- Einstieg
- Hardware
- Software
- Brick Daemon (brickd)
- Brick Viewer (brickv)
- Brick Logger
- API Bindings
- C/C++
- C/C++ (iOS)
- C/C++ für Mikrocontroller
- C#
- C# (Windows Phone)
- Delphi/Lazarus
- Go
- Java
- Java (Android)
- JavaScript
- Voraussetzungen
- Installation
- Test eines Beispiels
- API Referenz und Beispiele
- IP Connection
- Bricks
- Bricks (Abgekündigt)
- Bricklets
- Accelerometer Bricklet 2.0
- Air Quality Bricklet
- Ambient Light Bricklet 3.0
- Analog In Bricklet 3.0
- Analog Out Bricklet 3.0
- Barometer Bricklet
- Barometer Bricklet 2.0
- CAN Bricklet
- CAN Bricklet 2.0
- CO2 Bricklet 2.0
- Color Bricklet
- Color Bricklet 2.0
- Compass Bricklet
- DC Bricklet 2.0
- Distance IR Bricklet
- Distance IR Bricklet 2.0
- Distance US Bricklet 2.0
- DMX Bricklet
- Dual Button Bricklet 2.0
- Dust Detector Bricklet
- E-Paper 296x128 Bricklet
- Energy Monitor Bricklet
- GPS Bricklet 2.0
- GPS Bricklet 3.0
- Hall Effect Bricklet
- Hall Effect Bricklet 2.0
- Humidity Bricklet 2.0
- IMU Bricklet 3.0
- Industrial Analog Out Bricklet 2.0
- Industrial Counter Bricklet
- Industrial Digital In 4 Bricklet 2.0
- Industrial Digital Out 4 Bricklet
- Industrial Digital Out 4 Bricklet 2.0
- Industrial Dual 0-20mA Bricklet
- Industrial Dual 0-20mA Bricklet 2.0
- Industrial Dual AC In Bricklet
- Industrial Dual AC Relay Bricklet
- Industrial Dual Analog In Bricklet 2.0
- Industrial Dual Relay Bricklet
- Industrial PTC Bricklet
- Industrial Quad Relay Bricklet 2.0
- IO-16 Bricklet
- IO-16 Bricklet 2.0
- IO-4 Bricklet 2.0
- Isolator Bricklet
- Joystick Bricklet
- Joystick Bricklet 2.0
- Laser Range Finder Bricklet 2.0
- LCD 128x64 Bricklet
- LCD 20x4 Bricklet
- LED Strip Bricklet 2.0
- Line Bricklet
- Linear Poti Bricklet
- Linear Poti Bricklet 2.0
- Load Cell Bricklet 2.0
- Motion Detector Bricklet 2.0
- Motorized Linear Poti Bricklet
- Multi Touch Bricklet
- Multi Touch Bricklet 2.0
- NFC Bricklet
- OLED 128x64 Bricklet 2.0
- OLED 64x48 Bricklet
- One Wire Bricklet
- Outdoor Weather Bricklet
- Particulate Matter Bricklet
- Performance DC Bricklet
- Piezo Speaker Bricklet
- Piezo Speaker Bricklet 2.0
- Real-Time Clock Bricklet
- Real-Time Clock Bricklet 2.0
- Remote Switch Bricklet 2.0
- RGB LED Bricklet 2.0
- RGB LED Button Bricklet
- Rotary Encoder Bricklet 2.0
- Rotary Poti Bricklet
- Rotary Poti Bricklet 2.0
- RS232 Bricklet
- RS232 Bricklet 2.0
- RS485 Bricklet
- Segment Display 4x7 Bricklet
- Segment Display 4x7 Bricklet 2.0
- Servo Bricklet 2.0
- Silent Stepper Bricklet 2.0
- Solid State Relay Bricklet 2.0
- Sound Intensity Bricklet
- Sound Pressure Level Bricklet
- Temperature Bricklet
- Temperature Bricklet 2.0
- Temperature IR Bricklet 2.0
- Thermal Imaging Bricklet
- Thermocouple Bricklet 2.0
- Tilt Bricklet
- UV Light Bricklet 2.0
- Voltage/Current Bricklet 2.0
- XMC1400 Breakout Bricklet
- Bricklets (Abgekündigt)
- LabVIEW
- Mathematica
- MATLAB/Octave
- MQTT
- openHAB
- Perl
- PHP
- Python
- Ruby
- Rust
- Shell
- Visual Basic .NET
- ESP32 Firmware
- APT Repository
- Device Identifier
- Quelltexte und Bug Tracking
- Programmierschnittstelle
- Kits
- Embedded Boards
- Spezifikationen
JavaScript - Color Bricklet¶
Dies ist die Beschreibung der JavaScript API Bindings für das Color Bricklet. Allgemeine Informationen über die Funktionen und technischen Spezifikationen des Color Bricklet sind in dessen Hardware Beschreibung zusammengefasst.
Eine Installationanleitung für die JavaScript API Bindings ist Teil deren allgemeine Beschreibung.
Beispiele¶
Der folgende Beispielcode ist Public Domain (CC0 1.0).
