- Getting Started
- Hardware
- Software
- Brick Daemon (brickd)
- Brick Viewer (brickv)
- Brick Logger
- API Bindings
- C/C++
- C/C++ (iOS)
- C/C++ for Microcontrollers
- C#
- C# (Windows Phone)
- Delphi/Lazarus
- Go
- Java
- Java (Android)
- JavaScript
- Requirements
- Installation
- Testing an Example
- API Reference and Examples
- IP Connection
- Bricks
- Bricks (Discontinued)
- Bricklets
- Accelerometer Bricklet 2.0
- Air Quality Bricklet
- Ambient Light Bricklet 3.0
- Analog In Bricklet 3.0
- Analog Out Bricklet 2.0
- Analog Out Bricklet 3.0
- Barometer Bricklet
- Barometer Bricklet 2.0
- CAN Bricklet
- CAN Bricklet 2.0
- CO2 Bricklet 2.0
- Color Bricklet
- Color Bricklet 2.0
- Compass Bricklet
- DC Bricklet 2.0
- Distance IR Bricklet
- Distance IR Bricklet 2.0
- Distance US Bricklet 2.0
- DMX Bricklet
- Dual Button Bricklet 2.0
- Dust Detector Bricklet
- E-Paper 296x128 Bricklet
- Energy Monitor Bricklet
- GPS Bricklet 2.0
- GPS Bricklet 3.0
- Hall Effect Bricklet
- Hall Effect Bricklet 2.0
- Humidity Bricklet 2.0
- IMU Bricklet 3.0
- Industrial Analog Out Bricklet 2.0
- Industrial Counter Bricklet
- Industrial Digital In 4 Bricklet 2.0
- Industrial Digital Out 4 Bricklet
- Industrial Digital Out 4 Bricklet 2.0
- Industrial Dual 0-20mA Bricklet
- Industrial Dual 0-20mA Bricklet 2.0
- Industrial Dual AC Relay Bricklet
- Industrial Dual Analog In Bricklet 2.0
- Industrial Dual Relay Bricklet
- Industrial PTC Bricklet
- Industrial Quad Relay Bricklet 2.0
- IO-16 Bricklet
- IO-16 Bricklet 2.0
- IO-4 Bricklet 2.0
- Isolator Bricklet
- Joystick Bricklet
- Joystick Bricklet 2.0
- Laser Range Finder Bricklet 2.0
- LCD 128x64 Bricklet
- LCD 20x4 Bricklet
- LED Strip Bricklet 2.0
- Line Bricklet
- Linear Poti Bricklet
- Linear Poti Bricklet 2.0
- Load Cell Bricklet 2.0
- Motion Detector Bricklet 2.0
- Motorized Linear Poti Bricklet
- Multi Touch Bricklet
- Multi Touch Bricklet 2.0
- NFC Bricklet
- OLED 128x64 Bricklet 2.0
- OLED 64x48 Bricklet
- One Wire Bricklet
- Outdoor Weather Bricklet
- Particulate Matter Bricklet
- Performance DC Bricklet
- Piezo Speaker Bricklet
- Piezo Speaker Bricklet 2.0
- Real-Time Clock Bricklet
- Real-Time Clock Bricklet 2.0
- Remote Switch Bricklet 2.0
- RGB LED Bricklet 2.0
- RGB LED Button Bricklet
- Rotary Encoder Bricklet 2.0
- Rotary Poti Bricklet
- Rotary Poti Bricklet 2.0
- RS232 Bricklet
- RS232 Bricklet 2.0
- RS485 Bricklet
- Segment Display 4x7 Bricklet
- Segment Display 4x7 Bricklet 2.0
- Servo Bricklet 2.0
- Silent Stepper Bricklet 2.0
- Solid State Relay Bricklet 2.0
- Sound Intensity Bricklet
- Sound Pressure Level Bricklet
- Temperature Bricklet
- Temperature Bricklet 2.0
- Temperature IR Bricklet 2.0
- Thermal Imaging Bricklet
- Thermocouple Bricklet 2.0
- Tilt Bricklet
- UV Light Bricklet 2.0
- Voltage/Current Bricklet 2.0
- XMC1400 Breakout Bricklet
- Bricklets (Discontinued)
- LabVIEW
- Mathematica
- MATLAB/Octave
- MQTT
- openHAB
- Perl
- PHP
- Python
- Ruby
- Rust
- Shell
- Visual Basic .NET
- ESP32 Firmware
- APT Repository
- Device Identifier
- Source Code and Bug Tracking
- Programming Interface
- Kits
- Embedded Boards
- Specifications
JavaScript - Segment Display 4x7 Bricklet 2.0¶
This is the description of the JavaScript API bindings for the Segment Display 4x7 Bricklet 2.0. General information and technical specifications for the Segment Display 4x7 Bricklet 2.0 are summarized in its hardware description.
