- Einstieg
- Hardware
- Software
- Brick Daemon (brickd)
- Brick Viewer (brickv)
- Brick Logger
- API Bindings
- C/C++
- C/C++ (iOS)
- C/C++ für Mikrocontroller
- C#
- C# (Windows Phone)
- Delphi/Lazarus
- Go
- Java
- Java (Android)
- JavaScript
- Voraussetzungen
- Installation
- Test eines Beispiels
- API Referenz und Beispiele
- IP Connection
- Bricks
- Bricks (Abgekündigt)
- Bricklets
- Accelerometer Bricklet 2.0
- Air Quality Bricklet
- Ambient Light Bricklet 3.0
- Analog In Bricklet 3.0
- Analog Out Bricklet 2.0
- Analog Out Bricklet 3.0
- Barometer Bricklet
- Barometer Bricklet 2.0
- CAN Bricklet
- CAN Bricklet 2.0
- CO2 Bricklet 2.0
- Color Bricklet
- Color Bricklet 2.0
- Compass Bricklet
- DC Bricklet 2.0
- Distance IR Bricklet
- Distance IR Bricklet 2.0
- Distance US Bricklet 2.0
- DMX Bricklet
- Dual Button Bricklet 2.0
- Dust Detector Bricklet
- E-Paper 296x128 Bricklet
- Energy Monitor Bricklet
- GPS Bricklet 2.0
- GPS Bricklet 3.0
- Hall Effect Bricklet
- Hall Effect Bricklet 2.0
- Humidity Bricklet 2.0
- IMU Bricklet 3.0
- Industrial Analog Out Bricklet 2.0
- Industrial Counter Bricklet
- Industrial Digital In 4 Bricklet 2.0
- Industrial Digital Out 4 Bricklet
- Industrial Digital Out 4 Bricklet 2.0
- Industrial Dual 0-20mA Bricklet
- Industrial Dual 0-20mA Bricklet 2.0
- Industrial Dual AC Relay Bricklet
- Industrial Dual Analog In Bricklet 2.0
- Industrial Dual Relay Bricklet
- Industrial PTC Bricklet
- Industrial Quad Relay Bricklet 2.0
- IO-16 Bricklet
- IO-16 Bricklet 2.0
- IO-4 Bricklet 2.0
- Isolator Bricklet
- Joystick Bricklet
- Joystick Bricklet 2.0
- Laser Range Finder Bricklet 2.0
- LCD 128x64 Bricklet
- LCD 20x4 Bricklet
- LED Strip Bricklet 2.0
- Line Bricklet
- Linear Poti Bricklet
- Linear Poti Bricklet 2.0
- Load Cell Bricklet 2.0
- Motion Detector Bricklet 2.0
- Motorized Linear Poti Bricklet
- Multi Touch Bricklet
- Multi Touch Bricklet 2.0
- NFC Bricklet
- OLED 128x64 Bricklet 2.0
- OLED 64x48 Bricklet
- One Wire Bricklet
- Outdoor Weather Bricklet
- Particulate Matter Bricklet
- Performance DC Bricklet
- Piezo Speaker Bricklet
- Piezo Speaker Bricklet 2.0
- Real-Time Clock Bricklet
- Real-Time Clock Bricklet 2.0
- Remote Switch Bricklet 2.0
- RGB LED Bricklet 2.0
- RGB LED Button Bricklet
- Rotary Encoder Bricklet 2.0
- Rotary Poti Bricklet
- Rotary Poti Bricklet 2.0
- RS232 Bricklet
- RS232 Bricklet 2.0
- RS485 Bricklet
- Segment Display 4x7 Bricklet
- Segment Display 4x7 Bricklet 2.0
- Servo Bricklet 2.0
- Silent Stepper Bricklet 2.0
- Solid State Relay Bricklet 2.0
- Sound Intensity Bricklet
- Sound Pressure Level Bricklet
- Temperature Bricklet
- Temperature Bricklet 2.0
- Temperature IR Bricklet 2.0
- Thermal Imaging Bricklet
- Thermocouple Bricklet 2.0
- Tilt Bricklet
- UV Light Bricklet 2.0
- Voltage/Current Bricklet 2.0
- XMC1400 Breakout Bricklet
- Bricklets (Abgekündigt)
- LabVIEW
- Mathematica
- MATLAB/Octave
- MQTT
- openHAB
- Perl
- PHP
- Python
- Ruby
- Rust
- Shell
- Visual Basic .NET
- ESP32 Firmware
- APT Repository
- Device Identifier
- Quelltexte und Bug Tracking
- Programmierschnittstelle
- Kits
- Embedded Boards
- Spezifikationen
JavaScript - Segment Display 4x7 Bricklet 2.0¶
Dies ist die Beschreibung der JavaScript API Bindings für das Segment Display 4x7 Bricklet 2.0. Allgemeine Informationen über die Funktionen und technischen Spezifikationen des Segment Display 4x7 Bricklet 2.0 sind in dessen Hardware Beschreibung zusammengefasst.
