- Getting Started
- Hardware
- Software
- Brick Daemon (brickd)
- Brick Viewer (brickv)
- Brick Logger
- API Bindings
- C/C++
- C/C++ (iOS)
- C/C++ for Microcontrollers
- C#
- C# (Windows Phone)
- Delphi/Lazarus
- Go
- Java
- Java (Android)
- JavaScript
- Requirements
- Installation
- Testing an Example
- API Reference and Examples
- IP Connection
- Bricks
- Bricks (Discontinued)
- Bricklets
- Accelerometer Bricklet 2.0
- Air Quality Bricklet
- Ambient Light Bricklet 3.0
- Analog In Bricklet 3.0
- Analog Out Bricklet 2.0
- Analog Out Bricklet 3.0
- Barometer Bricklet
- Barometer Bricklet 2.0
- CAN Bricklet
- CAN Bricklet 2.0
- CO2 Bricklet 2.0
- Color Bricklet
- Color Bricklet 2.0
- Compass Bricklet
- DC Bricklet 2.0
- Distance IR Bricklet
- Distance IR Bricklet 2.0
- Distance US Bricklet 2.0
- DMX Bricklet
- Dual Button Bricklet 2.0
- Dust Detector Bricklet
- E-Paper 296x128 Bricklet
- Energy Monitor Bricklet
- GPS Bricklet 2.0
- GPS Bricklet 3.0
- Hall Effect Bricklet
- Hall Effect Bricklet 2.0
- Humidity Bricklet 2.0
- IMU Bricklet 3.0
- Industrial Analog Out Bricklet 2.0
- Industrial Counter Bricklet
- Industrial Digital In 4 Bricklet 2.0
- Industrial Digital Out 4 Bricklet
- Industrial Digital Out 4 Bricklet 2.0
- Industrial Dual 0-20mA Bricklet
- Industrial Dual 0-20mA Bricklet 2.0
- Industrial Dual AC Relay Bricklet
- Industrial Dual Analog In Bricklet 2.0
- Industrial Dual Relay Bricklet
- Industrial PTC Bricklet
- Industrial Quad Relay Bricklet 2.0
- IO-16 Bricklet
- IO-16 Bricklet 2.0
- IO-4 Bricklet 2.0
- Isolator Bricklet
- Joystick Bricklet
- Joystick Bricklet 2.0
- Laser Range Finder Bricklet 2.0
- LCD 128x64 Bricklet
- LCD 20x4 Bricklet
- LED Strip Bricklet 2.0
- Line Bricklet
- Linear Poti Bricklet
- Linear Poti Bricklet 2.0
- Load Cell Bricklet 2.0
- Motion Detector Bricklet 2.0
- Motorized Linear Poti Bricklet
- Multi Touch Bricklet
- Multi Touch Bricklet 2.0
- NFC Bricklet
- OLED 128x64 Bricklet 2.0
- OLED 64x48 Bricklet
- One Wire Bricklet
- Outdoor Weather Bricklet
- Particulate Matter Bricklet
- Performance DC Bricklet
- Piezo Speaker Bricklet
- Piezo Speaker Bricklet 2.0
- Real-Time Clock Bricklet
- Real-Time Clock Bricklet 2.0
- Remote Switch Bricklet 2.0
- RGB LED Bricklet 2.0
- RGB LED Button Bricklet
- Rotary Encoder Bricklet 2.0
- Rotary Poti Bricklet
- Rotary Poti Bricklet 2.0
- RS232 Bricklet
- RS232 Bricklet 2.0
- RS485 Bricklet
- Segment Display 4x7 Bricklet
- Segment Display 4x7 Bricklet 2.0
- Servo Bricklet 2.0
- Silent Stepper Bricklet 2.0
- Solid State Relay Bricklet 2.0
- Sound Intensity Bricklet
- Sound Pressure Level Bricklet
- Temperature Bricklet
- Temperature Bricklet 2.0
- Temperature IR Bricklet 2.0
- Thermal Imaging Bricklet
- Thermocouple Bricklet 2.0
- Tilt Bricklet
- UV Light Bricklet 2.0
- Voltage/Current Bricklet 2.0
- XMC1400 Breakout Bricklet
- Bricklets (Discontinued)
- LabVIEW
- Mathematica
- MATLAB/Octave
- MQTT
- openHAB
- Perl
- PHP
- Python
- Ruby
- Rust
- Shell
- Visual Basic .NET
- ESP32 Firmware
- APT Repository
- Device Identifier
- Source Code and Bug Tracking
- Programming Interface
- Kits
- Embedded Boards
- Specifications
JavaScript - Color Bricklet¶
This is the description of the JavaScript API bindings for the Color Bricklet. General information and technical specifications for the Color Bricklet are summarized in its hardware description.