An installation guide for the JavaScript API bindings is part of their general description.
Examples¶
The example code below is Public Domain (CC0 1.0).
Numeric Value (Node.js)¶
Download (ExampleNumericValue.js)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | var Tinkerforge = require('tinkerforge');
var HOST = 'localhost';
var PORT = 4223;
var UID = 'XYZ'; // Change XYZ to the UID of your Segment Display 4x7 Bricklet 2.0
var ipcon = new Tinkerforge.IPConnection(); // Create IP connection
var sd = new Tinkerforge.BrickletSegmentDisplay4x7V2(UID, ipcon); // Create device object
ipcon.connect(HOST, PORT,
function (error) {
console.log('Error: ' + error);
}
); // Connect to brickd
// Don't use device before ipcon is connected
ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
function (connectReason) {
sd.setBrightness(7); // Set to full brightness
// Show "- 42" on the Display
sd.setNumericValue([-2, -1, 4, 2]);
}
);
console.log('Press key to exit');
process.stdin.on('data',
function (data) {
ipcon.disconnect();
process.exit(0);
}
);
|
Set Segments (Node.js)¶
Download (ExampleSetSegments.js)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | var Tinkerforge = require('tinkerforge');
var HOST = 'localhost';
var PORT = 4223;
var UID = 'XYZ'; // Change XYZ to the UID of your Segment Display 4x7 Bricklet 2.0
var ipcon = new Tinkerforge.IPConnection(); // Create IP connection
var sd = new Tinkerforge.BrickletSegmentDisplay4x7V2(UID, ipcon); // Create device object
ipcon.connect(HOST, PORT,
function (error) {
console.log('Error: ' + error);
}
); // Connect to brickd
// Don't use device before ipcon is connected
ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
function (connectReason) {
sd.setBrightness(7); // Set to full brightness
// Activate all segments
sd.setSegments([true, true, true, true, true, true, true, true],
[true, true, true, true, true, true, true, true],
[true, true, true, true, true, true, true, true],
[true, true, true, true, true, true, true, true], [true, true],
true);
}
);
console.log('Press key to exit');
process.stdin.on('data',
function (data) {
ipcon.disconnect();
process.exit(0);
}
);
|
Blink Colon (Node.js)¶
Download (ExampleBlinkColon.js)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | var Tinkerforge = require('tinkerforge');
var HOST = 'localhost';
var PORT = 4223;
var UID = 'XYZ'; // Change XYZ to the UID of your Segment Display 4x7 Bricklet 2.0
var ipcon = new Tinkerforge.IPConnection(); // Create IP connection
var sd = new Tinkerforge.BrickletSegmentDisplay4x7V2(UID, ipcon); // Create device object
ipcon.connect(HOST, PORT,
function (error) {
console.log('Error: ' + error);
}
); // Connect to brickd
// Don't use device before ipcon is connected
ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
function (connectReason) {
sd.setBrightness(7); // Set to full brightness
// Blink colon 10 times
for(var i = 0; i < 10; ++i) {
// Activate segments of colon
sd.setSelectedSegment(32, true);
sd.setSelectedSegment(33, true);
setTimeout(function () {
// Deactivate segments of colon
sd.setSelectedSegment(32, false);
sd.setSelectedSegment(33, false);
}, 250 * i + 250);
}
}
);
console.log('Press key to exit');
process.stdin.on('data',
function (data) {
ipcon.disconnect();
process.exit(0);
}
);
|
Numeric Value (HTML)¶
Download (ExampleNumericValue.html), Test (ExampleNumericValue.html)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | <!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<head>
<title>Tinkerforge | JavaScript Example</title>
</head>
<body>
<div style="text-align:center;">
<h1>Segment Display 4x7 Bricklet 2.0 Numeric Value Example</h1>
<p>
<input value="localhost" id="host" type="text" size="20">:
<input value="4280" id="port" type="text" size="5">,
<input value="uid" id="uid" type="text" size="5">
<input value="Start Example" id="start" type="button" onclick="startExample();">
</p>
<p>
<textarea readonly id="text" cols="80" rows="24" style="resize:none;"
>Press "Start Example" to begin ...</textarea>
</p>
</div>
<script src="./Tinkerforge.js" type='text/javascript'></script>
<script type='text/javascript'>
var ipcon;
var textArea = document.getElementById("text");
function startExample() {
textArea.value = "";
var HOST = document.getElementById("host").value;
var PORT = parseInt(document.getElementById("port").value);
var UID = document.getElementById("uid").value;
if(ipcon !== undefined) {
ipcon.disconnect();
}
ipcon = new Tinkerforge.IPConnection(); // Create IP connection
var sd = new Tinkerforge.BrickletSegmentDisplay4x7V2(UID, ipcon); // Create device object
ipcon.connect(HOST, PORT,
function(error) {
textArea.value += 'Error: ' + error + '\n';
}
); // Connect to brickd
// Don't use device before ipcon is connected
ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
function (connectReason) {
sd.setBrightness(7); // Set to full brightness
// Show "- 42" on the Display
sd.setNumericValue([-2, -1, 4, 2]);