Simple (Node.js)¶
1var Tinkerforge = require('tinkerforge');
2
3var HOST = 'localhost';
4var PORT = 4223;
5var UID = 'XYZ'; // Change XYZ to the UID of your Color Bricklet
6
7var ipcon = new Tinkerforge.IPConnection(); // Create IP connection
8var c = new Tinkerforge.BrickletColor(UID, ipcon); // Create device object
9
10ipcon.connect(HOST, PORT,
11 function (error) {
12 console.log('Error: ' + error);
13 }
14); // Connect to brickd
15// Don't use device before ipcon is connected
16
17ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
18 function (connectReason) {
19 // Get current color
20 c.getColor(
21 function (r, g, b, c) {
22 console.log('Color [R]: ' + r);
23 console.log('Color [G]: ' + g);
24 console.log('Color [B]: ' + b);
25 console.log('Color [C]: ' + c);
26 },
27 function (error) {
28 console.log('Error: ' + error);
29 }
30 );
31 }
32);
33
34console.log('Press key to exit');
35process.stdin.on('data',
36 function (data) {
37 ipcon.disconnect();
38 process.exit(0);
39 }
40);
Callback (Node.js)¶
1var Tinkerforge = require('tinkerforge');
2
3var HOST = 'localhost';
4var PORT = 4223;
5var UID = 'XYZ'; // Change XYZ to the UID of your Color Bricklet
6
7var ipcon = new Tinkerforge.IPConnection(); // Create IP connection
8var c = new Tinkerforge.BrickletColor(UID, ipcon); // Create device object
9
10ipcon.connect(HOST, PORT,
11 function (error) {
12 console.log('Error: ' + error);
13 }
14); // Connect to brickd
15// Don't use device before ipcon is connected
16
17ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
18 function (connectReason) {
19 // Set period for color callback to 1s (1000ms)
20 // Note: The color callback is only called every second
21 // if the color has changed since the last call!
22 c.setColorCallbackPeriod(1000);
23 }
24);
25
26// Register color callback
27c.on(Tinkerforge.BrickletColor.CALLBACK_COLOR,
28 // Callback function for color callback
29 function (r, g, b, c) {
30 console.log('Color [R]: ' + r);
31 console.log('Color [G]: ' + g);
32 console.log('Color [B]: ' + b);
33 console.log('Color [C]: ' + c);
34 console.log();
35 }
36);
37
38console.log('Press key to exit');
39process.stdin.on('data',
40 function (data) {
41 ipcon.disconnect();
42 process.exit(0);
43 }
44);
Threshold (Node.js)¶
Download (ExampleThreshold.js)
1var Tinkerforge = require('tinkerforge');
2
3var HOST = 'localhost';
4var PORT = 4223;
5var UID = 'XYZ'; // Change XYZ to the UID of your Color Bricklet
6
7var ipcon = new Tinkerforge.IPConnection(); // Create IP connection
8var c = new Tinkerforge.BrickletColor(UID, ipcon); // Create device object
9
10ipcon.connect(HOST, PORT,
11 function (error) {
12 console.log('Error: ' + error);
13 }
14); // Connect to brickd
15// Don't use device before ipcon is connected
16
17ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
18 function (connectReason) {
19 // Get threshold callbacks with a debounce time of 10 seconds (10000ms)
20 c.setDebouncePeriod(10000);
21
22 // Configure threshold for color "greater than 100, 200, 300, 400"
23 c.setColorCallbackThreshold('>', 100, 0, 200, 0, 300, 0, 400, 0);
24 }
25);
26
27// Register color reached callback
28c.on(Tinkerforge.BrickletColor.CALLBACK_COLOR_REACHED,
29 // Callback function for color reached callback
30 function (r, g, b, c) {
31 console.log('Color [R]: ' + r);
32 console.log('Color [G]: ' + g);
33 console.log('Color [B]: ' + b);
34 console.log('Color [C]: ' + c);
35 console.log();
36 }
37);
38
39console.log('Press key to exit');
40process.stdin.on('data',
41 function (data) {
42 ipcon.disconnect();
43 process.exit(0);
44 }
45);
Simple (HTML)¶
Download (ExampleSimple.html), Test (ExampleSimple.html)
1<!DOCTYPE html>
2<html>
3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
4 <head>
5 <title>Tinkerforge | JavaScript Example</title>
6 </head>
7 <body>
8 <div style="text-align:center;">
9 <h1>Color Bricklet Simple Example</h1>
10 <p>
11 <input value="localhost" id="host" type="text" size="20">:
12 <input value="4280" id="port" type="text" size="5">,
13 <input value="uid" id="uid" type="text" size="5">
14 <input value="Start Example" id="start" type="button" onclick="startExample();">
15 </p>
16 <p>
17 <textarea readonly id="text" cols="80" rows="24" style="resize:none;"
18 >Press "Start Example" to begin ...</textarea>
19 </p>
20 </div>
21 <script src="./Tinkerforge.js" type='text/javascript'></script>
22 <script type='text/javascript'>
23 var ipcon;
24 var textArea = document.getElementById("text");
25 function startExample() {
26 textArea.value = "";
27 var HOST = document.getElementById("host").value;
28 var PORT = parseInt(document.getElementById("port").value);
29 var UID = document.getElementById("uid").value;
30 if(ipcon !== undefined) {
31 ipcon.disconnect();
32 }
33 ipcon = new Tinkerforge.IPConnection(); // Create IP connection
34 var c = new Tinkerforge.BrickletColor(UID, ipcon); // Create device object
35 ipcon.connect(HOST, PORT,
36 function(error) {
37 textArea.value += 'Error: ' + error + '\n';
38 }
39 ); // Connect to brickd
40 // Don't use device before ipcon is connected
41
42 ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
43 function (connectReason) {
44 // Get current color
45 c.getColor(
46 function (r, g, b, c) {
47 textArea.value += 'Color [R]: ' + r + '\n';
48 textArea.value += 'Color [G]: ' + g + '\n';
49 textArea.value += 'Color [B]: ' + b + '\n';
50 textArea.value += 'Color [C]: ' + c + '\n';
51 },
52 function (error) {
53 textArea.value += 'Error: ' + error + '\n';
54 }
55 );
56 }
57 );
58 }
59 </script>
60 </body>
61</html>
Callback (HTML)¶
Download (ExampleCallback.html), Test (ExampleCallback.html)