An installation guide for the JavaScript API bindings is part of their general description.
Examples¶
The example code below is Public Domain (CC0 1.0).
Simple (Node.js)¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | var Tinkerforge = require('tinkerforge');
var HOST = 'localhost';
var PORT = 4223;
var UID = 'XYZ'; // Change XYZ to the UID of your Color Bricklet
var ipcon = new Tinkerforge.IPConnection(); // Create IP connection
var c = new Tinkerforge.BrickletColor(UID, ipcon); // Create device object
ipcon.connect(HOST, PORT,
function (error) {
console.log('Error: ' + error);
}
); // Connect to brickd
// Don't use device before ipcon is connected
ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
function (connectReason) {
// Get current color
c.getColor(
function (r, g, b, c) {
console.log('Color [R]: ' + r);
console.log('Color [G]: ' + g);
console.log('Color [B]: ' + b);
console.log('Color [C]: ' + c);
},
function (error) {
console.log('Error: ' + error);
}
);
}
);
console.log('Press key to exit');
process.stdin.on('data',
function (data) {
ipcon.disconnect();
process.exit(0);
}
);
|
Callback (Node.js)¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | var Tinkerforge = require('tinkerforge');
var HOST = 'localhost';
var PORT = 4223;
var UID = 'XYZ'; // Change XYZ to the UID of your Color Bricklet
var ipcon = new Tinkerforge.IPConnection(); // Create IP connection
var c = new Tinkerforge.BrickletColor(UID, ipcon); // Create device object
ipcon.connect(HOST, PORT,
function (error) {
console.log('Error: ' + error);
}
); // Connect to brickd
// Don't use device before ipcon is connected
ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
function (connectReason) {
// Set period for color callback to 1s (1000ms)
// Note: The color callback is only called every second
// if the color has changed since the last call!
c.setColorCallbackPeriod(1000);
}
);
// Register color callback
c.on(Tinkerforge.BrickletColor.CALLBACK_COLOR,
// Callback function for color callback
function (r, g, b, c) {
console.log('Color [R]: ' + r);
console.log('Color [G]: ' + g);
console.log('Color [B]: ' + b);
console.log('Color [C]: ' + c);
console.log();
}
);
console.log('Press key to exit');
process.stdin.on('data',
function (data) {
ipcon.disconnect();
process.exit(0);
}
);
|
Threshold (Node.js)¶
Download (ExampleThreshold.js)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | var Tinkerforge = require('tinkerforge');
var HOST = 'localhost';
var PORT = 4223;
var UID = 'XYZ'; // Change XYZ to the UID of your Color Bricklet
var ipcon = new Tinkerforge.IPConnection(); // Create IP connection
var c = new Tinkerforge.BrickletColor(UID, ipcon); // Create device object
ipcon.connect(HOST, PORT,
function (error) {
console.log('Error: ' + error);
}
); // Connect to brickd
// Don't use device before ipcon is connected
ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
function (connectReason) {
// Get threshold callbacks with a debounce time of 10 seconds (10000ms)
c.setDebouncePeriod(10000);
// Configure threshold for color "greater than 100, 200, 300, 400"
c.setColorCallbackThreshold('>', 100, 0, 200, 0, 300, 0, 400, 0);
}
);
// Register color reached callback
c.on(Tinkerforge.BrickletColor.CALLBACK_COLOR_REACHED,
// Callback function for color reached callback
function (r, g, b, c) {
console.log('Color [R]: ' + r);
console.log('Color [G]: ' + g);
console.log('Color [B]: ' + b);
console.log('Color [C]: ' + c);
console.log();
}
);
console.log('Press key to exit');
process.stdin.on('data',
function (data) {
ipcon.disconnect();
process.exit(0);
}
);
|
Simple (HTML)¶
Download (ExampleSimple.html), Test (ExampleSimple.html)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | <!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<head>
<title>Tinkerforge | JavaScript Example</title>
</head>
<body>
<div style="text-align:center;">
<h1>Color Bricklet Simple Example</h1>
