden. Brick Daemon arbeitet als Proxy zwischen der USB Schnittstelle der Bricks und den API Bindings. Brick Viewer kann sich mit Brick Daemon verbinden, gibt Informationen über die angeschlossenen Bricks und Bricklets aus und ermöglicht es diese zu testen.
Als nächstes muss das LCD 128x64 Bricklet mittels eines Bricklet Kabels mit einem Brick verbunden werden.
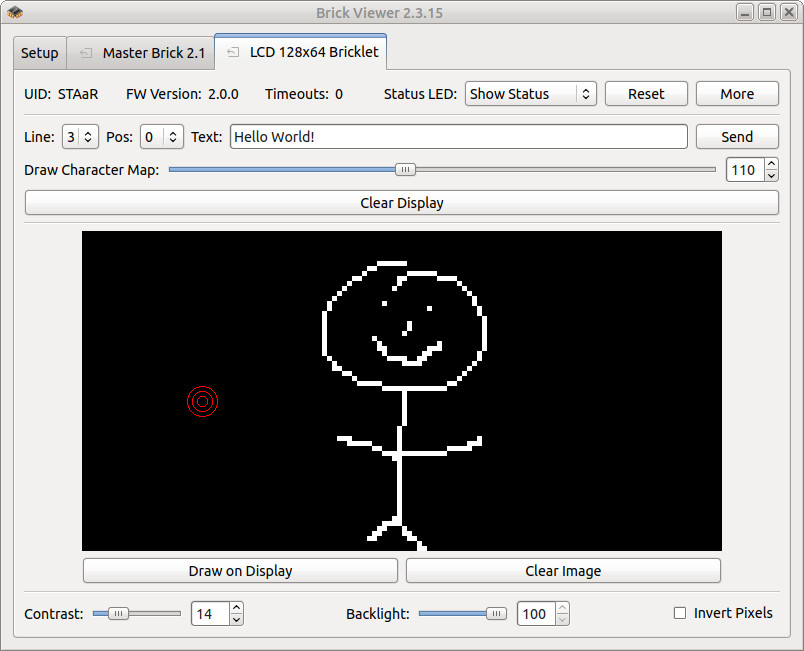
Wenn der Brick per USB an den PC angeschlossen wird sollte einen Moment später im Brick Viewer ein neuer Tab namens "LCD 128x64 Bricklet" auftauchen. Wähle diesen Tab aus. Wenn alles wie erwartet funktioniert sollte der Tab wie im folgenden Bild aussehen.
Auf dem Display kann gezeichnet und Text angezeigt werden. Mit dem Schieberegler können alle verfügbaren Zeichen auf dem Display angezeigt werden.
Drücken mit Finger oder Stylus auf dem Touchscreen werden mit roten Kreisen angezeigt. Die Anzahl der Kreis zeigt den Anpressdruck an.

Nun kann ein eigenes Programm geschrieben werden. Der Abschnitt Programmierschnittstelle listet die API des LCD 128x64 Bricklet und Beispiele in verschiedenen Programmiersprachen auf.
Benutzung¶
Um auf das Display zu zeichnen empfehlen wir eine Image Library zu nutzen die für eine spezifische Programmiersprache entwickelt wurde (zum Beispiel PIL für Python). Dadurch können die Zeichen-Primitiven der und Schriftarten der Library verwendet werden und das fertig gezeichnete Bild kann dann zum Bricklet übertragen werden.
Wir haben Beispiele für:
Grafische Benutzeroberfläche¶
Seit Firmware Version 2.0.2 hat das LCD 128x64 Bricklet eine API für eine einfach zu benutzende grafische Benutzeroberfläche (GUI). Die Oberfläche basiert auf vier grundelegenden UI-Elementen:
- Buttons: Bis zu 12 Buttons können an eine beliebige Position mit beliebiger Breite/Höhe und benuzterdefiniertem Text positioniert werden. Die Buttons können automatisch ein Press-/Release-Event erzeugen.
- Slider: Bis zu 6 Slider können an eine beliebige Position mit beliebiger Länge positioniert werden. Es können horizontale und vertikale Slider verwendet werden. Sie können automatisch ein Position-Event erzeugen.