Eine Installationanleitung für die JavaScript API Bindings ist Teil deren allgemeine Beschreibung.
Beispiele¶
Der folgende Beispielcode ist Public Domain (CC0 1.0).
Numeric Value (Node.js)¶
Download (ExampleNumericValue.js)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | var Tinkerforge = require('tinkerforge');
var HOST = 'localhost';
var PORT = 4223;
var UID = 'XYZ'; // Change XYZ to the UID of your Segment Display 4x7 Bricklet 2.0
var ipcon = new Tinkerforge.IPConnection(); // Create IP connection
var sd = new Tinkerforge.BrickletSegmentDisplay4x7V2(UID, ipcon); // Create device object
ipcon.connect(HOST, PORT,
function (error) {
console.log('Error: ' + error);
}
); // Connect to brickd
// Don't use device before ipcon is connected
ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
function (connectReason) {
sd.setBrightness(7); // Set to full brightness
// Show "- 42" on the Display
sd.setNumericValue([-2, -1, 4, 2]);
}
);
console.log('Press key to exit');
process.stdin.on('data',
function (data) {
ipcon.disconnect();
process.exit(0);
}
);
|
Set Segments (Node.js)¶
Download (ExampleSetSegments.js)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | var Tinkerforge = require('tinkerforge');
var HOST = 'localhost';
var PORT = 4223;
var UID = 'XYZ'; // Change XYZ to the UID of your Segment Display 4x7 Bricklet 2.0
var ipcon = new Tinkerforge.IPConnection(); // Create IP connection
var sd = new Tinkerforge.BrickletSegmentDisplay4x7V2(UID, ipcon); // Create device object
ipcon.connect(HOST, PORT,
function (error) {
console.log('Error: ' + error);
}
); // Connect to brickd
// Don't use device before ipcon is connected
ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
function (connectReason) {
sd.setBrightness(7); // Set to full brightness
// Activate all segments
sd.setSegments([true, true, true, true, true, true, true, true],
[true, true, true, true, true, true, true, true],
[true, true, true, true, true, true, true, true],
[true, true, true, true, true, true, true, true], [true, true],
true);
}
);
console.log('Press key to exit');
process.stdin.on('data',
function (data) {
ipcon.disconnect();
process.exit(0);
}
);
|
Blink Colon (Node.js)¶
Download (ExampleBlinkColon.js)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | var Tinkerforge = require('tinkerforge');
var HOST = 'localhost';
var PORT = 4223;
var UID = 'XYZ'; // Change XYZ to the UID of your Segment Display 4x7 Bricklet 2.0
var ipcon = new Tinkerforge.IPConnection(); // Create IP connection
var sd = new Tinkerforge.BrickletSegmentDisplay4x7V2(UID, ipcon); // Create device object
ipcon.connect(HOST, PORT,
function (error) {
console.log('Error: ' + error);
}
); // Connect to brickd
// Don't use device before ipcon is connected
ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
function (connectReason) {
sd.setBrightness(7); // Set to full brightness
// Blink colon 10 times
for(var i = 0; i < 10; ++i) {
// Activate segments of colon
sd.setSelectedSegment(32, true);
sd.setSelectedSegment(33, true);
setTimeout(function () {
// Deactivate segments of colon
sd.setSelectedSegment(32, false);
sd.setSelectedSegment(33, false);
}, 250 * i + 250);
}
}
);
console.log('Press key to exit');
process.stdin.on('data',
function (data) {
ipcon.disconnect();
process.exit(0);
}
);
|
Numeric Value (HTML)¶
Download (ExampleNumericValue.html), Test (ExampleNumericValue.html)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | <!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<head>