<p>
<input value="localhost" id="host" type="text" size="20">:
<input value="4280" id="port" type="text" size="5">,
<input value="uid" id="uid" type="text" size="5">
<input value="Start Example" id="start" type="button" onclick="startExample();">
</p>
<p>
<textarea readonly id="text" cols="80" rows="24" style="resize:none;"
>Press "Start Example" to begin ...</textarea>
</p>
</div>
<script src="./Tinkerforge.js" type='text/javascript'></script>
<script type='text/javascript'>
var ipcon;
var textArea = document.getElementById("text");
function startExample() {
textArea.value = "";
var HOST = document.getElementById("host").value;
var PORT = parseInt(document.getElementById("port").value);
var UID = document.getElementById("uid").value;
if(ipcon !== undefined) {
ipcon.disconnect();
}
ipcon = new Tinkerforge.IPConnection(); // Create IP connection
var c = new Tinkerforge.BrickletColor(UID, ipcon); // Create device object
ipcon.connect(HOST, PORT,
function(error) {
textArea.value += 'Error: ' + error + '\n';
}
); // Connect to brickd
// Don't use device before ipcon is connected
ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
function (connectReason) {
// Get current color
c.getColor(
function (r, g, b, c) {
textArea.value += 'Color [R]: ' + r + '\n';
textArea.value += 'Color [G]: ' + g + '\n';
textArea.value += 'Color [B]: ' + b + '\n';
textArea.value += 'Color [C]: ' + c + '\n';
},
function (error) {
textArea.value += 'Error: ' + error + '\n';
}
);
}
);
}
</script>
</body>
</html>
|
Callback (HTML)¶
Download (ExampleCallback.html), Test (ExampleCallback.html)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 | <!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<head>
<title>Tinkerforge | JavaScript Example</title>
</head>
<body>
<div style="text-align:center;">
<h1>Color Bricklet Callback Example</h1>
<p>
<input value="localhost" id="host" type="text" size="20">:
<input value="4280" id="port" type="text" size="5">,
<input value="uid" id="uid" type="text" size="5">
<input value="Start Example" id="start" type="button" onclick="startExample();">
</p>
<p>
<textarea readonly id="text" cols="80" rows="24" style="resize:none;"
>Press "Start Example" to begin ...</textarea>
</p>
</div>
<script src="./Tinkerforge.js" type='text/javascript'></script>
<script type='text/javascript'>
var ipcon;
var textArea = document.getElementById("text");
function startExample() {
textArea.value = "";
var HOST = document.getElementById("host").value;
var PORT = parseInt(document.getElementById("port").value);
var UID = document.getElementById("uid").value;
if(ipcon !== undefined) {
ipcon.disconnect();
}
ipcon = new Tinkerforge.IPConnection(); // Create IP connection
var c = new Tinkerforge.BrickletColor(UID, ipcon); // Create device object
ipcon.connect(HOST, PORT,
function(error) {
textArea.value += 'Error: ' + error + '\n';
}
); // Connect to brickd
// Don't use device before ipcon is connected
ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
function (connectReason) {
// Set period for color callback to 1s (1000ms)
// Note: The color callback is only called every second
// if the color has changed since the last call!
c.setColorCallbackPeriod(1000);
}
);
// Register color callback
c.on(Tinkerforge.BrickletColor.CALLBACK_COLOR,
// Callback function for color callback
function (r, g, b, c) {
textArea.value += 'Color [R]: ' + r + '\n';
textArea.value += 'Color [G]: ' + g + '\n';
textArea.value += 'Color [B]: ' + b + '\n';
textArea.value += 'Color [C]: ' + c + '\n';
textArea.value += '\n';
textArea.scrollTop = textArea.scrollHeight;
}
);
}
</script>
</body>
</html>
|
Threshold (HTML)¶
Download (ExampleThreshold.html), Test (ExampleThreshold.html)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | <!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<head>
<title>Tinkerforge | JavaScript Example</title>
</head>
<body>
<div style="text-align:center;">