1<!DOCTYPE html>
2<html>
3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
4 <head>
5 <title>Tinkerforge | JavaScript Example</title>
6 </head>
7 <body>
8 <div style="text-align:center;">
9 <h1>Color Bricklet Callback Example</h1>
10 <p>
11 <input value="localhost" id="host" type="text" size="20">:
12 <input value="4280" id="port" type="text" size="5">,
13 <input value="uid" id="uid" type="text" size="5">
14 <input value="Start Example" id="start" type="button" onclick="startExample();">
15 </p>
16 <p>
17 <textarea readonly id="text" cols="80" rows="24" style="resize:none;"
18 >Press "Start Example" to begin ...</textarea>
19 </p>
20 </div>
21 <script src="./Tinkerforge.js" type='text/javascript'></script>
22 <script type='text/javascript'>
23 var ipcon;
24 var textArea = document.getElementById("text");
25 function startExample() {
26 textArea.value = "";
27 var HOST = document.getElementById("host").value;
28 var PORT = parseInt(document.getElementById("port").value);
29 var UID = document.getElementById("uid").value;
30 if(ipcon !== undefined) {
31 ipcon.disconnect();
32 }
33 ipcon = new Tinkerforge.IPConnection(); // Create IP connection
34 var c = new Tinkerforge.BrickletColor(UID, ipcon); // Create device object
35 ipcon.connect(HOST, PORT,
36 function(error) {
37 textArea.value += 'Error: ' + error + '\n';
38 }
39 ); // Connect to brickd
40 // Don't use device before ipcon is connected
41
42 ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
43 function (connectReason) {
44 // Set period for color callback to 1s (1000ms)
45 // Note: The color callback is only called every second
46 // if the color has changed since the last call!
47 c.setColorCallbackPeriod(1000);
48 }
49 );
50
51 // Register color callback
52 c.on(Tinkerforge.BrickletColor.CALLBACK_COLOR,
53 // Callback function for color callback
54 function (r, g, b, c) {
55 textArea.value += 'Color [R]: ' + r + '\n';
56 textArea.value += 'Color [G]: ' + g + '\n';
57 textArea.value += 'Color [B]: ' + b + '\n';
58 textArea.value += 'Color [C]: ' + c + '\n';
59 textArea.value += '\n';
60 textArea.scrollTop = textArea.scrollHeight;
61 }
62 );
63 }
64 </script>
65 </body>
66</html>
Threshold (HTML)¶
Download (ExampleThreshold.html), Test (ExampleThreshold.html)
1<!DOCTYPE html>
2<html>
3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
4 <head>
5 <title>Tinkerforge | JavaScript Example</title>
6 </head>
7 <body>
8 <div style="text-align:center;">
9 <h1>Color Bricklet Threshold Example</h1>
10 <p>
11 <input value="localhost" id="host" type="text" size="20">:
12 <input value="4280" id="port" type="text" size="5">,
13 <input value="uid" id="uid" type="text" size="5">
14 <input value="Start Example" id="start" type="button" onclick="startExample();">
15 </p>
16 <p>
17 <textarea readonly id="text" cols="80" rows="24" style="resize:none;"
18 >Press "Start Example" to begin ...</textarea>
19 </p>
20 </div>
21 <script src="./Tinkerforge.js" type='text/javascript'></script>
22 <script type='text/javascript'>
23 var ipcon;
24 var textArea = document.getElementById("text");
25 function startExample() {
26 textArea.value = "";
27 var HOST = document.getElementById("host").value;
28 var PORT = parseInt(document.getElementById("port").value);
29 var UID = document.getElementById("uid").value;
30 if(ipcon !== undefined) {
31 ipcon.disconnect();
32 }
33 ipcon = new Tinkerforge.IPConnection(); // Create IP connection
34 var c = new Tinkerforge.BrickletColor(UID, ipcon); // Create device object
35 ipcon.connect(HOST, PORT,
36 function(error) {
37 textArea.value += 'Error: ' + error + '\n';
38 }
39 ); // Connect to brickd
40 // Don't use device before ipcon is connected
41
42 ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
43 function (connectReason) {
44 // Get threshold callbacks with a debounce time of 10 seconds (10000ms)
45 c.setDebouncePeriod(10000);
46
47 // Configure threshold for color "greater than 100, 200, 300, 400"
48 c.setColorCallbackThreshold('>', 100, 0, 200, 0, 300, 0, 400, 0);
49 }
50 );
51
52 // Register color reached callback
53 c.on(Tinkerforge.BrickletColor.CALLBACK_COLOR_REACHED,
54 // Callback function for color reached callback
55 function (r, g, b, c) {
56 textArea.value += 'Color [R]: ' + r + '\n';
57 textArea.value += 'Color [G]: ' + g + '\n';
58 textArea.value += 'Color [B]: ' + b + '\n';
59 textArea.value += 'Color [C]: ' + c + '\n';
60 textArea.value += '\n';
61 textArea.scrollTop = textArea.scrollHeight;
62 }
63 );
64 }
65 </script>
66 </body>
67</html>
API¶
Allgemein kann jede Funktion der JavaScript Bindings zwei optionale Parameter
haben, returnCallback und errorCallback. Dies sind benutzerdefinierte
Callback-Funktionen. Die returnCallback-Funktion wird mit dem Ergebnissen
der Funktion als Argumente aufgerufen, falls die Funktion ihre
Ergebnisse asynchron zurückgibt. Die errorCallback-Funktion wird im
Fehlerfall mit einem Fehlercode aufgerufen. Der Fehlercode kann einer der
folgenden Werte sein:
IPConnection.ERROR_ALREADY_CONNECTED = 11
IPConnection.ERROR_NOT_CONNECTED = 12
IPConnection.ERROR_CONNECT_FAILED = 13
IPConnection.ERROR_INVALID_FUNCTION_ID = 21
IPConnection.ERROR_TIMEOUT = 31
IPConnection.ERROR_INVALID_PARAMETER = 41
IPConnection.ERROR_FUNCTION_NOT_SUPPORTED = 42
IPConnection.ERROR_UNKNOWN_ERROR = 43
IPConnection.ERROR_STREAM_OUT_OF_SYNC = 51
IPConnection.ERROR_NON_ASCII_CHAR_IN_SECRET = 71
IPConnection.ERROR_WRONG_DEVICE_TYPE = 81
IPConnection.ERROR_DEVICE_REPLACED = 82
IPConnection.ERROR_WRONG_RESPONSE_LENGTH = 83
IPConnection.ERROR_INT64_NOT_SUPPORTED = 91
Der Namespace der JavaScript Bindings ist Tinkerforge.*.