<title>Tinkerforge | JavaScript Example</title>
</head>
<body>
<div style="text-align:center;">
<h1>Segment Display 4x7 Bricklet 2.0 Numeric Value Example</h1>
<p>
<input value="localhost" id="host" type="text" size="20">:
<input value="4280" id="port" type="text" size="5">,
<input value="uid" id="uid" type="text" size="5">
<input value="Start Example" id="start" type="button" onclick="startExample();">
</p>
<p>
<textarea readonly id="text" cols="80" rows="24" style="resize:none;"
>Press "Start Example" to begin ...</textarea>
</p>
</div>
<script src="./Tinkerforge.js" type='text/javascript'></script>
<script type='text/javascript'>
var ipcon;
var textArea = document.getElementById("text");
function startExample() {
textArea.value = "";
var HOST = document.getElementById("host").value;
var PORT = parseInt(document.getElementById("port").value);
var UID = document.getElementById("uid").value;
if(ipcon !== undefined) {
ipcon.disconnect();
}
ipcon = new Tinkerforge.IPConnection(); // Create IP connection
var sd = new Tinkerforge.BrickletSegmentDisplay4x7V2(UID, ipcon); // Create device object
ipcon.connect(HOST, PORT,
function(error) {
textArea.value += 'Error: ' + error + '\n';
}
); // Connect to brickd
// Don't use device before ipcon is connected
ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
function (connectReason) {
sd.setBrightness(7); // Set to full brightness
// Show "- 42" on the Display
sd.setNumericValue([-2, -1, 4, 2]);
}
);
}
</script>
</body>
</html>
|
Set Segments (HTML)¶
Download (ExampleSetSegments.html), Test (ExampleSetSegments.html)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | <!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<head>
<title>Tinkerforge | JavaScript Example</title>
</head>
<body>
<div style="text-align:center;">
<h1>Segment Display 4x7 Bricklet 2.0 Set Segments Example</h1>
<p>
<input value="localhost" id="host" type="text" size="20">:
<input value="4280" id="port" type="text" size="5">,
<input value="uid" id="uid" type="text" size="5">
<input value="Start Example" id="start" type="button" onclick="startExample();">
</p>
<p>
<textarea readonly id="text" cols="80" rows="24" style="resize:none;"
>Press "Start Example" to begin ...</textarea>
</p>
</div>
<script src="./Tinkerforge.js" type='text/javascript'></script>
<script type='text/javascript'>
var ipcon;
var textArea = document.getElementById("text");
function startExample() {
textArea.value = "";
var HOST = document.getElementById("host").value;
var PORT = parseInt(document.getElementById("port").value);
var UID = document.getElementById("uid").value;
if(ipcon !== undefined) {
ipcon.disconnect();
}
ipcon = new Tinkerforge.IPConnection(); // Create IP connection
var sd = new Tinkerforge.BrickletSegmentDisplay4x7V2(UID, ipcon); // Create device object
ipcon.connect(HOST, PORT,
function(error) {
textArea.value += 'Error: ' + error + '\n';
}
); // Connect to brickd
// Don't use device before ipcon is connected
ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
function (connectReason) {
sd.setBrightness(7); // Set to full brightness
// Activate all segments
sd.setSegments([true, true, true, true, true, true, true, true],
[true, true, true, true, true, true, true, true],
[true, true, true, true, true, true, true, true],
[true, true, true, true, true, true, true, true], [true, true],
true);
}
);
}
</script>
</body>
</html>
|