<h1>Color Bricklet Threshold Example</h1>
<p>
<input value="localhost" id="host" type="text" size="20">:
<input value="4280" id="port" type="text" size="5">,
<input value="uid" id="uid" type="text" size="5">
<input value="Start Example" id="start" type="button" onclick="startExample();">
</p>
<p>
<textarea readonly id="text" cols="80" rows="24" style="resize:none;"
>Press "Start Example" to begin ...</textarea>
</p>
</div>
<script src="./Tinkerforge.js" type='text/javascript'></script>
<script type='text/javascript'>
var ipcon;
var textArea = document.getElementById("text");
function startExample() {
textArea.value = "";
var HOST = document.getElementById("host").value;
var PORT = parseInt(document.getElementById("port").value);
var UID = document.getElementById("uid").value;
if(ipcon !== undefined) {
ipcon.disconnect();
}
ipcon = new Tinkerforge.IPConnection(); // Create IP connection
var c = new Tinkerforge.BrickletColor(UID, ipcon); // Create device object
ipcon.connect(HOST, PORT,
function(error) {
textArea.value += 'Error: ' + error + '\n';
}
); // Connect to brickd
// Don't use device before ipcon is connected
ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
function (connectReason) {
// Get threshold callbacks with a debounce time of 10 seconds (10000ms)
c.setDebouncePeriod(10000);
// Configure threshold for color "greater than 100, 200, 300, 400"
c.setColorCallbackThreshold('>', 100, 0, 200, 0, 300, 0, 400, 0);
}
);
// Register color reached callback
c.on(Tinkerforge.BrickletColor.CALLBACK_COLOR_REACHED,
// Callback function for color reached callback
function (r, g, b, c) {
textArea.value += 'Color [R]: ' + r + '\n';
textArea.value += 'Color [G]: ' + g + '\n';
textArea.value += 'Color [B]: ' + b + '\n';
textArea.value += 'Color [C]: ' + c + '\n';
textArea.value += '\n';
textArea.scrollTop = textArea.scrollHeight;
}
);
}
</script>
</body>
</html>
|
API¶
Generally, every function of the JavaScript bindings can take two optional
parameters, returnCallback and errorCallback. These are two user
defined callback functions. The returnCallback function is called with the
results as arguments, if the function returns its results asynchronously. The
errorCallback is called with an error code in case of an error. The error
code can be one of the following values:
- IPConnection.ERROR_ALREADY_CONNECTED = 11
- IPConnection.ERROR_NOT_CONNECTED = 12
- IPConnection.ERROR_CONNECT_FAILED = 13
- IPConnection.ERROR_INVALID_FUNCTION_ID = 21
- IPConnection.ERROR_TIMEOUT = 31
- IPConnection.ERROR_INVALID_PARAMETER = 41
- IPConnection.ERROR_FUNCTION_NOT_SUPPORTED = 42
- IPConnection.ERROR_UNKNOWN_ERROR = 43
- IPConnection.ERROR_STREAM_OUT_OF_SYNC = 51
- IPConnection.ERROR_NON_ASCII_CHAR_IN_SECRET = 71
- IPConnection.ERROR_WRONG_DEVICE_TYPE = 81
- IPConnection.ERROR_DEVICE_REPLACED = 82
- IPConnection.ERROR_WRONG_RESPONSE_LENGTH = 83
- IPConnection.ERROR_INT64_NOT_SUPPORTED = 91
The namespace for the JavaScript bindings is Tinkerforge.*.
Basic Functions¶
-
new
BrickletColor(uid, ipcon)¶ Parameters: - uid – Type: string
- ipcon – Type: IPConnection
Returns: - color – Type: BrickletColor
Creates an object with the unique device ID
uid:var color = new BrickletColor("YOUR_DEVICE_UID", ipcon);
This object can then be used after the IP Connection is connected.
-
BrickletColor.getColor([returnCallback][, errorCallback])¶ Callback Parameters: - r – Type: int, Range: [0 to 216 - 1]
- g – Type: int, Range: [0 to 216 - 1]
- b – Type: int, Range: [0 to 216 - 1]
- c – Type: int, Range: [0 to 216 - 1]
Returns: - undefined
Returns the measured color of the sensor.
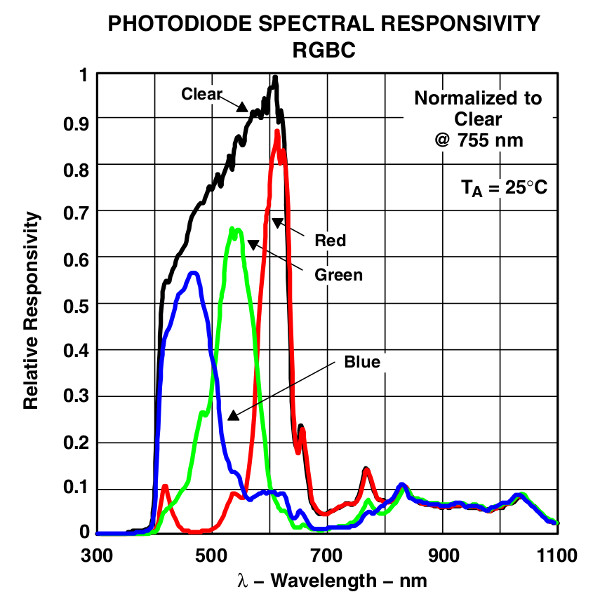
The red (r), green (g), blue (b) and clear (c) colors are measured with four different photodiodes that are responsive at different wavelengths:

If you want to get the color periodically, it is recommended to use the
CALLBACK_COLORcallback and set the period withsetColorCallbackPeriod().
