- Getting Started
- Hardware
- Software
- Brick Daemon (brickd)
- Brick Viewer (brickv)
- Brick Logger
- API Bindings
- C/C++
- C/C++ (iOS)
- C/C++ for Microcontrollers
- C#
- C# (Windows Phone)
- Delphi/Lazarus
- Go
- Java
- Java (Android)
- JavaScript
- Requirements
- Installation
- Testing an Example
- API Reference and Examples
- IP Connection
- Bricks
- Bricks (Discontinued)
- Bricklets
- Bricklets (Discontinued)
- Accelerometer Bricklet
- Ambient Light Bricklet
- Ambient Light Bricklet 2.0
- Analog In Bricklet
- Analog In Bricklet 2.0
- Analog Out Bricklet
- CO2 Bricklet
- Current12 Bricklet
- Current25 Bricklet
- Distance US Bricklet
- Dual Button Bricklet
- Dual Relay Bricklet
- GPS Bricklet
- Humidity Bricklet
- Industrial Analog Out Bricklet
- Industrial Digital In 4 Bricklet
- Industrial Dual Analog In Bricklet
- Industrial Quad Relay Bricklet
- IO-4 Bricklet
- Laser Range Finder Bricklet
- LCD 16x2 Bricklet
- LED Strip Bricklet
- Load Cell Bricklet
- Moisture Bricklet
- Motion Detector Bricklet
- NFC/RFID Bricklet
- OLED 128x64 Bricklet
- Piezo Buzzer Bricklet
- PTC Bricklet
- PTC Bricklet 2.0
- Remote Switch Bricklet
- RGB LED Bricklet
- RGB LED Matrix Bricklet
- Rotary Encoder Bricklet
- Solid State Relay Bricklet
- Temperature IR Bricklet
- Thermocouple Bricklet
- UV Light Bricklet
- Voltage Bricklet
- Voltage/Current Bricklet
- LabVIEW
- Mathematica
- MATLAB/Octave
- MQTT
- openHAB
- Perl
- PHP
- Python
- Ruby
- Rust
- Shell
- Visual Basic .NET
- ESP32 Firmware
- APT Repository
- Device Identifier
- Source Code and Bug Tracking
- Programming Interface
- Kits
- Embedded Boards
- Specifications
JavaScript - OLED 128x64 Bricklet¶
This is the description of the JavaScript API bindings for the OLED 128x64 Bricklet. General information and technical specifications for the OLED 128x64 Bricklet are summarized in its hardware description.
An installation guide for the JavaScript API bindings is part of their general description.
Examples¶
The example code below is Public Domain (CC0 1.0).
Hello World (Node.js)¶
Download (ExampleHelloWorld.js)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | var Tinkerforge = require('tinkerforge');
var HOST = 'localhost';
var PORT = 4223;
var UID = 'XYZ'; // Change XYZ to the UID of your OLED 128x64 Bricklet
var ipcon = new Tinkerforge.IPConnection(); // Create IP connection
var oled = new Tinkerforge.BrickletOLED128x64(UID, ipcon); // Create device object
ipcon.connect(HOST, PORT,
function (error) {
console.log('Error: ' + error);
}
); // Connect to brickd
// Don't use device before ipcon is connected
ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
function (connectReason) {
// Clear display
oled.clearDisplay();
// Write "Hello World" starting from upper left corner of the screen