}
);
}
</script>
</body>
</html>
|
Set Segments (HTML)¶
Download (ExampleSetSegments.html), Test (ExampleSetSegments.html)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | <!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<head>
<title>Tinkerforge | JavaScript Example</title>
</head>
<body>
<div style="text-align:center;">
<h1>Segment Display 4x7 Bricklet 2.0 Set Segments Example</h1>
<p>
<input value="localhost" id="host" type="text" size="20">:
<input value="4280" id="port" type="text" size="5">,
<input value="uid" id="uid" type="text" size="5">
<input value="Start Example" id="start" type="button" onclick="startExample();">
</p>
<p>
<textarea readonly id="text" cols="80" rows="24" style="resize:none;"
>Press "Start Example" to begin ...</textarea>
</p>
</div>
<script src="./Tinkerforge.js" type='text/javascript'></script>
<script type='text/javascript'>
var ipcon;
var textArea = document.getElementById("text");
function startExample() {
textArea.value = "";
var HOST = document.getElementById("host").value;
var PORT = parseInt(document.getElementById("port").value);
var UID = document.getElementById("uid").value;
if(ipcon !== undefined) {
ipcon.disconnect();
}
ipcon = new Tinkerforge.IPConnection(); // Create IP connection
var sd = new Tinkerforge.BrickletSegmentDisplay4x7V2(UID, ipcon); // Create device object
ipcon.connect(HOST, PORT,
function(error) {
textArea.value += 'Error: ' + error + '\n';
}
); // Connect to brickd
// Don't use device before ipcon is connected
ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
function (connectReason) {
sd.setBrightness(7); // Set to full brightness
// Activate all segments
sd.setSegments([true, true, true, true, true, true, true, true],
[true, true, true, true, true, true, true, true],
[true, true, true, true, true, true, true, true],
[true, true, true, true, true, true, true, true], [true, true],
true);
}
);
}
</script>
</body>
</html>
|
Blink Colon (HTML)¶
Download (ExampleBlinkColon.html), Test (ExampleBlinkColon.html)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | <!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<head>
<title>Tinkerforge | JavaScript Example</title>
</head>
<body>
<div style="text-align:center;">
<h1>Segment Display 4x7 Bricklet 2.0 Blink Colon Example</h1>
<p>
<input value="localhost" id="host" type="text" size="20">:
<input value="4280" id="port" type="text" size="5">,
<input value="uid" id="uid" type="text" size="5">
<input value="Start Example" id="start" type="button" onclick="startExample();">
</p>
<p>
<textarea readonly id="text" cols="80" rows="24" style="resize:none;"
>Press "Start Example" to begin ...</textarea>
</p>
</div>
<script src="./Tinkerforge.js" type='text/javascript'></script>
<script type='text/javascript'>
var ipcon;
var textArea = document.getElementById("text");
function startExample() {
textArea.value = "";
var HOST = document.getElementById("host").value;
var PORT = parseInt(document.getElementById("port").value);
var UID = document.getElementById("uid").value;
if(ipcon !== undefined) {
ipcon.disconnect();
}
ipcon = new Tinkerforge.IPConnection(); // Create IP connection
var sd = new Tinkerforge.BrickletSegmentDisplay4x7V2(UID, ipcon); // Create device object
ipcon.connect(HOST, PORT,
function(error) {
textArea.value += 'Error: ' + error + '\n';
}
); // Connect to brickd
// Don't use device before ipcon is connected
ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
function (connectReason) {
sd.setBrightness(7); // Set to full brightness
// Blink colon 10 times
for(var i = 0; i < 10; ++i) {
// Activate segments of colon
sd.setSelectedSegment(32, true);
sd.setSelectedSegment(33, true);
setTimeout(function () {
// Deactivate segments of colon
sd.setSelectedSegment(32, false);
sd.setSelectedSegment(33, false);
}, 250 * i + 250);
}
}
);
}
</script>
</body>
</html>
|
API¶
Generally, every function of the JavaScript bindings can take two optional
parameters, returnCallback and errorCallback. These are two user
defined callback functions. The returnCallback function is called with the
results as arguments, if the function returns its results asynchronously. The
errorCallback is called with an error code in case of an error. The error
code can be one of the following values:
- IPConnection.ERROR_ALREADY_CONNECTED = 11
- IPConnection.ERROR_NOT_CONNECTED = 12
- IPConnection.ERROR_CONNECT_FAILED = 13
- IPConnection.ERROR_INVALID_FUNCTION_ID = 21
- IPConnection.ERROR_TIMEOUT = 31
- IPConnection.ERROR_INVALID_PARAMETER = 41
- IPConnection.ERROR_FUNCTION_NOT_SUPPORTED = 42
- IPConnection.ERROR_UNKNOWN_ERROR = 43
- IPConnection.ERROR_STREAM_OUT_OF_SYNC = 51
- IPConnection.ERROR_NON_ASCII_CHAR_IN_SECRET = 71
- IPConnection.ERROR_WRONG_DEVICE_TYPE = 81
- IPConnection.ERROR_DEVICE_REPLACED = 82
- IPConnection.ERROR_WRONG_RESPONSE_LENGTH = 83
- IPConnection.ERROR_INT64_NOT_SUPPORTED = 91
The namespace for the JavaScript bindings is Tinkerforge.*.