- Graphen: Bis zu 4 Graphen können an eine beliebige Position mit beliebiger Größe positioniert werden. Es können Dot-, Line- und Bar-Graphen gezeichnet und eine Beschriftung der X- und Y-Achse hinzugefügt werden. Die Datenpunkte können per API gestreamt werden, der Graph wird automatisch gezeichnet.
- Tabs: Bis zu 10 Tabs können verwendet werden. Tabs können entweder Text oder Icons haben. Sie können Selektion automatisch erkennen und ein entsprechendes Event generieren.
Diese GUI-Elemente können mit einer einfach zu benutzenden API hinzugefügt, aktualisiert und entfernt werden. Interaktion wird über Callbacks auf der Basis von Nutzer-Events erzeugt (per klicken/wischen). Siehe GUI-Beispiele in deiner Programmiersprache in der API-Dokumentation für Details.
Das LCD 128x64 Bricklet hat einen Buffer für die normalen Zeichnen-Funktionen (WritePixels, WriteLine, DrawBox, etc) und einen zusätzlichen Buffer für die GUI-Elemente. Der GUI-Buffer wird über dem Standard-Buffer gezeichnet.
Zusätzlich kann für beide Buffer Double-Buffering für flüssiges und ununterbrochenes zeichnen verwendet werden.
Dies bedeutet, dass das GUI immer auf dem Display bleibt und auf Nutzer-Interaktion reagiert bis das jeweilige Element explizit entfernt wird. Durch diesen Ansatz ist eine Kooperation zwischen GUI und eigenen gezeichneten Elementen einfach möglich, da es nie zu z-fighting kommen kann.
Beispiel: Wenn ein Button mit einem Icon anstatt eines Textes gezeichnet werden soll, kann zuerst der Button an die gewünschte Stelle mit der gewünschen Größe ohne Text erstellt werden. Danach kann dann das Icon in den Buffer mit der normalen WritePixels-Funktion gezeichnet werden. Dies funktioniert ohne Probleme auch dann noch wenn der Nutzer durch klicken den Highlight-Effekt erzeugt, da der Effekt das Icon nicht permanent überschreibt.
Zeichensatz¶
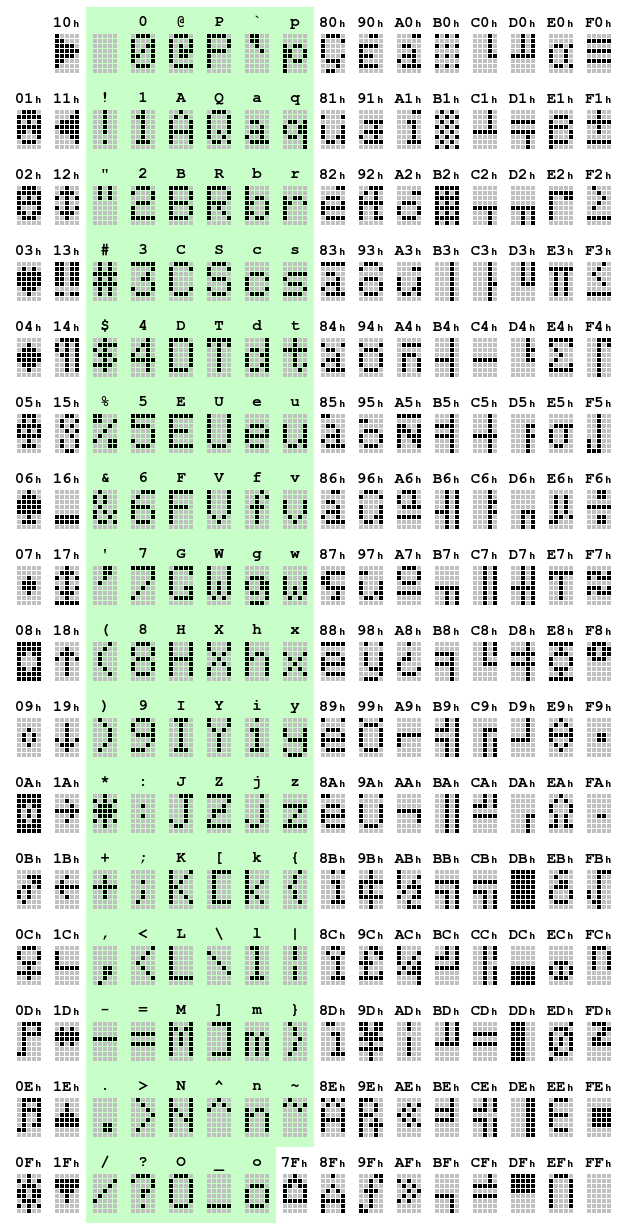
Das Bricklet beinhaltet folgenden Zeichensatz (Codepage 437, ASCII ist grün markiert), mit dem schnell und einfach Text (bis zu 22x8 Zeichen) auf dem Display angezeigt werden kann:

Touchscreen¶
Das Bricklet hat einen resistiven Touchscreen, der nicht so leichtgängig ist wie die kapazitiven Touchscreens moderner Smartphones und mit etwas mehr Druck bedient werden muss. Anstelle des Fingers kann auch ein Stylus verwendet werden.