oled.writeLine(0, 0, 'Hello World');
}
);
console.log('Press key to exit');
process.stdin.on('data',
function (data) {
ipcon.disconnect();
process.exit(0);
}
);
|
Pixel Matrix (Node.js)¶
Download (ExamplePixelMatrix.js)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 | var Tinkerforge = require('tinkerforge');
var HOST = 'localhost';
var PORT = 4223;
var UID = 'XYZ'; // Change XYZ to the UID of your OLED 128x64 Bricklet
var SCREEN_WIDTH = 128;
var SCREEN_HEIGHT = 64;
var ipcon = new Tinkerforge.IPConnection(); // Create IP connection
var oled = new Tinkerforge.BrickletOLED128x64(UID, ipcon); // Create device object
function drawMatrix(oled, pixels) {
column = [];
column_write = [];
for (var i = 0; i < SCREEN_HEIGHT/8; i++) {
column[i] = [];
}
for (var i = 0; i < SCREEN_HEIGHT/8; i++) {
for (var j = 0; j < SCREEN_WIDTH; j++) {
page = 0;
for (var k = 0; k < 8; k++) {
if (pixels[i*8 + k][j]) {
page |= 1 << k;
}
}
column[i][j] = page;
}
}
oled.newWindow(0, SCREEN_WIDTH-1, 0, 7)
for (var i = 0; i < SCREEN_HEIGHT/8; i++) {
l = 0;
for (j = 0; j < SCREEN_WIDTH/2; j++) {
column_write[l] = column[i][j];
l++;
}
oled.write(column_write);
l = 0;
for (k = SCREEN_WIDTH/2; k < SCREEN_WIDTH; k++) {
column_write[l] = column[i][k];
l++;
}
oled.write(column_write);
}
}
ipcon.connect(HOST, PORT,
function (error) {
console.log('Error: ' + error);
}
); // Connect to brickd
// Don't use device before ipcon is connected
ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
function (connectReason) {
// Clear display
oled.clearDisplay();
// Draw checkerboard pattern
var pixelMatrix = [];
for (var h = 0; h < SCREEN_HEIGHT; h++) {
pixelMatrix[h] = [];
for (var w = 0; w < SCREEN_WIDTH; w++) {
pixelMatrix[h][w] = Math.floor(h / 8) % 2 == Math.floor(w / 8) % 2;
}
}
drawMatrix(oled, pixelMatrix);
}
);
console.log('Press key to exit');
process.stdin.on('data',
function (data) {
ipcon.disconnect();
process.exit(0);
}
);
|
Scribble (Node.js)¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 | var Tinkerforge = require('tinkerforge');
var GM = require('gm'); // FIXME: maybe use node-gd instead
var getPixels = require('get-pixels');
var HOST = 'localhost';
var PORT = 4223;
var UID = 'XYZ'; // Change XYZ to the UID of your OLED 128x64 Bricklet
var WIDTH = 128;
var HEIGHT = 64;
var ipcon = new Tinkerforge.IPConnection(); // Create IP connection
var oled = new Tinkerforge.BrickletOLED128x64(UID, ipcon); // Create device object
var originX = WIDTH / 2;
var originY = HEIGHT / 2;
var length = HEIGHT / 2 - 2;
var angle = 0;
function drawImage(oled, image) {
// FIXME: GraphicsMagick doesn't seem to have a way to access the individual
// pixels. Convert to PNG and then used get-pixels to read the pixels back.
// This is far from ideal, but better than nothing.