Basic Functions¶
-
new
BrickletSegmentDisplay4x7V2(uid, ipcon)¶ Parameters: - uid – Type: string
- ipcon – Type: IPConnection
Returns: - segmentDisplay4x7V2 – Type: BrickletSegmentDisplay4x7V2
Creates an object with the unique device ID
uid:var segmentDisplay4x7V2 = new BrickletSegmentDisplay4x7V2("YOUR_DEVICE_UID", ipcon);
This object can then be used after the IP Connection is connected.
-
BrickletSegmentDisplay4x7V2.setSegments(digit0, digit1, digit2, digit3, colon, tick[, returnCallback][, errorCallback])¶ Parameters: - digit0 – Type: [boolean, ...], Length: 8
- digit1 – Type: [boolean, ...], Length: 8
- digit2 – Type: [boolean, ...], Length: 8
- digit3 – Type: [boolean, ...], Length: 8
- colon – Type: [boolean, ...], Length: 2
- tick – Type: boolean
Callback Parameters: - undefined
Returns: - undefined
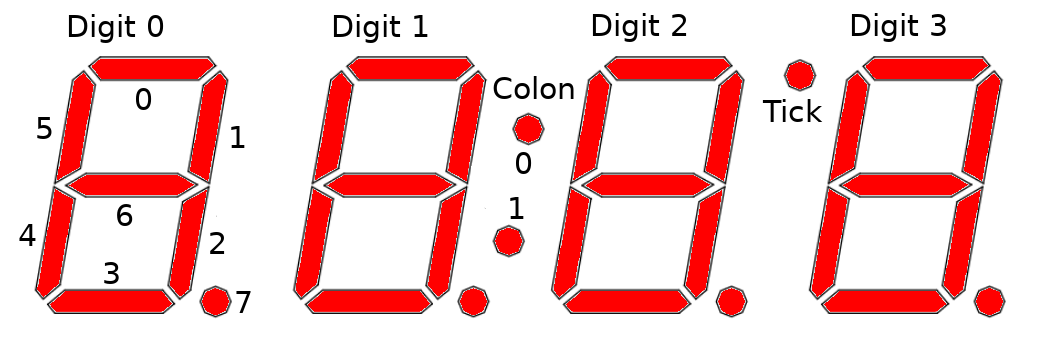
Sets the segments of the Segment Display 4x7 Bricklet 2.0 segment-by-segment.
The data is split into the four digits, two colon dots and the tick mark.
The indices of the segments in the digit and colon parameters are as follows:

-
BrickletSegmentDisplay4x7V2.getSegments([returnCallback][, errorCallback])¶ Callback Parameters: - digit0 – Type: [boolean, ...], Length: 8
- digit1 – Type: [boolean, ...], Length: 8
- digit2 – Type: [boolean, ...], Length: 8
- digit3 – Type: [boolean, ...], Length: 8
- colon – Type: [boolean, ...], Length: 2
- tick – Type: boolean
Returns: - undefined
Returns the segment data as set by
setSegments().
-
BrickletSegmentDisplay4x7V2.setBrightness(brightness[, returnCallback][, errorCallback])¶ Parameters: - brightness – Type: int, Range: [0 to 7], Default: 7
Callback Parameters: - undefined
Returns: - undefined
The brightness can be set between 0 (dark) and 7 (bright).