Grundfunktionen¶
- new BrickletColor(uid, ipcon)¶
Parameter: - uid – Typ: string
- ipcon – Typ: IPConnection
Rückgabe: - color – Typ: BrickletColor
Erzeugt ein Objekt mit der eindeutigen Geräte ID
uid:var color = new BrickletColor("YOUR_DEVICE_UID", ipcon)
Dieses Objekt kann benutzt werden, nachdem die IP Connection verbunden ist.
- BrickletColor.getColor([returnCallback][, errorCallback])¶
Callback-Parameter: - r – Typ: int, Wertebereich: [0 bis 216 - 1]
- g – Typ: int, Wertebereich: [0 bis 216 - 1]
- b – Typ: int, Wertebereich: [0 bis 216 - 1]
- c – Typ: int, Wertebereich: [0 bis 216 - 1]
Rückgabe: - undefined
Gibt die gemessene Farbe des Sensors zurück.
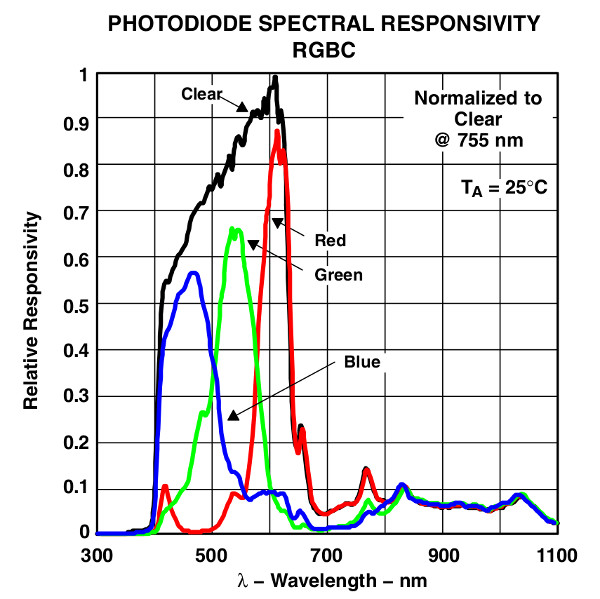
Die rot (r), grün (g), blau (b) und clear (c) werden mit vier unterschiedlichen Fotodioden gemessen. Diese sind Empfindlich in unterschiedlichen Wellenlängen:

Wenn die Farbe periodisch abgefragt werden soll, wird empfohlen den
CALLBACK_COLORCallback zu nutzen und die Periode mitsetColorCallbackPeriod()vorzugeben.
- BrickletColor.lightOn([returnCallback][, errorCallback])¶
Callback-Parameter: - undefined
Rückgabe: - undefined
Aktiviert die LED.
- BrickletColor.lightOff([returnCallback][, errorCallback])¶
Callback-Parameter: - undefined
Rückgabe: - undefined
Deaktiviert die LED.
- BrickletColor.isLightOn([returnCallback][, errorCallback])¶
Callback-Parameter: - light – Typ: int, Wertebereich: Siehe Konstanten, Standardwert: 1
Rückgabe: - undefined
Gibt den Zustand der LED zurück. Mögliche Werte sind:
0: On
1: Off
Die folgenden Konstanten sind für diese Funktion verfügbar:
Für light:
BrickletColor.LIGHT_ON = 0
BrickletColor.LIGHT_OFF = 1
- BrickletColor.setConfig(gain, integrationTime[, returnCallback][, errorCallback])¶
Parameter: - gain – Typ: int, Wertebereich: Siehe Konstanten, Standardwert: 3
- integrationTime – Typ: int, Wertebereich: Siehe Konstanten, Standardwert: 3
Callback-Parameter: - undefined
Rückgabe: - undefined
Setzt die Konfiguration des Sensors. Verstärkung und Integrationszeit können eingestellt werden.