image.toBuffer('PNG', function (err, buffer) {
if (err) {
console.log('toBuffer: ' + err);
return;
}
getPixels(buffer, 'image/png', function(err, pixels) {
if (err) {
console.log('getPixels: ' + err);
return;
}
column = [];
column_write = [];
for (var i = 0; i < HEIGHT/8; i++) {
column[i] = [];
}
for (var i = 0; i < HEIGHT/8; i++) {
for (var j = 0; j < WIDTH; j++) {
page = 0;
for (var k = 0; k < 8; k++) {
if (pixels.get(j, i*8 + k, 0) > 0) {
page |= 1 << k;
}
}
column[i][j] = page;
}
}
oled.newWindow(0, WIDTH-1, 0, 7)
for (var i = 0; i < HEIGHT/8; i++) {
l = 0;
for (j = 0; j < WIDTH/2; j++) {
column_write[l] = column[i][j];
l++;
}
oled.write(column_write);
l = 0;
for (k = WIDTH/2; k < WIDTH; k++) {
column_write[l] = column[i][k];
l++;
}
oled.write(column_write);
}
});
});
}
ipcon.connect(HOST, PORT,
function (error) {
console.log('Error: ' + error);
}
); // Connect to brickd
// Don't use device before ipcon is connected
ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
function (connectReason) {
// Clear display
oled.clearDisplay();
// Draw rotating line
function render() {
// FIXME: Creating the image once and reusing it would be better, but
// on the second call toBuffer() fails with "Stream yields empty buffer"
var image = GM(WIDTH, HEIGHT, '#000');
var radians = angle * Math.PI / 180;
var x = Math.floor(originX + length * Math.cos(radians));
var y = Math.floor(originY + length * Math.sin(radians));
image.fill('#FFF').drawLine(originX, originY, x, y);
drawImage(oled, image);
angle++;
}
setInterval(render, 25);
}
);
console.log('Press key to exit');
process.stdin.on('data',
function (data) {
ipcon.disconnect();
process.exit(0);
}
);
|
Hello World (HTML)¶
Download (ExampleHelloWorld.html), Test (ExampleHelloWorld.html)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | <!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<head>
<title>Tinkerforge | JavaScript Example</title>
</head>
<body>
<div style="text-align:center;">
<h1>OLED 128x64 Bricklet Hello World Example</h1>
<p>
<input value="localhost" id="host" type="text" size="20">:
<input value="4280" id="port" type="text" size="5">,
<input value="uid" id="uid" type="text" size="5">
<input value="Start Example" id="start" type="button" onclick="startExample();">
</p>
<p>
<textarea readonly id="text" cols="80" rows="24" style="resize:none;"
>Press "Start Example" to begin ...</textarea>
</p>
</div>
<script src="./Tinkerforge.js" type='text/javascript'></script>
<script type='text/javascript'>
var ipcon;
var textArea = document.getElementById("text");
function startExample() {
textArea.value = "";
var HOST = document.getElementById("host").value;
var PORT = parseInt(document.getElementById("port").value);
var UID = document.getElementById("uid").value;
if(ipcon !== undefined) {
ipcon.disconnect();
}
ipcon = new Tinkerforge.IPConnection(); // Create IP connection
var oled = new Tinkerforge.BrickletOLED128x64(UID, ipcon); // Create device object
ipcon.connect(HOST, PORT,
function(error) {
textArea.value += 'Error: ' + error + '\n';
}
); // Connect to brickd
// Don't use device before ipcon is connected
ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
function (connectReason) {
// Clear display
oled.clearDisplay();
// Write "Hello World" starting from upper left corner of the screen
oled.writeLine(0, 0, 'Hello World');
}
);
}
</script>
</body>
</html>
|
Pixel Matrix (HTML)¶
Download (ExamplePixelMatrix.html), Test (ExamplePixelMatrix.html)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 | <!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<head>
<title>Tinkerforge | JavaScript Example</title>
</head>
<body>
<div style="text-align:center;">
<h1>OLED 128x64 Bricklet Pixel Matrix Example</h1>
<p>
<input value="localhost" id="host" type="text" size="20">:
<input value="4280" id="port" type="text" size="5">,