Blink Colon (HTML)¶
Download (ExampleBlinkColon.html), Test (ExampleBlinkColon.html)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | <!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<head>
<title>Tinkerforge | JavaScript Example</title>
</head>
<body>
<div style="text-align:center;">
<h1>Segment Display 4x7 Bricklet 2.0 Blink Colon Example</h1>
<p>
<input value="localhost" id="host" type="text" size="20">:
<input value="4280" id="port" type="text" size="5">,
<input value="uid" id="uid" type="text" size="5">
<input value="Start Example" id="start" type="button" onclick="startExample();">
</p>
<p>
<textarea readonly id="text" cols="80" rows="24" style="resize:none;"
>Press "Start Example" to begin ...</textarea>
</p>
</div>
<script src="./Tinkerforge.js" type='text/javascript'></script>
<script type='text/javascript'>
var ipcon;
var textArea = document.getElementById("text");
function startExample() {
textArea.value = "";
var HOST = document.getElementById("host").value;
var PORT = parseInt(document.getElementById("port").value);
var UID = document.getElementById("uid").value;
if(ipcon !== undefined) {
ipcon.disconnect();
}
ipcon = new Tinkerforge.IPConnection(); // Create IP connection
var sd = new Tinkerforge.BrickletSegmentDisplay4x7V2(UID, ipcon); // Create device object
ipcon.connect(HOST, PORT,
function(error) {
textArea.value += 'Error: ' + error + '\n';
}
); // Connect to brickd
// Don't use device before ipcon is connected
ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
function (connectReason) {
sd.setBrightness(7); // Set to full brightness
// Blink colon 10 times
for(var i = 0; i < 10; ++i) {
// Activate segments of colon
sd.setSelectedSegment(32, true);
sd.setSelectedSegment(33, true);
setTimeout(function () {
// Deactivate segments of colon
sd.setSelectedSegment(32, false);
sd.setSelectedSegment(33, false);
}, 250 * i + 250);
}
}
);
}
</script>
</body>
</html>
|
API¶
Allgemein kann jede Funktion der JavaScript Bindings zwei optionale Parameter
haben, returnCallback und errorCallback. Dies sind benutzerdefinierte
Callback-Funktionen. Die returnCallback-Funktion wird mit dem Ergebnissen
der Funktion als Argumente aufgerufen, falls die Funktion ihre
Ergebnisse asynchron zurückgibt. Die errorCallback-Funktion wird im
Fehlerfall mit einem Fehlercode aufgerufen. Der Fehlercode kann einer der
folgenden Werte sein:
- IPConnection.ERROR_ALREADY_CONNECTED = 11
- IPConnection.ERROR_NOT_CONNECTED = 12
- IPConnection.ERROR_CONNECT_FAILED = 13
- IPConnection.ERROR_INVALID_FUNCTION_ID = 21
- IPConnection.ERROR_TIMEOUT = 31
- IPConnection.ERROR_INVALID_PARAMETER = 41
- IPConnection.ERROR_FUNCTION_NOT_SUPPORTED = 42
- IPConnection.ERROR_UNKNOWN_ERROR = 43
- IPConnection.ERROR_STREAM_OUT_OF_SYNC = 51
- IPConnection.ERROR_NON_ASCII_CHAR_IN_SECRET = 71
- IPConnection.ERROR_WRONG_DEVICE_TYPE = 81
- IPConnection.ERROR_DEVICE_REPLACED = 82
- IPConnection.ERROR_WRONG_RESPONSE_LENGTH = 83
- IPConnection.ERROR_INT64_NOT_SUPPORTED = 91
Der Namespace der JavaScript Bindings ist Tinkerforge.*.
Grundfunktionen¶
-
new
BrickletSegmentDisplay4x7V2(uid, ipcon)¶ Parameter: - uid – Typ: string
- ipcon – Typ: IPConnection
Rückgabe: - segmentDisplay4x7V2 – Typ: BrickletSegmentDisplay4x7V2
Erzeugt ein Objekt mit der eindeutigen Geräte ID
uid:var segmentDisplay4x7V2 = new BrickletSegmentDisplay4x7V2("YOUR_DEVICE_UID", ipcon)
Dieses Objekt kann benutzt werden, nachdem die IP Connection verbunden ist.