Für die Konfiguration der Verstärkung:
0: 1x Gain
1: 4x Gain
2: 16x Gain
3: 60x Gain
Für die Konfiguration der Integrationszeit:
0: 2,4ms
1: 24ms
2: 101ms
3: 154ms
4: 700ms
Eine Erhöhung der Verstärkung ermöglicht es dem Sensor Farben aus größeren Entfernungen zu erkennen.
Die Integrationszeit ist ein Trade-off zwischen Konvertierungszeit und Genauigkeit. Mit einer höheren Integrationszeit werden die Werte genauer, es dauert allerdings länger bis ein Resultat bereitsteht.
Die folgenden Konstanten sind für diese Funktion verfügbar:
Für gain:
BrickletColor.GAIN_1X = 0
BrickletColor.GAIN_4X = 1
BrickletColor.GAIN_16X = 2
BrickletColor.GAIN_60X = 3
Für integration_time:
BrickletColor.INTEGRATION_TIME_2MS = 0
BrickletColor.INTEGRATION_TIME_24MS = 1
BrickletColor.INTEGRATION_TIME_101MS = 2
BrickletColor.INTEGRATION_TIME_154MS = 3
BrickletColor.INTEGRATION_TIME_700MS = 4
- BrickletColor.getConfig([returnCallback][, errorCallback])¶
Callback-Parameter: - gain – Typ: int, Wertebereich: Siehe Konstanten, Standardwert: 3
- integrationTime – Typ: int, Wertebereich: Siehe Konstanten, Standardwert: 3
Rückgabe: - undefined
Gibt die Einstellungen zurück, wie von
setConfig()gesetzt.Die folgenden Konstanten sind für diese Funktion verfügbar:
Für gain:
BrickletColor.GAIN_1X = 0
BrickletColor.GAIN_4X = 1
BrickletColor.GAIN_16X = 2
BrickletColor.GAIN_60X = 3
Für integration_time:
BrickletColor.INTEGRATION_TIME_2MS = 0
BrickletColor.INTEGRATION_TIME_24MS = 1
BrickletColor.INTEGRATION_TIME_101MS = 2
BrickletColor.INTEGRATION_TIME_154MS = 3
BrickletColor.INTEGRATION_TIME_700MS = 4
- BrickletColor.getIlluminance([returnCallback][, errorCallback])¶
Callback-Parameter: - illuminance – Typ: int, Einheit: ? lx, Wertebereich: [0 bis 103438]
Rückgabe: - undefined
Gibt die Beleuchtungsstärke beeinflusst durch die Verstärkung und die Integrationszeit zurück. Verstärkung und Integrationszeit können mit
setConfig()eingestellt werden. Um die Beleuchtungsstärke in Lux zu ermitteln muss folgende Formel angewendet werden:lux = illuminance * 700 / gain / integration_time
Für eine korrekte Messung der Beleuchtungsstärke muss sichergestellt sein, dass die Farbwerte (R, G oder B) nicht saturiert sind. Ein Farbwert ist saturiert wenn der Wert 65535 beträgt. In diesem Fall kann die Verstärkung per
setConfig()reduziert werden.
- BrickletColor.getColorTemperature([returnCallback][, errorCallback])¶
Callback-Parameter: - colorTemperature – Typ: int, Einheit: 1 K, Wertebereich: [0 bis 216 - 1]
Rückgabe: - undefined
Gibt die Farbtemperatur zurück.
Für eine korrekte Messung der Farbtemperatur muss sichergestellt sein das die Farbwerte (R, G oder B) nicht saturiert sind. Ein Farbwert ist saturiert wenn der Wert 65535 beträgt. In diesem Fall kann die Verstärkung per
setConfig()reduziert werden.
Fortgeschrittene Funktionen¶
- BrickletColor.getIdentity([returnCallback][, errorCallback])¶
Callback-Parameter: - uid – Typ: string, Länge: bis zu 8
- connectedUid – Typ: string, Länge: bis zu 8
- position – Typ: char, Wertebereich: ['a' bis 'h', 'z']
- hardwareVersion – Typ: [int, ...], Länge: 3
- 0: major – Typ: int, Wertebereich: [0 bis 255]
- 1: minor – Typ: int, Wertebereich: [0 bis 255]
- 2: revision – Typ: int, Wertebereich: [0 bis 255]
- firmwareVersion – Typ: [int, ...], Länge: 3
- 0: major – Typ: int, Wertebereich: [0 bis 255]
- 1: minor – Typ: int, Wertebereich: [0 bis 255]
- 2: revision – Typ: int, Wertebereich: [0 bis 255]
- deviceIdentifier – Typ: int, Wertebereich: [0 bis 216 - 1]
Rückgabe: - undefined
Gibt die UID, die UID zu der das Bricklet verbunden ist, die Position, die Hard- und Firmware Version sowie den Device Identifier zurück.
Die Position ist 'a', 'b', 'c', 'd', 'e', 'f', 'g' oder 'h' (Bricklet Anschluss). Ein Bricklet hinter einem Isolator Bricklet ist immer an Position 'z'.
Eine Liste der Device Identifier Werte ist hier zu finden. Es gibt auch eine Konstante für den Device Identifier dieses Bricklets.
Konfigurationsfunktionen für Callbacks¶
- BrickletColor.on(callback_id, function[, errorCallback])¶
Parameter: - callback_id – Typ: int
- function – Typ: function
Rückgabe: - undefined
Registriert die
functionfür die gegebenecallback_id.Die verfügbaren Callback IDs mit den zugehörigen Funktionssignaturen sind unten zu finden.