-
BrickletColor.lightOn([returnCallback][, errorCallback])¶ Callback Parameters: - undefined
Returns: - undefined
Turns the LED on.
-
BrickletColor.lightOff([returnCallback][, errorCallback])¶ Callback Parameters: - undefined
Returns: - undefined
Turns the LED off.
-
BrickletColor.isLightOn([returnCallback][, errorCallback])¶ Callback Parameters: - light – Type: int, Range: See constants, Default: 1
Returns: - undefined
Returns the state of the LED. Possible values are:
- 0: On
- 1: Off
The following constants are available for this function:
For light:
- BrickletColor.LIGHT_ON = 0
- BrickletColor.LIGHT_OFF = 1
-
BrickletColor.setConfig(gain, integrationTime[, returnCallback][, errorCallback])¶ Parameters: - gain – Type: int, Range: See constants, Default: 3
- integrationTime – Type: int, Range: See constants, Default: 3
Callback Parameters: - undefined
Returns: - undefined
Sets the configuration of the sensor. Gain and integration time can be configured in this way.
For configuring the gain:
- 0: 1x Gain
- 1: 4x Gain
- 2: 16x Gain
- 3: 60x Gain
For configuring the integration time:
- 0: 2.4ms
- 1: 24ms
- 2: 101ms
- 3: 154ms
- 4: 700ms
Increasing the gain enables the sensor to detect a color from a higher distance.
The integration time provides a trade-off between conversion time and accuracy. With a longer integration time the values read will be more accurate but it will take longer time to get the conversion results.
The following constants are available for this function:
For gain:
- BrickletColor.GAIN_1X = 0
- BrickletColor.GAIN_4X = 1
- BrickletColor.GAIN_16X = 2
- BrickletColor.GAIN_60X = 3
For integration_time:
- BrickletColor.INTEGRATION_TIME_2MS = 0
- BrickletColor.INTEGRATION_TIME_24MS = 1
- BrickletColor.INTEGRATION_TIME_101MS = 2
- BrickletColor.INTEGRATION_TIME_154MS = 3
- BrickletColor.INTEGRATION_TIME_700MS = 4
-
BrickletColor.getConfig([returnCallback][, errorCallback])¶ Callback Parameters: - gain – Type: int, Range: See constants, Default: 3
- integrationTime – Type: int, Range: See constants, Default: 3
Returns: - undefined
Returns the configuration as set by
setConfig().The following constants are available for this function:
For gain:
- BrickletColor.GAIN_1X = 0
- BrickletColor.GAIN_4X = 1
- BrickletColor.GAIN_16X = 2
- BrickletColor.GAIN_60X = 3
For integration_time:
- BrickletColor.INTEGRATION_TIME_2MS = 0
- BrickletColor.INTEGRATION_TIME_24MS = 1
- BrickletColor.INTEGRATION_TIME_101MS = 2
- BrickletColor.INTEGRATION_TIME_154MS = 3
- BrickletColor.INTEGRATION_TIME_700MS = 4
-
BrickletColor.getIlluminance([returnCallback][, errorCallback])¶ Callback Parameters: - illuminance – Type: int, Unit: ? lx, Range: [0 to 103438]
Returns: - undefined
Returns the illuminance affected by the gain and integration time as set by
setConfig(). To get the illuminance in Lux apply this formula:lux = illuminance * 700 / gain / integration_time
To get a correct illuminance measurement make sure that the color values themselves are not saturated. The color value (R, G or B) is saturated if it is equal to the maximum value of 65535. In that case you have to reduce the gain, see
setConfig().
-
BrickletColor.getColorTemperature([returnCallback][, errorCallback])¶ Callback Parameters: - colorTemperature – Type: int, Unit: 1 K, Range: [0 to 216 - 1]
Returns: - undefined
Returns the color temperature.
To get a correct color temperature measurement make sure that the color values themselves are not saturated. The color value (R, G or B) is saturated if it is equal to the maximum value of 65535. In that case you have to reduce the gain, see
setConfig().