-
BrickletSegmentDisplay4x7V2.setSegments(digit0, digit1, digit2, digit3, colon, tick[, returnCallback][, errorCallback])¶ Parameter: - digit0 – Typ: [boolean, ...], Länge: 8
- digit1 – Typ: [boolean, ...], Länge: 8
- digit2 – Typ: [boolean, ...], Länge: 8
- digit3 – Typ: [boolean, ...], Länge: 8
- colon – Typ: [boolean, ...], Länge: 2
- tick – Typ: boolean
Callback-Parameter: - undefined
Rückgabe: - undefined
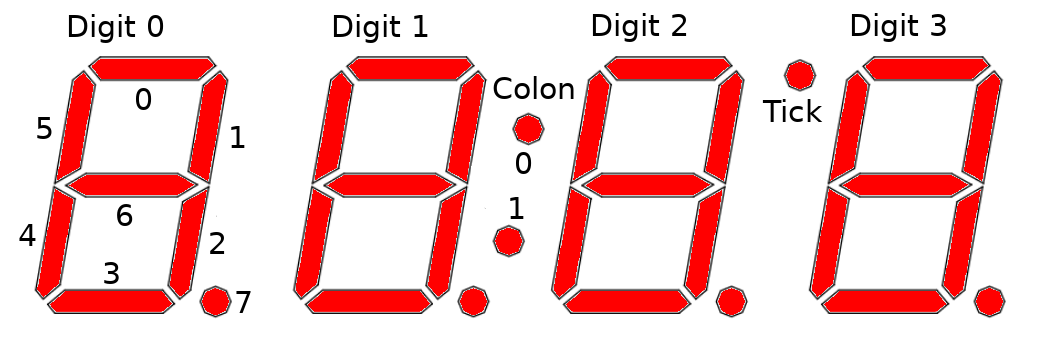
Setzt die einzelnen Segmente des Segment Display 4x7 Bricklet 2.0 Segment für Segment.
Die Daten sind aufgeteilt in die vier Ziffern (digit0-3), dem Doppelpunkt (colon) und dem Hochkomma (tick).
Die Indizes der Segmente in den Ziffern und dem Doppelpunkt sind wie folgt aufgeteilt:

-
BrickletSegmentDisplay4x7V2.getSegments([returnCallback][, errorCallback])¶ Callback-Parameter: - digit0 – Typ: [boolean, ...], Länge: 8
- digit1 – Typ: [boolean, ...], Länge: 8
- digit2 – Typ: [boolean, ...], Länge: 8
- digit3 – Typ: [boolean, ...], Länge: 8
- colon – Typ: [boolean, ...], Länge: 2
- tick – Typ: boolean
Rückgabe: - undefined
Gibt die Segmentdaten zurück, wie von
setSegments()gesetzt.
-
BrickletSegmentDisplay4x7V2.setBrightness(brightness[, returnCallback][, errorCallback])¶ Parameter: - brightness – Typ: int, Wertebereich: [0 bis 7], Standardwert: 7
Callback-Parameter: - undefined
Rückgabe: - undefined
Die Helligkeit kann zwischen 0 (dunkel) und 7 (hell) gesetzt werden.
-
BrickletSegmentDisplay4x7V2.getBrightness([returnCallback][, errorCallback])¶ Callback-Parameter: - brightness – Typ: int, Wertebereich: [0 bis 7], Standardwert: 7
Rückgabe: - undefined
Gibt die Helligkeit zurück, wie von
setBrightness()gesetzt.
-
BrickletSegmentDisplay4x7V2.setNumericValue(value[, returnCallback][, errorCallback])¶ Parameter: - value – Typ: [int, ...], Länge: 4, Wertebereich: [-2 bis 15]
Callback-Parameter: - undefined
Rückgabe: - undefined
Setzt einen numerischen Wert für jede Ziffer. Die Werte repräsentieren:
- -2: Minuszeichen
- -1: Leerstelle
- 0-9: 0-9
- 10: A
- 11: b
- 12: C
- 13: d
- 14: E
- 15: F
Beispiel: Ein Aufruf mit [-2, -1, 4, 2] erzeugt eine Anzeige auf dem Display von "- 42".