- BrickletColor.setColorCallbackPeriod(period[, returnCallback][, errorCallback])¶
Parameter: - period – Typ: int, Einheit: 1 ms, Wertebereich: [0 bis 232 - 1], Standardwert: 0
Callback-Parameter: - undefined
Rückgabe: - undefined
Setzt die Periode mit welcher der
CALLBACK_COLORCallback ausgelöst wird. Ein Wert von 0 deaktiviert den Callback.Der
CALLBACK_COLORCallback wird nur ausgelöst, wenn sich die Color seit der letzten Auslösung geändert hat.
- BrickletColor.getColorCallbackPeriod([returnCallback][, errorCallback])¶
Callback-Parameter: - period – Typ: int, Einheit: 1 ms, Wertebereich: [0 bis 232 - 1], Standardwert: 0
Rückgabe: - undefined
Gibt die Periode zurück, wie von
setColorCallbackPeriod()gesetzt.
- BrickletColor.setColorCallbackThreshold(option, minR, maxR, minG, maxG, minB, maxB, minC, maxC[, returnCallback][, errorCallback])¶
Parameter: - option – Typ: char, Wertebereich: Siehe Konstanten, Standardwert: 'x'
- minR – Typ: int, Wertebereich: [0 bis 216 - 1], Standardwert: 0
- maxR – Typ: int, Wertebereich: [0 bis 216 - 1], Standardwert: 0
- minG – Typ: int, Wertebereich: [0 bis 216 - 1], Standardwert: 0
- maxG – Typ: int, Wertebereich: [0 bis 216 - 1], Standardwert: 0
- minB – Typ: int, Wertebereich: [0 bis 216 - 1], Standardwert: 0
- maxB – Typ: int, Wertebereich: [0 bis 216 - 1], Standardwert: 0
- minC – Typ: int, Wertebereich: [0 bis 216 - 1], Standardwert: 0
- maxC – Typ: int, Wertebereich: [0 bis 216 - 1], Standardwert: 0
Callback-Parameter: - undefined
Rückgabe: - undefined
Setzt den Schwellwert für den
CALLBACK_COLOR_REACHEDCallback.Die folgenden Optionen sind möglich:
Option
Beschreibung
'x'
Callback ist inaktiv
'o'
Callback wird ausgelöst, wenn die Temperatur außerhalb des min und max Wertes ist
'i'
Callback wird ausgelöst, wenn die Temperatur innerhalb des min und max Wertes ist
'<'
Callback wird ausgelöst, wenn die Temperatur kleiner als der min Wert ist (max wird ignoriert)
'>'
Callback wird ausgelöst, wenn die Temperatur größer als der min Wert ist (max wird ignoriert)
Die folgenden Konstanten sind für diese Funktion verfügbar:
Für option:
BrickletColor.THRESHOLD_OPTION_OFF = 'x'
BrickletColor.THRESHOLD_OPTION_OUTSIDE = 'o'
BrickletColor.THRESHOLD_OPTION_INSIDE = 'i'
BrickletColor.THRESHOLD_OPTION_SMALLER = '<'
BrickletColor.THRESHOLD_OPTION_GREATER = '>'
- BrickletColor.getColorCallbackThreshold([returnCallback][, errorCallback])¶
Callback-Parameter: - option – Typ: char, Wertebereich: Siehe Konstanten, Standardwert: 'x'
- minR – Typ: int, Wertebereich: [0 bis 216 - 1], Standardwert: 0
- maxR – Typ: int, Wertebereich: [0 bis 216 - 1], Standardwert: 0
- minG – Typ: int, Wertebereich: [0 bis 216 - 1], Standardwert: 0
- maxG – Typ: int, Wertebereich: [0 bis 216 - 1], Standardwert: 0
- minB – Typ: int, Wertebereich: [0 bis 216 - 1], Standardwert: 0
- maxB – Typ: int, Wertebereich: [0 bis 216 - 1], Standardwert: 0
- minC – Typ: int, Wertebereich: [0 bis 216 - 1], Standardwert: 0
- maxC – Typ: int, Wertebereich: [0 bis 216 - 1], Standardwert: 0
Rückgabe: - undefined
Gibt den Schwellwert zurück, wie von
setColorCallbackThreshold()gesetzt.Die folgenden Konstanten sind für diese Funktion verfügbar:
Für option:
BrickletColor.THRESHOLD_OPTION_OFF = 'x'
BrickletColor.THRESHOLD_OPTION_OUTSIDE = 'o'
BrickletColor.THRESHOLD_OPTION_INSIDE = 'i'
BrickletColor.THRESHOLD_OPTION_SMALLER = '<'
BrickletColor.THRESHOLD_OPTION_GREATER = '>'
- BrickletColor.setDebouncePeriod(debounce[, returnCallback][, errorCallback])¶
Parameter: - debounce – Typ: int, Einheit: 1 ms, Wertebereich: [0 bis 232 - 1], Standardwert: 100
Callback-Parameter: - undefined
Rückgabe: - undefined
Setzt die Periode mit welcher die Schwellwert Callback
ausgelöst wird, wenn der Schwellwert
weiterhin erreicht bleibt.
- BrickletColor.getDebouncePeriod([returnCallback][, errorCallback])¶
Callback-Parameter: - debounce – Typ: int, Einheit: 1 ms, Wertebereich: [0 bis 232 - 1], Standardwert: 100
Rückgabe: - undefined
Gibt die Entprellperiode zurück, wie von
setDebouncePeriod()gesetzt.
