- Einstieg
- Hardware
- Software
- Brick Daemon (brickd)
- Brick Viewer (brickv)
- Brick Logger
- API Bindings
- C/C++
- C/C++ (iOS)
- C/C++ für Mikrocontroller
- C#
- C# (Windows Phone)
- Delphi/Lazarus
- Go
- Java
- Java (Android)
- JavaScript
- Voraussetzungen
- Installation
- Test eines Beispiels
- API Referenz und Beispiele
- IP Connection
- Bricks
- Bricks (Abgekündigt)
- Bricklets
- Bricklets (Abgekündigt)
- Accelerometer Bricklet
- Ambient Light Bricklet
- Ambient Light Bricklet 2.0
- Analog In Bricklet
- Analog In Bricklet 2.0
- Analog Out Bricklet
- CO2 Bricklet
- Current12 Bricklet
- Current25 Bricklet
- Distance US Bricklet
- Dual Button Bricklet
- Dual Relay Bricklet
- GPS Bricklet
- Humidity Bricklet
- Industrial Analog Out Bricklet
- Industrial Digital In 4 Bricklet
- Industrial Dual Analog In Bricklet
- Industrial Quad Relay Bricklet
- IO-4 Bricklet
- Laser Range Finder Bricklet
- LCD 16x2 Bricklet
- LED Strip Bricklet
- Load Cell Bricklet
- Moisture Bricklet
- Motion Detector Bricklet
- NFC/RFID Bricklet
- OLED 128x64 Bricklet
- Piezo Buzzer Bricklet
- PTC Bricklet
- PTC Bricklet 2.0
- Remote Switch Bricklet
- RGB LED Bricklet
- RGB LED Matrix Bricklet
- Rotary Encoder Bricklet
- Solid State Relay Bricklet
- Temperature IR Bricklet
- Thermocouple Bricklet
- UV Light Bricklet
- Voltage Bricklet
- Voltage/Current Bricklet
- LabVIEW
- Mathematica
- MATLAB/Octave
- MQTT
- openHAB
- Perl
- PHP
- Python
- Ruby
- Rust
- Shell
- Visual Basic .NET
- ESP32 Firmware
- APT Repository
- Device Identifier
- Quelltexte und Bug Tracking
- Programmierschnittstelle
- Kits
- Embedded Boards
- Spezifikationen
JavaScript - OLED 128x64 Bricklet¶
Dies ist die Beschreibung der JavaScript API Bindings für das OLED 128x64 Bricklet. Allgemeine Informationen über die Funktionen und technischen Spezifikationen des OLED 128x64 Bricklet sind in dessen Hardware Beschreibung zusammengefasst.
Eine Installationanleitung für die JavaScript API Bindings ist Teil deren allgemeine Beschreibung.
Beispiele¶
Der folgende Beispielcode ist Public Domain (CC0 1.0).
Hello World (Node.js)¶
Download (ExampleHelloWorld.js)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | var Tinkerforge = require('tinkerforge');
var HOST = 'localhost';
var PORT = 4223;
var UID = 'XYZ'; // Change XYZ to the UID of your OLED 128x64 Bricklet
var ipcon = new Tinkerforge.IPConnection(); // Create IP connection
var oled = new Tinkerforge.BrickletOLED128x64(UID, ipcon); // Create device object
ipcon.connect(HOST, PORT,
function (error) {
console.log('Error: ' + error);
}
); // Connect to brickd
// Don't use device before ipcon is connected
ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
function (connectReason) {
// Clear display
oled.clearDisplay();
// Write "Hello World" starting from upper left corner of the screen
oled.writeLine(0, 0, 'Hello World');
}
);
console.log('Press key to exit');
process.stdin.on('data',
function (data) {
ipcon.disconnect();
process.exit(0);
}
);
|
Pixel Matrix (Node.js)¶
Download (ExamplePixelMatrix.js)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 | var Tinkerforge = require('tinkerforge');
var HOST = 'localhost';
var PORT = 4223;
var UID = 'XYZ'; // Change XYZ to the UID of your OLED 128x64 Bricklet
var SCREEN_WIDTH = 128;
var SCREEN_HEIGHT = 64;
var ipcon = new Tinkerforge.IPConnection(); // Create IP connection
var oled = new Tinkerforge.BrickletOLED128x64(UID, ipcon); // Create device object
function drawMatrix(oled, pixels) {
column = [];
column_write = [];
for (var i = 0; i < SCREEN_HEIGHT/8; i++) {
column[i] = [];
}