-
BrickletSegmentDisplay4x7V2.setSelectedSegment(segment, value[, returnCallback][, errorCallback])¶ Parameter: - segment – Typ: int, Wertebereich: [0 bis 34]
- value – Typ: boolean
Callback-Parameter: - undefined
Rückgabe: - undefined
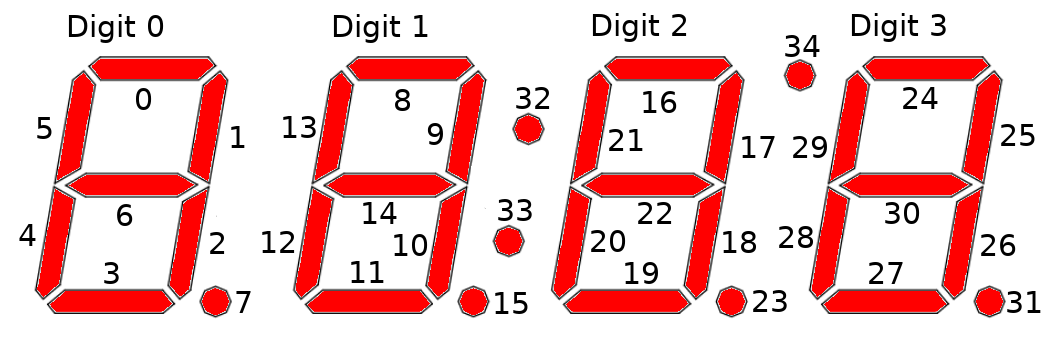
Aktiviert/deaktiviert ein selektiertes Segment.
Die Indizes sind wie folgt aufgeteilt:

-
BrickletSegmentDisplay4x7V2.getSelectedSegment(segment[, returnCallback][, errorCallback])¶ Parameter: - segment – Typ: int, Wertebereich: [0 bis 34]
Callback-Parameter: - value – Typ: boolean
Rückgabe: - undefined
Gibt den Wert eines einzelnen Segments zurück.
Fortgeschrittene Funktionen¶
-
BrickletSegmentDisplay4x7V2.startCounter(valueFrom, valueTo, increment, length[, returnCallback][, errorCallback])¶ Parameter: - valueFrom – Typ: int, Wertebereich: [-999 bis 9999]
- valueTo – Typ: int, Wertebereich: [-999 bis 9999]
- increment – Typ: int, Wertebereich: [-999 bis 9999]
- length – Typ: int, Einheit: 1 ms, Wertebereich: [0 bis 232 - 1]
Callback-Parameter: - undefined
Rückgabe: - undefined
Starter einen Zähler mit dem from Wert der bis zum to Wert zählt mit einer Schrittweite von increment. Das Argument length ist die Länge der Pause zwischen zwei Inkrements.
Beispiel: Wenn from auf 0, to auf 100, increment auf 1 und length auf 1000 gesetzt wird, wird ein Zähler gestartet der von 0 bis 100 zählt mit Rate von einer Sekunde zwischen jeder Erhöhung.
Wenn increment negativ ist läuft der Zähler rückwärts.
Der Zähler kann jederzeit durch einen Aufruf von
setSegments()odersetNumericValue()gestoppt werden.
-
BrickletSegmentDisplay4x7V2.getCounterValue([returnCallback][, errorCallback])¶ Callback-Parameter: - value – Typ: int, Wertebereich: [-999 bis 9999]
Rückgabe: - undefined
Gibt den aktuellen Zählerstand zurück der auf der Anzeige angezeigt wird.
Wenn kein Zähler läuft wird eine 0 zurückgegeben.