Advanced Functions¶
-
BrickletColor.getIdentity([returnCallback][, errorCallback])¶ Callback Parameters: - uid – Type: string, Length: up to 8
- connectedUid – Type: string, Length: up to 8
- position – Type: char, Range: ['a' to 'h', 'z']
- hardwareVersion – Type: [int, ...], Length: 3
- 0: major – Type: int, Range: [0 to 255]
- 1: minor – Type: int, Range: [0 to 255]
- 2: revision – Type: int, Range: [0 to 255]
- firmwareVersion – Type: [int, ...], Length: 3
- 0: major – Type: int, Range: [0 to 255]
- 1: minor – Type: int, Range: [0 to 255]
- 2: revision – Type: int, Range: [0 to 255]
- deviceIdentifier – Type: int, Range: [0 to 216 - 1]
Returns: - undefined
Returns the UID, the UID where the Bricklet is connected to, the position, the hardware and firmware version as well as the device identifier.
The position can be 'a', 'b', 'c', 'd', 'e', 'f', 'g' or 'h' (Bricklet Port). A Bricklet connected to an Isolator Bricklet is always at position 'z'.
The device identifier numbers can be found here. There is also a constant for the device identifier of this Bricklet.
Callback Configuration Functions¶
-
BrickletColor.on(callback_id, function[, errorCallback])¶ Parameters: - callback_id – Type: int
- function – Type: function
Returns: - undefined
Registers the given
functionwith the givencallback_id.The available callback IDs with corresponding function signatures are listed below.
-
BrickletColor.setColorCallbackPeriod(period[, returnCallback][, errorCallback])¶ Parameters: - period – Type: int, Unit: 1 ms, Range: [0 to 232 - 1], Default: 0
Callback Parameters: - undefined
Returns: - undefined
Sets the period with which the
CALLBACK_COLORcallback is triggered periodically. A value of 0 turns the callback off.The
CALLBACK_COLORcallback is only triggered if the color has changed since the last triggering.
-
BrickletColor.getColorCallbackPeriod([returnCallback][, errorCallback])¶ Callback Parameters: - period – Type: int, Unit: 1 ms, Range: [0 to 232 - 1], Default: 0
Returns: - undefined
Returns the period as set by
setColorCallbackPeriod().
-
BrickletColor.setColorCallbackThreshold(option, minR, maxR, minG, maxG, minB, maxB, minC, maxC[, returnCallback][, errorCallback])¶ Parameters: - option – Type: char, Range: See constants, Default: 'x'
- minR – Type: int, Range: [0 to 216 - 1], Default: 0
- maxR – Type: int, Range: [0 to 216 - 1], Default: 0
- minG – Type: int, Range: [0 to 216 - 1], Default: 0
- maxG – Type: int, Range: [0 to 216 - 1], Default: 0
- minB – Type: int, Range: [0 to 216 - 1], Default: 0
- maxB – Type: int, Range: [0 to 216 - 1], Default: 0
- minC – Type: int, Range: [0 to 216 - 1], Default: 0
- maxC – Type: int, Range: [0 to 216 - 1], Default: 0
Callback Parameters: - undefined
Returns: - undefined
Sets the thresholds for the
CALLBACK_COLOR_REACHEDcallback.The following options are possible:
Option Description 'x' Callback is turned off 'o' Callback is triggered when the temperature is outside the min and max values 'i' Callback is triggered when the temperature is inside the min and max values '<' Callback is triggered when the temperature is smaller than the min value (max is ignored) '>' Callback is triggered when the temperature is greater than the min value (max is ignored) The following constants are available for this function:
For option:
- BrickletColor.THRESHOLD_OPTION_OFF = 'x'
- BrickletColor.THRESHOLD_OPTION_OUTSIDE = 'o'
- BrickletColor.THRESHOLD_OPTION_INSIDE = 'i'
- BrickletColor.THRESHOLD_OPTION_SMALLER = '<'
- BrickletColor.THRESHOLD_OPTION_GREATER = '>'
-
BrickletColor.getColorCallbackThreshold([returnCallback][, errorCallback])¶ Callback Parameters: - option – Type: char, Range: See constants, Default: 'x'
- minR – Type: int, Range: [0 to 216 - 1], Default: 0
- maxR – Type: int, Range: [0 to 216 - 1], Default: 0
- minG – Type: int, Range: [0 to 216 - 1], Default: 0
- maxG – Type: int, Range: [0 to 216 - 1], Default: 0
- minB – Type: int, Range: [0 to 216 - 1], Default: 0
- maxB – Type: int, Range: [0 to 216 - 1], Default: 0
- minC – Type: int, Range: [0 to 216 - 1], Default: 0
- maxC – Type: int, Range: [0 to 216 - 1], Default: 0
Returns: - undefined
Returns the threshold as set by
setColorCallbackThreshold().The following constants are available for this function:
For option:
- BrickletColor.THRESHOLD_OPTION_OFF = 'x'
- BrickletColor.THRESHOLD_OPTION_OUTSIDE = 'o'
- BrickletColor.THRESHOLD_OPTION_INSIDE = 'i'
- BrickletColor.THRESHOLD_OPTION_SMALLER = '<'
- BrickletColor.THRESHOLD_OPTION_GREATER = '>'
-
BrickletColor.setDebouncePeriod(debounce[, returnCallback][, errorCallback])¶ Parameters: - debounce – Type: int, Unit: 1 ms, Range: [0 to 232 - 1], Default: 100
Callback Parameters: - undefined
Returns: - undefined
Sets the period with which the threshold callback
is triggered, if the threshold
keeps being reached.