- BrickletColor.setIlluminanceCallbackPeriod(period[, returnCallback][, errorCallback])¶
Parameter: - period – Typ: int, Einheit: 1 ms, Wertebereich: [0 bis 232 - 1], Standardwert: 0
Callback-Parameter: - undefined
Rückgabe: - undefined
Setzt die Periode mit welcher der
CALLBACK_ILLUMINANCECallback ausgelöst wird. Ein Wert von 0 deaktiviert den Callback.Der
CALLBACK_ILLUMINANCECallback wird nur ausgelöst, wenn sich die Beleuchtungsstärke seit der letzten Auslösung geändert hat.
- BrickletColor.getIlluminanceCallbackPeriod([returnCallback][, errorCallback])¶
Callback-Parameter: - period – Typ: int, Einheit: 1 ms, Wertebereich: [0 bis 232 - 1], Standardwert: 0
Rückgabe: - undefined
Gibt die Periode zurück, wie von
setIlluminanceCallbackPeriod()gesetzt.
- BrickletColor.setColorTemperatureCallbackPeriod(period[, returnCallback][, errorCallback])¶
Parameter: - period – Typ: int, Einheit: 1 ms, Wertebereich: [0 bis 232 - 1], Standardwert: 0
Callback-Parameter: - undefined
Rückgabe: - undefined
Setzt die Periode mit welcher der
CALLBACK_COLOR_TEMPERATURECallback ausgelöst wird. Ein Wert von 0 deaktiviert den Callback.Der
CALLBACK_COLOR_TEMPERATURECallback wird nur ausgelöst, wenn sich die Farbtemperatur seit der letzten Auslösung geändert hat.
- BrickletColor.getColorTemperatureCallbackPeriod([returnCallback][, errorCallback])¶
Callback-Parameter: - period – Typ: int, Einheit: 1 ms, Wertebereich: [0 bis 232 - 1], Standardwert: 0
Rückgabe: - undefined
Gibt die Periode zurück, wie von
setColorTemperatureCallbackPeriod()gesetzt.
Callbacks¶
Callbacks können registriert werden um zeitkritische
oder wiederkehrende Daten vom Gerät zu erhalten. Die Registrierung kann
mit der Funktion on() des
Geräte Objektes durchgeführt werden. Der erste Parameter ist die Callback ID
und der zweite Parameter die Callback-Funktion:
color.on(BrickletColor.CALLBACK_EXAMPLE,
function (param) {
console.log(param);
}
);
Die verfügbaren IDs mit der dazugehörigen Parameteranzahl und -typen werden weiter unten beschrieben.
Bemerkung
Callbacks für wiederkehrende Ereignisse zu verwenden ist immer zu bevorzugen gegenüber der Verwendung von Abfragen. Es wird weniger USB-Bandbreite benutzt und die Latenz ist erheblich geringer, da es keine Paketumlaufzeit gibt.
- BrickletColor.CALLBACK_COLOR¶
Callback-Parameter: - r – Typ: int, Wertebereich: [0 bis 216 - 1]
- g – Typ: int, Wertebereich: [0 bis 216 - 1]
- b – Typ: int, Wertebereich: [0 bis 216 - 1]
- c – Typ: int, Wertebereich: [0 bis 216 - 1]
Dieser Callback wird mit der Periode, wie gesetzt mit
setColorCallbackPeriod(), ausgelöst. Der Parameter ist die Farbe des Sensors als RGBC.Der
CALLBACK_COLORCallback wird nur ausgelöst, wenn sich die Farbe seit der letzten Auslösung geändert hat.
- BrickletColor.CALLBACK_COLOR_REACHED¶
Callback-Parameter: - r – Typ: int, Wertebereich: [0 bis 216 - 1]
- g – Typ: int, Wertebereich: [0 bis 216 - 1]
- b – Typ: int, Wertebereich: [0 bis 216 - 1]
- c – Typ: int, Wertebereich: [0 bis 216 - 1]
Dieser Callback wird ausgelöst, wenn der Schwellwert, wie von
setColorCallbackThreshold()gesetzt, erreicht wird. Der Parameter ist die Farbe des Sensors als RGBC.Wenn der Schwellwert erreicht bleibt, wird der Callback mit der Periode, wie mit
setDebouncePeriod()gesetzt, ausgelöst.
- BrickletColor.CALLBACK_ILLUMINANCE¶
Callback-Parameter: - illuminance – Typ: int, Einheit: ? lx, Wertebereich: [0 bis 103438]
Dieser Callback wird mit der Periode, wie gesetzt mit
setIlluminanceCallbackPeriod(), ausgelöst. Der Parameter ist die Beleuchtungsstärke des Sensors. SiehegetIlluminance()für eine Erklärung wie dieser zu interpretieren ist.Der
CALLBACK_ILLUMINANCECallback wird nur ausgelöst, wenn sich die Beleuchtungsstärke seit der letzten Auslösung geändert hat.
- BrickletColor.CALLBACK_COLOR_TEMPERATURE¶
Callback-Parameter: - colorTemperature – Typ: int, Einheit: 1 K, Wertebereich: [0 bis 216 - 1]
Dieser Callback wird mit der Periode, wie gesetzt mit
setColorTemperatureCallbackPeriod(), ausgelöst. Der Parameter ist die Farbtemperatur des Sensors.Der
CALLBACK_COLOR_TEMPERATURECallback wird nur ausgelöst, wenn sich die Farbtemperatur seit der letzten Auslösung geändert hat.