for (var i = 0; i < SCREEN_HEIGHT/8; i++) {
for (var j = 0; j < SCREEN_WIDTH; j++) {
page = 0;
for (var k = 0; k < 8; k++) {
if (pixels[i*8 + k][j]) {
page |= 1 << k;
}
}
column[i][j] = page;
}
}
oled.newWindow(0, SCREEN_WIDTH-1, 0, 7)
for (var i = 0; i < SCREEN_HEIGHT/8; i++) {
l = 0;
for (j = 0; j < SCREEN_WIDTH/2; j++) {
column_write[l] = column[i][j];
l++;
}
oled.write(column_write);
l = 0;
for (k = SCREEN_WIDTH/2; k < SCREEN_WIDTH; k++) {
column_write[l] = column[i][k];
l++;
}
oled.write(column_write);
}
}
ipcon.connect(HOST, PORT,
function (error) {
console.log('Error: ' + error);
}
); // Connect to brickd
// Don't use device before ipcon is connected
ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
function (connectReason) {
// Clear display
oled.clearDisplay();
// Draw checkerboard pattern
var pixelMatrix = [];
for (var h = 0; h < SCREEN_HEIGHT; h++) {
pixelMatrix[h] = [];
for (var w = 0; w < SCREEN_WIDTH; w++) {
pixelMatrix[h][w] = Math.floor(h / 8) % 2 == Math.floor(w / 8) % 2;
}
}
drawMatrix(oled, pixelMatrix);
}
);
console.log('Press key to exit');
process.stdin.on('data',
function (data) {
ipcon.disconnect();
process.exit(0);
}
);
|
Scribble (Node.js)¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 | var Tinkerforge = require('tinkerforge');
var GM = require('gm'); // FIXME: maybe use node-gd instead
var getPixels = require('get-pixels');
var HOST = 'localhost';
var PORT = 4223;
var UID = 'XYZ'; // Change XYZ to the UID of your OLED 128x64 Bricklet
var WIDTH = 128;
var HEIGHT = 64;
var ipcon = new Tinkerforge.IPConnection(); // Create IP connection
var oled = new Tinkerforge.BrickletOLED128x64(UID, ipcon); // Create device object
var originX = WIDTH / 2;
var originY = HEIGHT / 2;
var length = HEIGHT / 2 - 2;
var angle = 0;
function drawImage(oled, image) {
// FIXME: GraphicsMagick doesn't seem to have a way to access the individual
// pixels. Convert to PNG and then used get-pixels to read the pixels back.
// This is far from ideal, but better than nothing.
image.toBuffer('PNG', function (err, buffer) {
if (err) {
console.log('toBuffer: ' + err);
return;
}
getPixels(buffer, 'image/png', function(err, pixels) {
if (err) {
console.log('getPixels: ' + err);
return;
}
column = [];
column_write = [];
for (var i = 0; i < HEIGHT/8; i++) {
column[i] = [];
}
for (var i = 0; i < HEIGHT/8; i++) {
for (var j = 0; j < WIDTH; j++) {
page = 0;
for (var k = 0; k < 8; k++) {
if (pixels.get(j, i*8 + k, 0) > 0) {
page |= 1 << k;
}
}
column[i][j] = page;
}
}
oled.newWindow(0, WIDTH-1, 0, 7)
for (var i = 0; i < HEIGHT/8; i++) {
l = 0;
for (j = 0; j < WIDTH/2; j++) {
column_write[l] = column[i][j];
l++;
}
oled.write(column_write);
l = 0;
for (k = WIDTH/2; k < WIDTH; k++) {
column_write[l] = column[i][k];
l++;
}
oled.write(column_write);
}
});
});
}
ipcon.connect(HOST, PORT,
function (error) {
console.log('Error: ' + error);
}
); // Connect to brickd
// Don't use device before ipcon is connected
ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
function (connectReason) {
// Clear display
oled.clearDisplay();
// Draw rotating line
function render() {
// FIXME: Creating the image once and reusing it would be better, but
// on the second call toBuffer() fails with "Stream yields empty buffer"
var image = GM(WIDTH, HEIGHT, '#000');
var radians = angle * Math.PI / 180;
var x = Math.floor(originX + length * Math.cos(radians));
var y = Math.floor(originY + length * Math.sin(radians));
image.fill('#FFF').drawLine(originX, originY, x, y);
drawImage(oled, image);
angle++;
}
setInterval(render, 25);
}
);
console.log('Press key to exit');