-
BrickletColor.getDebouncePeriod([returnCallback][, errorCallback])¶ Callback Parameters: - debounce – Type: int, Unit: 1 ms, Range: [0 to 232 - 1], Default: 100
Returns: - undefined
Returns the debounce period as set by
setDebouncePeriod().
-
BrickletColor.setIlluminanceCallbackPeriod(period[, returnCallback][, errorCallback])¶ Parameters: - period – Type: int, Unit: 1 ms, Range: [0 to 232 - 1], Default: 0
Callback Parameters: - undefined
Returns: - undefined
Sets the period with which the
CALLBACK_ILLUMINANCEcallback is triggered periodically. A value of 0 turns the callback off.The
CALLBACK_ILLUMINANCEcallback is only triggered if the illuminance has changed since the last triggering.
-
BrickletColor.getIlluminanceCallbackPeriod([returnCallback][, errorCallback])¶ Callback Parameters: - period – Type: int, Unit: 1 ms, Range: [0 to 232 - 1], Default: 0
Returns: - undefined
Returns the period as set by
setIlluminanceCallbackPeriod().
-
BrickletColor.setColorTemperatureCallbackPeriod(period[, returnCallback][, errorCallback])¶ Parameters: - period – Type: int, Unit: 1 ms, Range: [0 to 232 - 1], Default: 0
Callback Parameters: - undefined
Returns: - undefined
Sets the period with which the
CALLBACK_COLOR_TEMPERATUREcallback is triggered periodically. A value of 0 turns the callback off.The
CALLBACK_COLOR_TEMPERATUREcallback is only triggered if the color temperature has changed since the last triggering.
-
BrickletColor.getColorTemperatureCallbackPeriod([returnCallback][, errorCallback])¶ Callback Parameters: - period – Type: int, Unit: 1 ms, Range: [0 to 232 - 1], Default: 0
Returns: - undefined
Returns the period as set by
setColorTemperatureCallbackPeriod().
Callbacks¶
Callbacks can be registered to receive
time critical or recurring data from the device. The registration is done
with the on() function of
the device object. The first parameter is the callback ID and the second
parameter the callback function:
color.on(BrickletColor.CALLBACK_EXAMPLE,
function (param) {
console.log(param);
}
);
The available constants with inherent number and type of parameters are described below.
Note
Using callbacks for recurring events is always preferred compared to using getters. It will use less USB bandwidth and the latency will be a lot better, since there is no round trip time.
-
BrickletColor.CALLBACK_COLOR¶ Callback Parameters: - r – Type: int, Range: [0 to 216 - 1]
- g – Type: int, Range: [0 to 216 - 1]
- b – Type: int, Range: [0 to 216 - 1]
- c – Type: int, Range: [0 to 216 - 1]
This callback is triggered periodically with the period that is set by
setColorCallbackPeriod(). The parameter is the color of the sensor as RGBC.The
CALLBACK_COLORcallback is only triggered if the color has changed since the last triggering.
-
BrickletColor.CALLBACK_COLOR_REACHED¶ Callback Parameters: - r – Type: int, Range: [0 to 216 - 1]
- g – Type: int, Range: [0 to 216 - 1]
- b – Type: int, Range: [0 to 216 - 1]
- c – Type: int, Range: [0 to 216 - 1]
This callback is triggered when the threshold as set by
setColorCallbackThreshold()is reached. The parameter is the color of the sensor as RGBC.If the threshold keeps being reached, the callback is triggered periodically with the period as set by
setDebouncePeriod().
-
BrickletColor.CALLBACK_ILLUMINANCE¶ Callback Parameters: - illuminance – Type: int, Unit: ? lx, Range: [0 to 103438]
This callback is triggered periodically with the period that is set by
setIlluminanceCallbackPeriod(). The parameter is the illuminance. SeegetIlluminance()for how to interpret this value.The
CALLBACK_ILLUMINANCEcallback is only triggered if the illuminance has changed since the last triggering.