<input value="uid" id="uid" type="text" size="5">
<input value="Start Example" id="start" type="button" onclick="startExample();">
</p>
<p>
<textarea readonly id="text" cols="80" rows="24" style="resize:none;"
>Press "Start Example" to begin ...</textarea>
</p>
</div>
<script src="./Tinkerforge.js" type='text/javascript'></script>
<script type='text/javascript'>
var ipcon;
var textArea = document.getElementById("text");
var SCREEN_WIDTH = 128;
var SCREEN_HEIGHT = 64;
function drawMatrix(oled, pixels) {
column = [];
column_write = [];
for (var i = 0; i < SCREEN_HEIGHT/8; i++) {
column[i] = [];
}
for (var i = 0; i < SCREEN_HEIGHT/8; i++) {
for (var j = 0; j < SCREEN_WIDTH; j++) {
page = 0;
for (var k = 0; k < 8; k++) {
if (pixels[i*8 + k][j] == true) {
page |= 1 << k;
}
}
column[i][j] = page;
}
}
oled.newWindow(0, SCREEN_WIDTH-1, 0, 7)
for (var i = 0; i < SCREEN_HEIGHT/8; i++) {
l = 0;
for (j = 0; j < SCREEN_WIDTH/2; j++) {
column_write[l] = column[i][j];
l++;
}
oled.write(column_write);
l = 0;
for (k = SCREEN_WIDTH/2; k < SCREEN_WIDTH; k++) {
column_write[l] = column[i][k];
l++;
}
oled.write(column_write);
}
}
function startExample() {
textArea.value = "";
var HOST = document.getElementById("host").value;
var PORT = parseInt(document.getElementById("port").value);
var UID = document.getElementById("uid").value;
if(ipcon !== undefined) {
ipcon.disconnect();
}
ipcon = new Tinkerforge.IPConnection(); // Create IP connection
var oled = new Tinkerforge.BrickletOLED128x64(UID, ipcon); // Create device object
ipcon.connect(HOST, PORT,
function(error) {
textArea.value += 'Error: ' + error + '\n';
}
); // Connect to brickd
// Don't use device before ipcon is connected
ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
function (connectReason) {
// Clear display
oled.clearDisplay();
// Draw checkerboard pattern
var pixelMatrix = [];
for (var h = 0; h < SCREEN_HEIGHT; h++) {
pixelMatrix[h] = [];
for (var w = 0; w < SCREEN_WIDTH; w++) {
pixelMatrix[h][w] = Math.floor(h / 8) % 2 == Math.floor(w / 8) % 2;
}
}
drawMatrix(oled, pixelMatrix);
}
);
}
</script>
</body>
</html>
|
API¶
Generally, every function of the JavaScript bindings can take two optional
parameters, returnCallback and errorCallback. These are two user
defined callback functions. The returnCallback function is called with the
results as arguments, if the function returns its results asynchronously. The
errorCallback is called with an error code in case of an error. The error
code can be one of the following values:
- IPConnection.ERROR_ALREADY_CONNECTED = 11
- IPConnection.ERROR_NOT_CONNECTED = 12
- IPConnection.ERROR_CONNECT_FAILED = 13
- IPConnection.ERROR_INVALID_FUNCTION_ID = 21
- IPConnection.ERROR_TIMEOUT = 31
- IPConnection.ERROR_INVALID_PARAMETER = 41
- IPConnection.ERROR_FUNCTION_NOT_SUPPORTED = 42
- IPConnection.ERROR_UNKNOWN_ERROR = 43
- IPConnection.ERROR_STREAM_OUT_OF_SYNC = 51
- IPConnection.ERROR_NON_ASCII_CHAR_IN_SECRET = 71
- IPConnection.ERROR_WRONG_DEVICE_TYPE = 81
- IPConnection.ERROR_DEVICE_REPLACED = 82
- IPConnection.ERROR_WRONG_RESPONSE_LENGTH = 83
- IPConnection.ERROR_INT64_NOT_SUPPORTED = 91
The namespace for the JavaScript bindings is Tinkerforge.*.
Basic Functions¶
-
new
BrickletOLED128x64(uid, ipcon)¶ Parameters: - uid – Type: string
- ipcon – Type: IPConnection
Returns: - oled128x64 – Type: BrickletOLED128x64
Creates an object with the unique device ID
uid:var oled128x64 = new BrickletOLED128x64("YOUR_DEVICE_UID", ipcon);
This object can then be used after the IP Connection is connected.
-
BrickletOLED128x64.write(data[, returnCallback][, errorCallback])¶ Parameters: - data – Type: [int, ...], Length: 64, Range: [0 to 255]
Callback Parameters: - undefined
Returns: - undefined
Appends 64 byte of data to the window as set by
newWindow().Each row has a height of 8 pixels which corresponds to one byte of data.