process.stdin.on('data',
function (data) {
ipcon.disconnect();
process.exit(0);
}
);
|
Hello World (HTML)¶
Download (ExampleHelloWorld.html), Test (ExampleHelloWorld.html)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | <!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<head>
<title>Tinkerforge | JavaScript Example</title>
</head>
<body>
<div style="text-align:center;">
<h1>OLED 128x64 Bricklet Hello World Example</h1>
<p>
<input value="localhost" id="host" type="text" size="20">:
<input value="4280" id="port" type="text" size="5">,
<input value="uid" id="uid" type="text" size="5">
<input value="Start Example" id="start" type="button" onclick="startExample();">
</p>
<p>
<textarea readonly id="text" cols="80" rows="24" style="resize:none;"
>Press "Start Example" to begin ...</textarea>
</p>
</div>
<script src="./Tinkerforge.js" type='text/javascript'></script>
<script type='text/javascript'>
var ipcon;
var textArea = document.getElementById("text");
function startExample() {
textArea.value = "";
var HOST = document.getElementById("host").value;
var PORT = parseInt(document.getElementById("port").value);
var UID = document.getElementById("uid").value;
if(ipcon !== undefined) {
ipcon.disconnect();
}
ipcon = new Tinkerforge.IPConnection(); // Create IP connection
var oled = new Tinkerforge.BrickletOLED128x64(UID, ipcon); // Create device object
ipcon.connect(HOST, PORT,
function(error) {
textArea.value += 'Error: ' + error + '\n';
}
); // Connect to brickd
// Don't use device before ipcon is connected
ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
function (connectReason) {
// Clear display
oled.clearDisplay();
// Write "Hello World" starting from upper left corner of the screen
oled.writeLine(0, 0, 'Hello World');
}
);
}
</script>
</body>
</html>
|
Pixel Matrix (HTML)¶
Download (ExamplePixelMatrix.html), Test (ExamplePixelMatrix.html)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 | <!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<head>
<title>Tinkerforge | JavaScript Example</title>
</head>
<body>
<div style="text-align:center;">
<h1>OLED 128x64 Bricklet Pixel Matrix Example</h1>
<p>
<input value="localhost" id="host" type="text" size="20">:
<input value="4280" id="port" type="text" size="5">,
<input value="uid" id="uid" type="text" size="5">
<input value="Start Example" id="start" type="button" onclick="startExample();">
</p>
<p>
<textarea readonly id="text" cols="80" rows="24" style="resize:none;"
>Press "Start Example" to begin ...</textarea>
</p>
</div>
<script src="./Tinkerforge.js" type='text/javascript'></script>
<script type='text/javascript'>
var ipcon;
var textArea = document.getElementById("text");
var SCREEN_WIDTH = 128;
var SCREEN_HEIGHT = 64;
function drawMatrix(oled, pixels) {
column = [];
column_write = [];
for (var i = 0; i < SCREEN_HEIGHT/8; i++) {
column[i] = [];
}
for (var i = 0; i < SCREEN_HEIGHT/8; i++) {
for (var j = 0; j < SCREEN_WIDTH; j++) {
page = 0;
for (var k = 0; k < 8; k++) {
if (pixels[i*8 + k][j] == true) {
page |= 1 << k;
}
}
column[i][j] = page;
}
}
oled.newWindow(0, SCREEN_WIDTH-1, 0, 7)
for (var i = 0; i < SCREEN_HEIGHT/8; i++) {
l = 0;
for (j = 0; j < SCREEN_WIDTH/2; j++) {
column_write[l] = column[i][j];
l++;
}
oled.write(column_write);
l = 0;
for (k = SCREEN_WIDTH/2; k < SCREEN_WIDTH; k++) {
column_write[l] = column[i][k];
l++;
}
oled.write(column_write);
}
}
function startExample() {
textArea.value = "";
var HOST = document.getElementById("host").value;
var PORT = parseInt(document.getElementById("port").value);
var UID = document.getElementById("uid").value;