Über die API des Bricklets kann die x/y-Position und der Anpressdruck der letzten Berührung abgefragt werden. Darüber können "Klicks" und Gesten erkannt werden.
Wischgesten (links, rechts, rauf und runter) mit Start- und Endposition werden vom Bricklet selbst erkannt und mittels API Callback übermittelt.
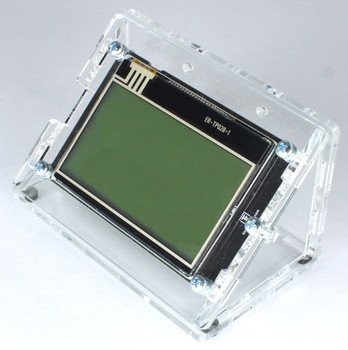
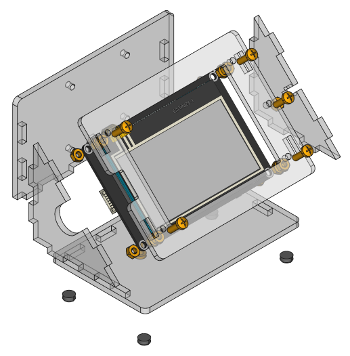
Gehäuse¶
Ein laser-geschnittenes Gehäuse für das LCD 128x64 Bricklet ist verfügbar.

Der Aufbau ist am einfachsten wenn die folgenden Schritte befolgt werden:
- Schraube Frontplatte an Bricklet,
- baue Seitenteile und Unter-/Rückteil auf,
- schraube Frontplatte an Seitenteile.
- Optinal: Schraube Master Brick an Rückteil
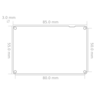
Im Folgenden befindet sich eine Explosionszeichnung des LCD 128x64 Bricklet Gehäuses:

Hinweis: Auf beiden Seiten der Platten ist eine Schutzfolie, diese muss vor dem Zusammenbau entfernt werden.
Programmierschnittstelle¶
Siehe Programmierschnittstelle für eine detaillierte Beschreibung.
| Sprache | API | Beispiele | Installation |
|---|---|---|---|
| C/C++ | API | Beispiele | Installation |
| C/C++ für Mikrocontroller | API | Beispiele | Installation |
| C# | API | Beispiele | Installation |
| Delphi/Lazarus | API | Beispiele | Installation |
| Go | API | Beispiele | Installation |
| Java | API | Beispiele | Installation |
| JavaScript | API | Beispiele | Installation |
| LabVIEW | API | Installation | |
| Mathematica | API | Beispiele | Installation |
| MATLAB/Octave | API | Beispiele | Installation |
| MQTT | API | Beispiele | Installation |
| openHAB | API | Beispiele | Installation |
| Perl | API | Beispiele | Installation |
| PHP | API | Beispiele | Installation |
| Python | API | Beispiele | Installation |
| Ruby | API | Beispiele | Installation |
| Rust | API | Beispiele | Installation |
| Shell | API | Beispiele | Installation |
| Visual Basic .NET | API | Beispiele | Installation |
| TCP/IP | API | ||
| Modbus | API |