-
BrickletSegmentDisplay4x7V2.getBrightness([returnCallback][, errorCallback])¶ Callback Parameters: - brightness – Type: int, Range: [0 to 7], Default: 7
Returns: - undefined
Returns the brightness as set by
setBrightness().
-
BrickletSegmentDisplay4x7V2.setNumericValue(value[, returnCallback][, errorCallback])¶ Parameters: - value – Type: [int, ...], Length: 4, Range: [-2 to 15]
Callback Parameters: - undefined
Returns: - undefined
Sets a numeric value for each of the digits. They represent:
- -2: minus sign
- -1: blank
- 0-9: 0-9
- 10: A
- 11: b
- 12: C
- 13: d
- 14: E
- 15: F
Example: A call with [-2, -1, 4, 2] will result in a display of "- 42".
-
BrickletSegmentDisplay4x7V2.setSelectedSegment(segment, value[, returnCallback][, errorCallback])¶ Parameters: - segment – Type: int, Range: [0 to 34]
- value – Type: boolean
Callback Parameters: - undefined
Returns: - undefined
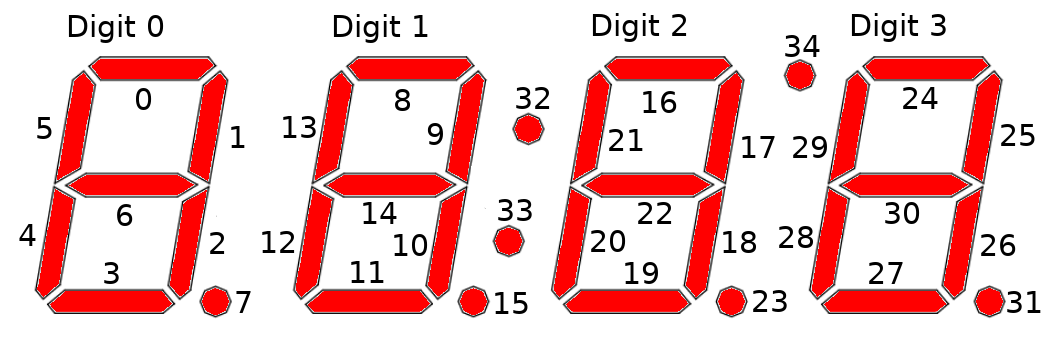
Turns one specified segment on or off.
The indices of the segments are as follows:

-
BrickletSegmentDisplay4x7V2.getSelectedSegment(segment[, returnCallback][, errorCallback])¶ Parameters: - segment – Type: int, Range: [0 to 34]
Callback Parameters: - value – Type: boolean
Returns: - undefined
Returns the value of a single segment.
Advanced Functions¶
-
BrickletSegmentDisplay4x7V2.startCounter(valueFrom, valueTo, increment, length[, returnCallback][, errorCallback])¶ Parameters: - valueFrom – Type: int, Range: [-999 to 9999]
- valueTo – Type: int, Range: [-999 to 9999]
- increment – Type: int, Range: [-999 to 9999]
- length – Type: int, Unit: 1 ms, Range: [0 to 232 - 1]
Callback Parameters: - undefined
Returns: - undefined
Starts a counter with the from value that counts to the to value with the each step incremented by increment. length is the pause between each increment.
Example: If you set from to 0, to to 100, increment to 1 and length to 1000, a counter that goes from 0 to 100 with one second pause between each increment will be started.
Using a negative increment allows to count backwards.
You can stop the counter at every time by calling
setSegments()orsetNumericValue().
-
BrickletSegmentDisplay4x7V2.getCounterValue([returnCallback][, errorCallback])¶ Callback Parameters: - value – Type: int, Range: [-999 to 9999]
Returns: - undefined
Returns the counter value that is currently shown on the display.
If there is no counter running a 0 will be returned.
-
BrickletSegmentDisplay4x7V2.getSPITFPErrorCount([returnCallback][, errorCallback])¶ Callback Parameters: - errorCountAckChecksum – Type: int, Range: [0 to 232 - 1]
- errorCountMessageChecksum – Type: int, Range: [0 to 232 - 1]
- errorCountFrame – Type: int, Range: [0 to 232 - 1]
- errorCountOverflow – Type: int, Range: [0 to 232 - 1]
Returns: - undefined
Returns the error count for the communication between Brick and Bricklet.
The errors are divided into
- ACK checksum errors,
- message checksum errors,
- framing errors and
- overflow errors.
The errors counts are for errors that occur on the Bricklet side. All Bricks have a similar function that returns the errors on the Brick side.
-
BrickletSegmentDisplay4x7V2.setStatusLEDConfig(config[, returnCallback][, errorCallback])¶ Parameters: - config – Type: int, Range: See constants, Default: 3
Callback Parameters: - undefined
Returns: - undefined
Sets the status LED configuration. By default the LED shows communication traffic between Brick and Bricklet, it flickers once for every 10 received data packets.