Virtuelle Funktionen¶
Virtuelle Funktionen kommunizieren nicht mit dem Gerät selbst, sie arbeiten nur auf dem API Bindings Objekt. Dadurch können sie auch aufgerufen werden, ohne das das dazugehörige IP Connection Objekt verbunden ist.
- BrickletColor.getAPIVersion()¶
Rückgabe: - apiVersion – Typ: [int, ...], Länge: 3
- 0: major – Typ: int, Wertebereich: [0 bis 255]
- 1: minor – Typ: int, Wertebereich: [0 bis 255]
- 2: revision – Typ: int, Wertebereich: [0 bis 255]
Gibt die Version der API Definition zurück, die diese API Bindings implementieren. Dies ist weder die Release-Version dieser API Bindings noch gibt es in irgendeiner Weise Auskunft über den oder das repräsentierte(n) Brick oder Bricklet.
- BrickletColor.getResponseExpected(functionId[, errorCallback])¶
Parameter: - functionId – Typ: int, Wertebereich: Siehe Konstanten
Rückgabe: - responseExpected – Typ: boolean
Gibt das Response-Expected-Flag für die Funktion mit der angegebenen Funktions IDs zurück. Es ist true falls für die Funktion beim Aufruf eine Antwort erwartet wird, false andernfalls.
Für Getter-Funktionen ist diese Flag immer gesetzt und kann nicht entfernt werden, da diese Funktionen immer eine Antwort senden. Für Konfigurationsfunktionen für Callbacks ist es standardmäßig gesetzt, kann aber entfernt werden mittels
setResponseExpected(). Für Setter-Funktionen ist es standardmäßig nicht gesetzt, kann aber gesetzt werden.Wenn das Response-Expected-Flag für eine Setter-Funktion gesetzt ist, können Timeouts und andere Fehlerfälle auch für Aufrufe dieser Setter-Funktion detektiert werden. Das Gerät sendet dann eine Antwort extra für diesen Zweck. Wenn das Flag für eine Setter-Funktion nicht gesetzt ist, dann wird keine Antwort vom Gerät gesendet und Fehler werden stillschweigend ignoriert, da sie nicht detektiert werden können.
Die folgenden Konstanten sind für diese Funktion verfügbar:
Für function_id:
BrickletColor.FUNCTION_SET_COLOR_CALLBACK_PERIOD = 2
BrickletColor.FUNCTION_SET_COLOR_CALLBACK_THRESHOLD = 4
BrickletColor.FUNCTION_SET_DEBOUNCE_PERIOD = 6
BrickletColor.FUNCTION_LIGHT_ON = 10
BrickletColor.FUNCTION_LIGHT_OFF = 11
BrickletColor.FUNCTION_SET_CONFIG = 13
BrickletColor.FUNCTION_SET_ILLUMINANCE_CALLBACK_PERIOD = 17
BrickletColor.FUNCTION_SET_COLOR_TEMPERATURE_CALLBACK_PERIOD = 19
- BrickletColor.setResponseExpected(functionId, responseExpected[, errorCallback])¶
Parameter: - functionId – Typ: int, Wertebereich: Siehe Konstanten
- responseExpected – Typ: boolean
Rückgabe: - undefined
Ändert das Response-Expected-Flag für die Funktion mit der angegebenen Funktion IDs. Diese Flag kann nur für Setter-Funktionen (Standardwert: false) und Konfigurationsfunktionen für Callbacks (Standardwert: true) geändert werden. Für Getter-Funktionen ist das Flag immer gesetzt.
Wenn das Response-Expected-Flag für eine Setter-Funktion gesetzt ist, können Timeouts und andere Fehlerfälle auch für Aufrufe dieser Setter-Funktion detektiert werden. Das Gerät sendet dann eine Antwort extra für diesen Zweck. Wenn das Flag für eine Setter-Funktion nicht gesetzt ist, dann wird keine Antwort vom Gerät gesendet und Fehler werden stillschweigend ignoriert, da sie nicht detektiert werden können.
Die folgenden Konstanten sind für diese Funktion verfügbar:
Für function_id:
BrickletColor.FUNCTION_SET_COLOR_CALLBACK_PERIOD = 2
BrickletColor.FUNCTION_SET_COLOR_CALLBACK_THRESHOLD = 4
BrickletColor.FUNCTION_SET_DEBOUNCE_PERIOD = 6
BrickletColor.FUNCTION_LIGHT_ON = 10
BrickletColor.FUNCTION_LIGHT_OFF = 11
BrickletColor.FUNCTION_SET_CONFIG = 13
BrickletColor.FUNCTION_SET_ILLUMINANCE_CALLBACK_PERIOD = 17
BrickletColor.FUNCTION_SET_COLOR_TEMPERATURE_CALLBACK_PERIOD = 19
- BrickletColor.setResponseExpectedAll(responseExpected)¶
Parameter: - responseExpected – Typ: boolean
Rückgabe: - undefined
Ändert das Response-Expected-Flag für alle Setter-Funktionen und Konfigurationsfunktionen für Callbacks diese Gerätes.
Konstanten¶
- BrickletColor.DEVICE_IDENTIFIER¶
Diese Konstante wird verwendet um ein Color Bricklet zu identifizieren.
Die
getIdentity()Funktion und derIPConnection.CALLBACK_ENUMERATECallback der IP Connection haben eindevice_identifierParameter um den Typ des Bricks oder Bricklets anzugeben.
- BrickletColor.DEVICE_DISPLAY_NAME¶
Diese Konstante stellt den Anzeigenamen eines Color Bricklet dar.