if(ipcon !== undefined) {
ipcon.disconnect();
}
ipcon = new Tinkerforge.IPConnection(); // Create IP connection
var oled = new Tinkerforge.BrickletOLED128x64(UID, ipcon); // Create device object
ipcon.connect(HOST, PORT,
function(error) {
textArea.value += 'Error: ' + error + '\n';
}
); // Connect to brickd
// Don't use device before ipcon is connected
ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
function (connectReason) {
// Clear display
oled.clearDisplay();
// Draw checkerboard pattern
var pixelMatrix = [];
for (var h = 0; h < SCREEN_HEIGHT; h++) {
pixelMatrix[h] = [];
for (var w = 0; w < SCREEN_WIDTH; w++) {
pixelMatrix[h][w] = Math.floor(h / 8) % 2 == Math.floor(w / 8) % 2;
}
}
drawMatrix(oled, pixelMatrix);
}
);
}
</script>
</body>
</html>
|
API¶
Allgemein kann jede Funktion der JavaScript Bindings zwei optionale Parameter
haben, returnCallback und errorCallback. Dies sind benutzerdefinierte
Callback-Funktionen. Die returnCallback-Funktion wird mit dem Ergebnissen
der Funktion als Argumente aufgerufen, falls die Funktion ihre
Ergebnisse asynchron zurückgibt. Die errorCallback-Funktion wird im
Fehlerfall mit einem Fehlercode aufgerufen. Der Fehlercode kann einer der
folgenden Werte sein:
- IPConnection.ERROR_ALREADY_CONNECTED = 11
- IPConnection.ERROR_NOT_CONNECTED = 12
- IPConnection.ERROR_CONNECT_FAILED = 13
- IPConnection.ERROR_INVALID_FUNCTION_ID = 21
- IPConnection.ERROR_TIMEOUT = 31
- IPConnection.ERROR_INVALID_PARAMETER = 41
- IPConnection.ERROR_FUNCTION_NOT_SUPPORTED = 42
- IPConnection.ERROR_UNKNOWN_ERROR = 43
- IPConnection.ERROR_STREAM_OUT_OF_SYNC = 51
- IPConnection.ERROR_NON_ASCII_CHAR_IN_SECRET = 71
- IPConnection.ERROR_WRONG_DEVICE_TYPE = 81
- IPConnection.ERROR_DEVICE_REPLACED = 82
- IPConnection.ERROR_WRONG_RESPONSE_LENGTH = 83
- IPConnection.ERROR_INT64_NOT_SUPPORTED = 91
Der Namespace der JavaScript Bindings ist Tinkerforge.*.
Grundfunktionen¶
-
new
BrickletOLED128x64(uid, ipcon)¶ Parameter: - uid – Typ: string
- ipcon – Typ: IPConnection
Rückgabe: - oled128x64 – Typ: BrickletOLED128x64
Erzeugt ein Objekt mit der eindeutigen Geräte ID
uid:var oled128x64 = new BrickletOLED128x64("YOUR_DEVICE_UID", ipcon)
Dieses Objekt kann benutzt werden, nachdem die IP Connection verbunden ist.
-
BrickletOLED128x64.write(data[, returnCallback][, errorCallback])¶ Parameter: - data – Typ: [int, ...], Länge: 64, Wertebereich: [0 bis 255]
Callback-Parameter: - undefined
Rückgabe: - undefined
Fügt 64 Byte Daten zu dem mit
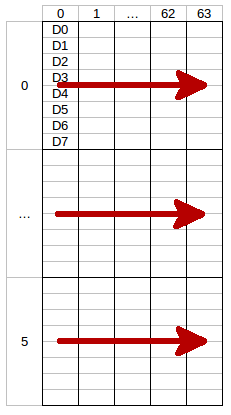
newWindow()gesetztem Fenster hinzu.Jede Zeile hat eine Höhe von 8 Pixeln welche einem Byte Daten entsprechen.
Beispiel: Wenn
newWindow()mit Spalte (Column) von 0 bis 127 und Zeile (Row) von 0 bis 7 (das ganze Display) aufgerufen wird, schreibt jedeswrite()(roter Pfeil) eine halbe Zeile.
Das LSB (D0) von jedem Daten-Byte ist in der Zeile oben und das MSB (D7) ist in der Zeile unten.
Der nächste Aufruf von
write()schreibt die zweite Hälfte der erste Zeile, und die nächsten beiden Aufrufe die zweite Zeile usw. Um das ganze Display zu füllen musswrite()16 mal aufgerufen werden.
-
BrickletOLED128x64.newWindow(columnFrom, columnTo, rowFrom, rowTo[, returnCallback][, errorCallback])¶ Parameter: - columnFrom – Typ: int, Wertebereich: [0 bis 127]
- columnTo – Typ: int, Wertebereich: [0 bis 127]
- rowFrom – Typ: int, Wertebereich: [0 bis 7]
- rowTo – Typ: int, Wertebereich: [0 bis 7]
Callback-Parameter: - undefined
Rückgabe: - undefined
Setzt das Fenster in welches mit
write()geschrieben werden kann. Eine Zeile (Row) hat eine Höhe von 8 Pixel.