You can also turn the LED permanently on/off or show a heartbeat.
If the Bricklet is in bootloader mode, the LED is will show heartbeat by default.
The following constants are available for this function:
For config:
- BrickletSegmentDisplay4x7V2.STATUS_LED_CONFIG_OFF = 0
- BrickletSegmentDisplay4x7V2.STATUS_LED_CONFIG_ON = 1
- BrickletSegmentDisplay4x7V2.STATUS_LED_CONFIG_SHOW_HEARTBEAT = 2
- BrickletSegmentDisplay4x7V2.STATUS_LED_CONFIG_SHOW_STATUS = 3
-
BrickletSegmentDisplay4x7V2.getStatusLEDConfig([returnCallback][, errorCallback])¶ Callback Parameters: - config – Type: int, Range: See constants, Default: 3
Returns: - undefined
Returns the configuration as set by
setStatusLEDConfig()The following constants are available for this function:
For config:
- BrickletSegmentDisplay4x7V2.STATUS_LED_CONFIG_OFF = 0
- BrickletSegmentDisplay4x7V2.STATUS_LED_CONFIG_ON = 1
- BrickletSegmentDisplay4x7V2.STATUS_LED_CONFIG_SHOW_HEARTBEAT = 2
- BrickletSegmentDisplay4x7V2.STATUS_LED_CONFIG_SHOW_STATUS = 3
-
BrickletSegmentDisplay4x7V2.getChipTemperature([returnCallback][, errorCallback])¶ Callback Parameters: - temperature – Type: int, Unit: 1 °C, Range: [-215 to 215 - 1]
Returns: - undefined
Returns the temperature as measured inside the microcontroller. The value returned is not the ambient temperature!
The temperature is only proportional to the real temperature and it has bad accuracy. Practically it is only useful as an indicator for temperature changes.
-
BrickletSegmentDisplay4x7V2.reset([returnCallback][, errorCallback])¶ Callback Parameters: - undefined
Returns: - undefined
Calling this function will reset the Bricklet. All configurations will be lost.
After a reset you have to create new device objects, calling functions on the existing ones will result in undefined behavior!
-
BrickletSegmentDisplay4x7V2.getIdentity([returnCallback][, errorCallback])¶ Callback Parameters: - uid – Type: string, Length: up to 8
- connectedUid – Type: string, Length: up to 8
- position – Type: char, Range: ['a' to 'h', 'z']
- hardwareVersion – Type: [int, ...], Length: 3
- 0: major – Type: int, Range: [0 to 255]
- 1: minor – Type: int, Range: [0 to 255]
- 2: revision – Type: int, Range: [0 to 255]
- firmwareVersion – Type: [int, ...], Length: 3
- 0: major – Type: int, Range: [0 to 255]
- 1: minor – Type: int, Range: [0 to 255]
- 2: revision – Type: int, Range: [0 to 255]
- deviceIdentifier – Type: int, Range: [0 to 216 - 1]
Returns: - undefined
Returns the UID, the UID where the Bricklet is connected to, the position, the hardware and firmware version as well as the device identifier.
The position can be 'a', 'b', 'c', 'd', 'e', 'f', 'g' or 'h' (Bricklet Port). A Bricklet connected to an Isolator Bricklet is always at position 'z'.
The device identifier numbers can be found here. There is also a constant for the device identifier of this Bricklet.
Callback Configuration Functions¶
Callbacks¶
Callbacks can be registered to receive
time critical or recurring data from the device. The registration is done
with the on() function of
the device object. The first parameter is the callback ID and the second
parameter the callback function:
segmentDisplay4x7V2.on(BrickletSegmentDisplay4x7V2.CALLBACK_EXAMPLE,
function (param) {
console.log(param);
}
);
The available constants with inherent number and type of parameters are described below.
Note
Using callbacks for recurring events is always preferred compared to using getters. It will use less USB bandwidth and the latency will be a lot better, since there is no round trip time.
-
BrickletSegmentDisplay4x7V2.CALLBACK_COUNTER_FINISHED¶ Callback Parameters: - undefined
This callback is triggered when the counter (see
startCounter()) is finished.
Virtual Functions¶
Virtual functions don't communicate with the device itself, but operate only on the API bindings device object. They can be called without the corresponding IP Connection object being connected.