Example: if you call
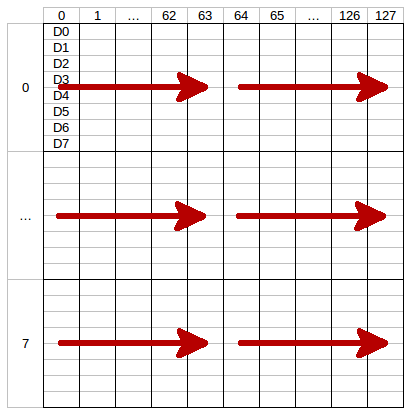
newWindow()with column from 0 to 127 and row from 0 to 7 (the whole display) each call ofwrite()(red arrow) will write half of a row.
The LSB (D0) of each data byte is at the top and the MSB (D7) is at the bottom of the row.
The next call of
write()will write the second half of the row and the next two the second row and so on. To fill the whole display you need to callwrite()16 times.
-
BrickletOLED128x64.newWindow(columnFrom, columnTo, rowFrom, rowTo[, returnCallback][, errorCallback])¶ Parameters: - columnFrom – Type: int, Range: [0 to 127]
- columnTo – Type: int, Range: [0 to 127]
- rowFrom – Type: int, Range: [0 to 7]
- rowTo – Type: int, Range: [0 to 7]
Callback Parameters: - undefined
Returns: - undefined
Sets the window in which you can write with
write(). One row has a height of 8 pixels.
-
BrickletOLED128x64.clearDisplay([returnCallback][, errorCallback])¶ Callback Parameters: - undefined
Returns: - undefined
Clears the current content of the window as set by
newWindow().
-
BrickletOLED128x64.writeLine(line, position, text[, returnCallback][, errorCallback])¶ Parameters: - line – Type: int, Range: [0 to 7]
- position – Type: int, Range: [0 to 25]
- text – Type: string, Length: up to 26
Callback Parameters: - undefined
Returns: - undefined
Writes text to a specific line with a specific position. The text can have a maximum of 26 characters.
For example: (1, 10, "Hello") will write Hello in the middle of the second line of the display.
You can draw to the display with
write()and then add text to it afterwards.The display uses a special 5x7 pixel charset. You can view the characters of the charset in Brick Viewer.
The font conforms to code page 437.
Advanced Functions¶
-
BrickletOLED128x64.setDisplayConfiguration(contrast, invert[, returnCallback][, errorCallback])¶ Parameters: - contrast – Type: int, Range: [0 to 255], Default: 143
- invert – Type: boolean, Default: false
Callback Parameters: - undefined
Returns: - undefined
Sets the configuration of the display.
You can set a contrast value from 0 to 255 and you can invert the color (black/white) of the display.
-
BrickletOLED128x64.getDisplayConfiguration([returnCallback][, errorCallback])¶ Callback Parameters: - contrast – Type: int, Range: [0 to 255], Default: 143
- invert – Type: boolean, Default: false
Returns: - undefined
Returns the configuration as set by
setDisplayConfiguration().
-
BrickletOLED128x64.getIdentity([returnCallback][, errorCallback])¶ Callback Parameters: - uid – Type: string, Length: up to 8
- connectedUid – Type: string, Length: up to 8
- position – Type: char, Range: ['a' to 'h', 'z']
- hardwareVersion – Type: [int, ...], Length: 3
- 0: major – Type: int, Range: [0 to 255]
- 1: minor – Type: int, Range: [0 to 255]
- 2: revision – Type: int, Range: [0 to 255]
- firmwareVersion – Type: [int, ...], Length: 3
- 0: major – Type: int, Range: [0 to 255]
- 1: minor – Type: int, Range: [0 to 255]
- 2: revision – Type: int, Range: [0 to 255]
- deviceIdentifier – Type: int, Range: [0 to 216 - 1]
Returns: - undefined
Returns the UID, the UID where the Bricklet is connected to, the position, the hardware and firmware version as well as the device identifier.