-
BrickletOLED128x64.clearDisplay([returnCallback][, errorCallback])¶ Callback-Parameter: - undefined
Rückgabe: - undefined
Löscht den aktuellen Inhalt des mit
newWindow()gesetztem Fensters.
-
BrickletOLED128x64.writeLine(line, position, text[, returnCallback][, errorCallback])¶ Parameter: - line – Typ: int, Wertebereich: [0 bis 7]
- position – Typ: int, Wertebereich: [0 bis 25]
- text – Typ: string, Länge: bis zu 26
Callback-Parameter: - undefined
Rückgabe: - undefined
Schreibt einen Text in die angegebene Zeile (0 bis 7) mit einer vorgegebenen Position (0 bis 25). Der Text kann maximal 26 Zeichen lang sein.
Beispiel: (1, 10, "Hallo") schreibt Hallo in die Mitte der zweiten Zeile des Displays.
Es ist möglich zuerst auf das Display mit
write()zu malen und danach Text hinzuzufügen.Das Display nutzt einen speziellen 5x7 Pixel Zeichensatz. Der Zeichensatz kann mit Hilfe von Brick Viewer angezeigt werden.
Der der Zeichensatz entspricht Codepage 437.
Fortgeschrittene Funktionen¶
-
BrickletOLED128x64.setDisplayConfiguration(contrast, invert[, returnCallback][, errorCallback])¶ Parameter: - contrast – Typ: int, Wertebereich: [0 bis 255], Standardwert: 143
- invert – Typ: boolean, Standardwert: false
Callback-Parameter: - undefined
Rückgabe: - undefined
Setzt die Konfiguration des Displays
Es können der Kontrast mit einem Wertebereich von 0 bis 255 gesetzt, sowie die Farben (schwarz/weiß) des Displays invertiert werden.
-
BrickletOLED128x64.getDisplayConfiguration([returnCallback][, errorCallback])¶ Callback-Parameter: - contrast – Typ: int, Wertebereich: [0 bis 255], Standardwert: 143
- invert – Typ: boolean, Standardwert: false
Rückgabe: - undefined
Gibt die Konfiguration zurück, wie von
setDisplayConfiguration()gesetzt.
-
BrickletOLED128x64.getIdentity([returnCallback][, errorCallback])¶ Callback-Parameter: - uid – Typ: string, Länge: bis zu 8
- connectedUid – Typ: string, Länge: bis zu 8
- position – Typ: char, Wertebereich: ['a' bis 'h', 'z']
- hardwareVersion – Typ: [int, ...], Länge: 3
- 0: major – Typ: int, Wertebereich: [0 bis 255]
- 1: minor – Typ: int, Wertebereich: [0 bis 255]
- 2: revision – Typ: int, Wertebereich: [0 bis 255]
- firmwareVersion – Typ: [int, ...], Länge: 3
- 0: major – Typ: int, Wertebereich: [0 bis 255]
- 1: minor – Typ: int, Wertebereich: [0 bis 255]
- 2: revision – Typ: int, Wertebereich: [0 bis 255]
- deviceIdentifier – Typ: int, Wertebereich: [0 bis 216 - 1]
Rückgabe: - undefined
Gibt die UID, die UID zu der das Bricklet verbunden ist, die Position, die Hard- und Firmware Version sowie den Device Identifier zurück.
Die Position ist 'a', 'b', 'c', 'd', 'e', 'f', 'g' oder 'h' (Bricklet Anschluss). Ein Bricklet hinter einem Isolator Bricklet ist immer an Position 'z'.
Eine Liste der Device Identifier Werte ist hier zu finden. Es gibt auch eine Konstante für den Device Identifier dieses Bricklets.
Virtuelle Funktionen¶
Virtuelle Funktionen kommunizieren nicht mit dem Gerät selbst, sie arbeiten nur auf dem API Bindings Objekt. Dadurch können sie auch aufgerufen werden, ohne das das dazugehörige IP Connection Objekt verbunden ist.
-
BrickletOLED128x64.getAPIVersion()¶ Rückgabe: - apiVersion – Typ: [int, ...], Länge: 3
- 0: major – Typ: int, Wertebereich: [0 bis 255]
- 1: minor – Typ: int, Wertebereich: [0 bis 255]
- 2: revision – Typ: int, Wertebereich: [0 bis 255]
Gibt die Version der API Definition zurück, die diese API Bindings implementieren. Dies ist weder die Release-Version dieser API Bindings noch gibt es in irgendeiner Weise Auskunft über den oder das repräsentierte(n) Brick oder Bricklet.