-
BrickletSegmentDisplay4x7V2.getAPIVersion()¶ Returns: - apiVersion – Type: [int, ...], Length: 3
- 0: major – Type: int, Range: [0 to 255]
- 1: minor – Type: int, Range: [0 to 255]
- 2: revision – Type: int, Range: [0 to 255]
Returns the version of the API definition implemented by this API bindings. This is neither the release version of this API bindings nor does it tell you anything about the represented Brick or Bricklet.
-
BrickletSegmentDisplay4x7V2.getResponseExpected(functionId[, errorCallback])¶ Parameters: - functionId – Type: int, Range: See constants
Returns: - responseExpected – Type: boolean
Returns the response expected flag for the function specified by the function ID parameter. It is true if the function is expected to send a response, false otherwise.
For getter functions this is enabled by default and cannot be disabled, because those functions will always send a response. For callback configuration functions it is enabled by default too, but can be disabled by
setResponseExpected(). For setter functions it is disabled by default and can be enabled.Enabling the response expected flag for a setter function allows to detect timeouts and other error conditions calls of this setter as well. The device will then send a response for this purpose. If this flag is disabled for a setter function then no response is sent and errors are silently ignored, because they cannot be detected.
The following constants are available for this function:
For function_id:
- BrickletSegmentDisplay4x7V2.FUNCTION_SET_SEGMENTS = 1
- BrickletSegmentDisplay4x7V2.FUNCTION_SET_BRIGHTNESS = 3
- BrickletSegmentDisplay4x7V2.FUNCTION_SET_NUMERIC_VALUE = 5
- BrickletSegmentDisplay4x7V2.FUNCTION_SET_SELECTED_SEGMENT = 6
- BrickletSegmentDisplay4x7V2.FUNCTION_START_COUNTER = 8
- BrickletSegmentDisplay4x7V2.FUNCTION_SET_WRITE_FIRMWARE_POINTER = 237
- BrickletSegmentDisplay4x7V2.FUNCTION_SET_STATUS_LED_CONFIG = 239
- BrickletSegmentDisplay4x7V2.FUNCTION_RESET = 243
- BrickletSegmentDisplay4x7V2.FUNCTION_WRITE_UID = 248
-
BrickletSegmentDisplay4x7V2.setResponseExpected(functionId, responseExpected[, errorCallback])¶ Parameters: - functionId – Type: int, Range: See constants
- responseExpected – Type: boolean
Returns: - undefined
Changes the response expected flag of the function specified by the function ID parameter. This flag can only be changed for setter (default value: false) and callback configuration functions (default value: true). For getter functions it is always enabled.
Enabling the response expected flag for a setter function allows to detect timeouts and other error conditions calls of this setter as well. The device will then send a response for this purpose. If this flag is disabled for a setter function then no response is sent and errors are silently ignored, because they cannot be detected.
The following constants are available for this function:
For function_id:
- BrickletSegmentDisplay4x7V2.FUNCTION_SET_SEGMENTS = 1
- BrickletSegmentDisplay4x7V2.FUNCTION_SET_BRIGHTNESS = 3
- BrickletSegmentDisplay4x7V2.FUNCTION_SET_NUMERIC_VALUE = 5
- BrickletSegmentDisplay4x7V2.FUNCTION_SET_SELECTED_SEGMENT = 6
- BrickletSegmentDisplay4x7V2.FUNCTION_START_COUNTER = 8
- BrickletSegmentDisplay4x7V2.FUNCTION_SET_WRITE_FIRMWARE_POINTER = 237
- BrickletSegmentDisplay4x7V2.FUNCTION_SET_STATUS_LED_CONFIG = 239
- BrickletSegmentDisplay4x7V2.FUNCTION_RESET = 243
- BrickletSegmentDisplay4x7V2.FUNCTION_WRITE_UID = 248
-
BrickletSegmentDisplay4x7V2.setResponseExpectedAll(responseExpected)¶ Parameters: - responseExpected – Type: boolean
Returns: - undefined
Changes the response expected flag for all setter and callback configuration functions of this device at once.
Internal Functions¶
Internal functions are used for maintenance tasks such as flashing a new firmware of changing the UID of a Bricklet. These task should be performed using Brick Viewer instead of using the internal functions directly.
-
BrickletSegmentDisplay4x7V2.setBootloaderMode(mode[, returnCallback][, errorCallback])¶ Parameters: - mode – Type: int, Range: See constants
Callback Parameters: - status – Type: int, Range: See constants
Returns: - undefined
Sets the bootloader mode and returns the status after the requested mode change was instigated.
You can change from bootloader mode to firmware mode and vice versa. A change from bootloader mode to firmware mode will only take place if the entry function, device identifier and CRC are present and correct.
This function is used by Brick Viewer during flashing. It should not be necessary to call it in a normal user program.