-
BrickletSegmentDisplay4x7V2.getSPITFPErrorCount([returnCallback][, errorCallback])¶ Callback-Parameter: - errorCountAckChecksum – Typ: int, Wertebereich: [0 bis 232 - 1]
- errorCountMessageChecksum – Typ: int, Wertebereich: [0 bis 232 - 1]
- errorCountFrame – Typ: int, Wertebereich: [0 bis 232 - 1]
- errorCountOverflow – Typ: int, Wertebereich: [0 bis 232 - 1]
Rückgabe: - undefined
Gibt die Anzahl der Fehler die während der Kommunikation zwischen Brick und Bricklet aufgetreten sind zurück.
Die Fehler sind aufgeteilt in
- ACK-Checksummen Fehler,
- Message-Checksummen Fehler,
- Framing Fehler und
- Overflow Fehler.
Die Fehlerzähler sind für Fehler die auf der Seite des Bricklets auftreten. Jedes Brick hat eine ähnliche Funktion welche die Fehler auf Brickseite ausgibt.
-
BrickletSegmentDisplay4x7V2.setStatusLEDConfig(config[, returnCallback][, errorCallback])¶ Parameter: - config – Typ: int, Wertebereich: Siehe Konstanten, Standardwert: 3
Callback-Parameter: - undefined
Rückgabe: - undefined
Setzt die Konfiguration der Status-LED. Standardmäßig zeigt die LED die Kommunikationsdatenmenge an. Sie blinkt einmal auf pro 10 empfangenen Datenpaketen zwischen Brick und Bricklet.
Die LED kann auch permanent an/aus gestellt werden oder einen Herzschlag anzeigen.
Wenn das Bricklet sich im Bootlodermodus befindet ist die LED aus.
Die folgenden Konstanten sind für diese Funktion verfügbar:
Für config:
- BrickletSegmentDisplay4x7V2.STATUS_LED_CONFIG_OFF = 0
- BrickletSegmentDisplay4x7V2.STATUS_LED_CONFIG_ON = 1
- BrickletSegmentDisplay4x7V2.STATUS_LED_CONFIG_SHOW_HEARTBEAT = 2
- BrickletSegmentDisplay4x7V2.STATUS_LED_CONFIG_SHOW_STATUS = 3
-
BrickletSegmentDisplay4x7V2.getStatusLEDConfig([returnCallback][, errorCallback])¶ Callback-Parameter: - config – Typ: int, Wertebereich: Siehe Konstanten, Standardwert: 3
Rückgabe: - undefined
Gibt die Konfiguration zurück, wie von
setStatusLEDConfig()gesetzt.Die folgenden Konstanten sind für diese Funktion verfügbar:
Für config:
- BrickletSegmentDisplay4x7V2.STATUS_LED_CONFIG_OFF = 0
- BrickletSegmentDisplay4x7V2.STATUS_LED_CONFIG_ON = 1
- BrickletSegmentDisplay4x7V2.STATUS_LED_CONFIG_SHOW_HEARTBEAT = 2
- BrickletSegmentDisplay4x7V2.STATUS_LED_CONFIG_SHOW_STATUS = 3
-
BrickletSegmentDisplay4x7V2.getChipTemperature([returnCallback][, errorCallback])¶ Callback-Parameter: - temperature – Typ: int, Einheit: 1 °C, Wertebereich: [-215 bis 215 - 1]
Rückgabe: - undefined
Gibt die Temperatur, gemessen im Mikrocontroller, aus. Der Rückgabewert ist nicht die Umgebungstemperatur.
Die Temperatur ist lediglich proportional zur echten Temperatur und hat eine hohe Ungenauigkeit. Daher beschränkt sich der praktische Nutzen auf die Indikation von Temperaturveränderungen.
-
BrickletSegmentDisplay4x7V2.reset([returnCallback][, errorCallback])¶ Callback-Parameter: - undefined
Rückgabe: - undefined
Ein Aufruf dieser Funktion setzt das Bricklet zurück. Nach einem Neustart sind alle Konfiguration verloren.
Nach dem Zurücksetzen ist es notwendig neue Objekte zu erzeugen, Funktionsaufrufe auf bestehenden führen zu undefiniertem Verhalten.