The position can be 'a', 'b', 'c', 'd', 'e', 'f', 'g' or 'h' (Bricklet Port). A Bricklet connected to an Isolator Bricklet is always at position 'z'.
The device identifier numbers can be found here. There is also a constant for the device identifier of this Bricklet.
Virtual Functions¶
Virtual functions don't communicate with the device itself, but operate only on the API bindings device object. They can be called without the corresponding IP Connection object being connected.
-
BrickletOLED128x64.getAPIVersion()¶ Returns: - apiVersion – Type: [int, ...], Length: 3
- 0: major – Type: int, Range: [0 to 255]
- 1: minor – Type: int, Range: [0 to 255]
- 2: revision – Type: int, Range: [0 to 255]
Returns the version of the API definition implemented by this API bindings. This is neither the release version of this API bindings nor does it tell you anything about the represented Brick or Bricklet.
-
BrickletOLED128x64.getResponseExpected(functionId[, errorCallback])¶ Parameters: - functionId – Type: int, Range: See constants
Returns: - responseExpected – Type: boolean
Returns the response expected flag for the function specified by the function ID parameter. It is true if the function is expected to send a response, false otherwise.
For getter functions this is enabled by default and cannot be disabled, because those functions will always send a response. For callback configuration functions it is enabled by default too, but can be disabled by
setResponseExpected(). For setter functions it is disabled by default and can be enabled.Enabling the response expected flag for a setter function allows to detect timeouts and other error conditions calls of this setter as well. The device will then send a response for this purpose. If this flag is disabled for a setter function then no response is sent and errors are silently ignored, because they cannot be detected.
The following constants are available for this function:
For function_id:
- BrickletOLED128x64.FUNCTION_WRITE = 1
- BrickletOLED128x64.FUNCTION_NEW_WINDOW = 2
- BrickletOLED128x64.FUNCTION_CLEAR_DISPLAY = 3
- BrickletOLED128x64.FUNCTION_SET_DISPLAY_CONFIGURATION = 4
- BrickletOLED128x64.FUNCTION_WRITE_LINE = 6
-
BrickletOLED128x64.setResponseExpected(functionId, responseExpected[, errorCallback])¶ Parameters: - functionId – Type: int, Range: See constants
- responseExpected – Type: boolean
Returns: - undefined
Changes the response expected flag of the function specified by the function ID parameter. This flag can only be changed for setter (default value: false) and callback configuration functions (default value: true). For getter functions it is always enabled.
Enabling the response expected flag for a setter function allows to detect timeouts and other error conditions calls of this setter as well. The device will then send a response for this purpose. If this flag is disabled for a setter function then no response is sent and errors are silently ignored, because they cannot be detected.
The following constants are available for this function:
For function_id:
- BrickletOLED128x64.FUNCTION_WRITE = 1
- BrickletOLED128x64.FUNCTION_NEW_WINDOW = 2
- BrickletOLED128x64.FUNCTION_CLEAR_DISPLAY = 3
- BrickletOLED128x64.FUNCTION_SET_DISPLAY_CONFIGURATION = 4
- BrickletOLED128x64.FUNCTION_WRITE_LINE = 6
-
BrickletOLED128x64.setResponseExpectedAll(responseExpected)¶ Parameters: - responseExpected – Type: boolean
Returns: - undefined
Changes the response expected flag for all setter and callback configuration functions of this device at once.
Constants¶
-
BrickletOLED128x64.DEVICE_IDENTIFIER¶ This constant is used to identify a OLED 128x64 Bricklet.
The
getIdentity()function and theIPConnection.CALLBACK_ENUMERATEcallback of the IP Connection have adevice_identifierparameter to specify the Brick's or Bricklet's type.
-
BrickletOLED128x64.DEVICE_DISPLAY_NAME¶ This constant represents the human readable name of a OLED 128x64 Bricklet.