The following constants are available for this function:
For mode:
- BrickletSegmentDisplay4x7V2.BOOTLOADER_MODE_BOOTLOADER = 0
- BrickletSegmentDisplay4x7V2.BOOTLOADER_MODE_FIRMWARE = 1
- BrickletSegmentDisplay4x7V2.BOOTLOADER_MODE_BOOTLOADER_WAIT_FOR_REBOOT = 2
- BrickletSegmentDisplay4x7V2.BOOTLOADER_MODE_FIRMWARE_WAIT_FOR_REBOOT = 3
- BrickletSegmentDisplay4x7V2.BOOTLOADER_MODE_FIRMWARE_WAIT_FOR_ERASE_AND_REBOOT = 4
For status:
- BrickletSegmentDisplay4x7V2.BOOTLOADER_STATUS_OK = 0
- BrickletSegmentDisplay4x7V2.BOOTLOADER_STATUS_INVALID_MODE = 1
- BrickletSegmentDisplay4x7V2.BOOTLOADER_STATUS_NO_CHANGE = 2
- BrickletSegmentDisplay4x7V2.BOOTLOADER_STATUS_ENTRY_FUNCTION_NOT_PRESENT = 3
- BrickletSegmentDisplay4x7V2.BOOTLOADER_STATUS_DEVICE_IDENTIFIER_INCORRECT = 4
- BrickletSegmentDisplay4x7V2.BOOTLOADER_STATUS_CRC_MISMATCH = 5
-
BrickletSegmentDisplay4x7V2.getBootloaderMode([returnCallback][, errorCallback])¶ Callback Parameters: - mode – Type: int, Range: See constants
Returns: - undefined
Returns the current bootloader mode, see
setBootloaderMode().The following constants are available for this function:
For mode:
- BrickletSegmentDisplay4x7V2.BOOTLOADER_MODE_BOOTLOADER = 0
- BrickletSegmentDisplay4x7V2.BOOTLOADER_MODE_FIRMWARE = 1
- BrickletSegmentDisplay4x7V2.BOOTLOADER_MODE_BOOTLOADER_WAIT_FOR_REBOOT = 2
- BrickletSegmentDisplay4x7V2.BOOTLOADER_MODE_FIRMWARE_WAIT_FOR_REBOOT = 3
- BrickletSegmentDisplay4x7V2.BOOTLOADER_MODE_FIRMWARE_WAIT_FOR_ERASE_AND_REBOOT = 4
-
BrickletSegmentDisplay4x7V2.setWriteFirmwarePointer(pointer[, returnCallback][, errorCallback])¶ Parameters: - pointer – Type: int, Unit: 1 B, Range: [0 to 232 - 1]
Callback Parameters: - undefined
Returns: - undefined
Sets the firmware pointer for
writeFirmware(). The pointer has to be increased by chunks of size 64. The data is written to flash every 4 chunks (which equals to one page of size 256).This function is used by Brick Viewer during flashing. It should not be necessary to call it in a normal user program.
-
BrickletSegmentDisplay4x7V2.writeFirmware(data[, returnCallback][, errorCallback])¶ Parameters: - data – Type: [int, ...], Length: 64, Range: [0 to 255]
Callback Parameters: - status – Type: int, Range: [0 to 255]
Returns: - undefined
Writes 64 Bytes of firmware at the position as written by
setWriteFirmwarePointer()before. The firmware is written to flash every 4 chunks.You can only write firmware in bootloader mode.
This function is used by Brick Viewer during flashing. It should not be necessary to call it in a normal user program.
-
BrickletSegmentDisplay4x7V2.writeUID(uid[, returnCallback][, errorCallback])¶ Parameters: - uid – Type: int, Range: [0 to 232 - 1]
Callback Parameters: - undefined
Returns: - undefined
Writes a new UID into flash. If you want to set a new UID you have to decode the Base58 encoded UID string into an integer first.
We recommend that you use Brick Viewer to change the UID.
-
BrickletSegmentDisplay4x7V2.readUID([returnCallback][, errorCallback])¶ Callback Parameters: - uid – Type: int, Range: [0 to 232 - 1]
Returns: - undefined
Returns the current UID as an integer. Encode as Base58 to get the usual string version.
Constants¶
-
BrickletSegmentDisplay4x7V2.DEVICE_IDENTIFIER¶ This constant is used to identify a Segment Display 4x7 Bricklet 2.0.
The
getIdentity()function and theIPConnection.CALLBACK_ENUMERATEcallback of the IP Connection have adevice_identifierparameter to specify the Brick's or Bricklet's type.
-
BrickletSegmentDisplay4x7V2.DEVICE_DISPLAY_NAME¶ This constant represents the human readable name of a Segment Display 4x7 Bricklet 2.0.