-
BrickletColor.CALLBACK_COLOR_TEMPERATURE¶ Callback Parameters: - colorTemperature – Type: int, Unit: 1 K, Range: [0 to 216 - 1]
This callback is triggered periodically with the period that is set by
setColorTemperatureCallbackPeriod(). The parameter is the color temperature.The
CALLBACK_COLOR_TEMPERATUREcallback is only triggered if the color temperature has changed since the last triggering.
Virtual Functions¶
Virtual functions don't communicate with the device itself, but operate only on the API bindings device object. They can be called without the corresponding IP Connection object being connected.
-
BrickletColor.getAPIVersion()¶ Returns: - apiVersion – Type: [int, ...], Length: 3
- 0: major – Type: int, Range: [0 to 255]
- 1: minor – Type: int, Range: [0 to 255]
- 2: revision – Type: int, Range: [0 to 255]
Returns the version of the API definition implemented by this API bindings. This is neither the release version of this API bindings nor does it tell you anything about the represented Brick or Bricklet.
-
BrickletColor.getResponseExpected(functionId[, errorCallback])¶ Parameters: - functionId – Type: int, Range: See constants
Returns: - responseExpected – Type: boolean
Returns the response expected flag for the function specified by the function ID parameter. It is true if the function is expected to send a response, false otherwise.
For getter functions this is enabled by default and cannot be disabled, because those functions will always send a response. For callback configuration functions it is enabled by default too, but can be disabled by
setResponseExpected(). For setter functions it is disabled by default and can be enabled.Enabling the response expected flag for a setter function allows to detect timeouts and other error conditions calls of this setter as well. The device will then send a response for this purpose. If this flag is disabled for a setter function then no response is sent and errors are silently ignored, because they cannot be detected.
The following constants are available for this function:
For function_id:
- BrickletColor.FUNCTION_SET_COLOR_CALLBACK_PERIOD = 2
- BrickletColor.FUNCTION_SET_COLOR_CALLBACK_THRESHOLD = 4
- BrickletColor.FUNCTION_SET_DEBOUNCE_PERIOD = 6
- BrickletColor.FUNCTION_LIGHT_ON = 10
- BrickletColor.FUNCTION_LIGHT_OFF = 11
- BrickletColor.FUNCTION_SET_CONFIG = 13
- BrickletColor.FUNCTION_SET_ILLUMINANCE_CALLBACK_PERIOD = 17
- BrickletColor.FUNCTION_SET_COLOR_TEMPERATURE_CALLBACK_PERIOD = 19
-
BrickletColor.setResponseExpected(functionId, responseExpected[, errorCallback])¶ Parameters: - functionId – Type: int, Range: See constants
- responseExpected – Type: boolean
Returns: - undefined
Changes the response expected flag of the function specified by the function ID parameter. This flag can only be changed for setter (default value: false) and callback configuration functions (default value: true). For getter functions it is always enabled.
Enabling the response expected flag for a setter function allows to detect timeouts and other error conditions calls of this setter as well. The device will then send a response for this purpose. If this flag is disabled for a setter function then no response is sent and errors are silently ignored, because they cannot be detected.
The following constants are available for this function:
For function_id:
- BrickletColor.FUNCTION_SET_COLOR_CALLBACK_PERIOD = 2
- BrickletColor.FUNCTION_SET_COLOR_CALLBACK_THRESHOLD = 4
- BrickletColor.FUNCTION_SET_DEBOUNCE_PERIOD = 6
- BrickletColor.FUNCTION_LIGHT_ON = 10
- BrickletColor.FUNCTION_LIGHT_OFF = 11
- BrickletColor.FUNCTION_SET_CONFIG = 13
- BrickletColor.FUNCTION_SET_ILLUMINANCE_CALLBACK_PERIOD = 17
- BrickletColor.FUNCTION_SET_COLOR_TEMPERATURE_CALLBACK_PERIOD = 19
-
BrickletColor.setResponseExpectedAll(responseExpected)¶ Parameters: - responseExpected – Type: boolean
Returns: - undefined
Changes the response expected flag for all setter and callback configuration functions of this device at once.
Constants¶
-
BrickletColor.DEVICE_IDENTIFIER¶ This constant is used to identify a Color Bricklet.
The
getIdentity()function and theIPConnection.CALLBACK_ENUMERATEcallback of the IP Connection have adevice_identifierparameter to specify the Brick's or Bricklet's type.
-
BrickletColor.DEVICE_DISPLAY_NAME¶ This constant represents the human readable name of a Color Bricklet.