-
BrickletOLED128x64.getResponseExpected(functionId[, errorCallback])¶ Parameter: - functionId – Typ: int, Wertebereich: Siehe Konstanten
Rückgabe: - responseExpected – Typ: boolean
Gibt das Response-Expected-Flag für die Funktion mit der angegebenen Funktions IDs zurück. Es ist true falls für die Funktion beim Aufruf eine Antwort erwartet wird, false andernfalls.
Für Getter-Funktionen ist diese Flag immer gesetzt und kann nicht entfernt werden, da diese Funktionen immer eine Antwort senden. Für Konfigurationsfunktionen für Callbacks ist es standardmäßig gesetzt, kann aber entfernt werden mittels
setResponseExpected(). Für Setter-Funktionen ist es standardmäßig nicht gesetzt, kann aber gesetzt werden.Wenn das Response-Expected-Flag für eine Setter-Funktion gesetzt ist, können Timeouts und andere Fehlerfälle auch für Aufrufe dieser Setter-Funktion detektiert werden. Das Gerät sendet dann eine Antwort extra für diesen Zweck. Wenn das Flag für eine Setter-Funktion nicht gesetzt ist, dann wird keine Antwort vom Gerät gesendet und Fehler werden stillschweigend ignoriert, da sie nicht detektiert werden können.
Die folgenden Konstanten sind für diese Funktion verfügbar:
Für function_id:
- BrickletOLED128x64.FUNCTION_WRITE = 1
- BrickletOLED128x64.FUNCTION_NEW_WINDOW = 2
- BrickletOLED128x64.FUNCTION_CLEAR_DISPLAY = 3
- BrickletOLED128x64.FUNCTION_SET_DISPLAY_CONFIGURATION = 4
- BrickletOLED128x64.FUNCTION_WRITE_LINE = 6
-
BrickletOLED128x64.setResponseExpected(functionId, responseExpected[, errorCallback])¶ Parameter: - functionId – Typ: int, Wertebereich: Siehe Konstanten
- responseExpected – Typ: boolean
Rückgabe: - undefined
Ändert das Response-Expected-Flag für die Funktion mit der angegebenen Funktion IDs. Diese Flag kann nur für Setter-Funktionen (Standardwert: false) und Konfigurationsfunktionen für Callbacks (Standardwert: true) geändert werden. Für Getter-Funktionen ist das Flag immer gesetzt.
Wenn das Response-Expected-Flag für eine Setter-Funktion gesetzt ist, können Timeouts und andere Fehlerfälle auch für Aufrufe dieser Setter-Funktion detektiert werden. Das Gerät sendet dann eine Antwort extra für diesen Zweck. Wenn das Flag für eine Setter-Funktion nicht gesetzt ist, dann wird keine Antwort vom Gerät gesendet und Fehler werden stillschweigend ignoriert, da sie nicht detektiert werden können.
Die folgenden Konstanten sind für diese Funktion verfügbar:
Für function_id:
- BrickletOLED128x64.FUNCTION_WRITE = 1
- BrickletOLED128x64.FUNCTION_NEW_WINDOW = 2
- BrickletOLED128x64.FUNCTION_CLEAR_DISPLAY = 3
- BrickletOLED128x64.FUNCTION_SET_DISPLAY_CONFIGURATION = 4
- BrickletOLED128x64.FUNCTION_WRITE_LINE = 6
-
BrickletOLED128x64.setResponseExpectedAll(responseExpected)¶ Parameter: - responseExpected – Typ: boolean
Rückgabe: - undefined
Ändert das Response-Expected-Flag für alle Setter-Funktionen und Konfigurationsfunktionen für Callbacks diese Gerätes.
Konstanten¶
-
BrickletOLED128x64.DEVICE_IDENTIFIER¶ Diese Konstante wird verwendet um ein OLED 128x64 Bricklet zu identifizieren.
Die
getIdentity()Funktion und derIPConnection.CALLBACK_ENUMERATECallback der IP Connection haben eindevice_identifierParameter um den Typ des Bricks oder Bricklets anzugeben.
-
BrickletOLED128x64.DEVICE_DISPLAY_NAME¶ Diese Konstante stellt den Anzeigenamen eines OLED 128x64 Bricklet dar.