-
BrickletSegmentDisplay4x7V2.getIdentity([returnCallback][, errorCallback])¶ Callback-Parameter: - uid – Typ: string, Länge: bis zu 8
- connectedUid – Typ: string, Länge: bis zu 8
- position – Typ: char, Wertebereich: ['a' bis 'h', 'z']
- hardwareVersion – Typ: [int, ...], Länge: 3
- 0: major – Typ: int, Wertebereich: [0 bis 255]
- 1: minor – Typ: int, Wertebereich: [0 bis 255]
- 2: revision – Typ: int, Wertebereich: [0 bis 255]
- firmwareVersion – Typ: [int, ...], Länge: 3
- 0: major – Typ: int, Wertebereich: [0 bis 255]
- 1: minor – Typ: int, Wertebereich: [0 bis 255]
- 2: revision – Typ: int, Wertebereich: [0 bis 255]
- deviceIdentifier – Typ: int, Wertebereich: [0 bis 216 - 1]
Rückgabe: - undefined
Gibt die UID, die UID zu der das Bricklet verbunden ist, die Position, die Hard- und Firmware Version sowie den Device Identifier zurück.
Die Position ist 'a', 'b', 'c', 'd', 'e', 'f', 'g' oder 'h' (Bricklet Anschluss). Ein Bricklet hinter einem Isolator Bricklet ist immer an Position 'z'.
Eine Liste der Device Identifier Werte ist hier zu finden. Es gibt auch eine Konstante für den Device Identifier dieses Bricklets.
Konfigurationsfunktionen für Callbacks¶
Callbacks¶
Callbacks können registriert werden um zeitkritische
oder wiederkehrende Daten vom Gerät zu erhalten. Die Registrierung kann
mit der Funktion on() des
Geräte Objektes durchgeführt werden. Der erste Parameter ist die Callback ID
und der zweite Parameter die Callback-Funktion:
segmentDisplay4x7V2.on(BrickletSegmentDisplay4x7V2.CALLBACK_EXAMPLE,
function (param) {
console.log(param);
}
);
Die verfügbaren IDs mit der dazugehörigen Parameteranzahl und -typen werden weiter unten beschrieben.
Bemerkung
Callbacks für wiederkehrende Ereignisse zu verwenden ist immer zu bevorzugen gegenüber der Verwendung von Abfragen. Es wird weniger USB-Bandbreite benutzt und die Latenz ist erheblich geringer, da es keine Paketumlaufzeit gibt.
-
BrickletSegmentDisplay4x7V2.CALLBACK_COUNTER_FINISHED¶ Callback-Parameter: - undefined
Diese Callback wird ausgelöst, wenn der Zähler (siehe
startCounter()) fertig ist.
Virtuelle Funktionen¶
Virtuelle Funktionen kommunizieren nicht mit dem Gerät selbst, sie arbeiten nur auf dem API Bindings Objekt. Dadurch können sie auch aufgerufen werden, ohne das das dazugehörige IP Connection Objekt verbunden ist.
-
BrickletSegmentDisplay4x7V2.getAPIVersion()¶ Rückgabe: - apiVersion – Typ: [int, ...], Länge: 3
- 0: major – Typ: int, Wertebereich: [0 bis 255]
- 1: minor – Typ: int, Wertebereich: [0 bis 255]
- 2: revision – Typ: int, Wertebereich: [0 bis 255]
Gibt die Version der API Definition zurück, die diese API Bindings implementieren. Dies ist weder die Release-Version dieser API Bindings noch gibt es in irgendeiner Weise Auskunft über den oder das repräsentierte(n) Brick oder Bricklet.
-
BrickletSegmentDisplay4x7V2.getResponseExpected(functionId[, errorCallback])¶ Parameter: - functionId – Typ: int, Wertebereich: Siehe Konstanten
Rückgabe: - responseExpected – Typ: boolean
Gibt das Response-Expected-Flag für die Funktion mit der angegebenen Funktions IDs zurück. Es ist true falls für die Funktion beim Aufruf eine Antwort erwartet wird, false andernfalls.
Für Getter-Funktionen ist diese Flag immer gesetzt und kann nicht entfernt werden, da diese Funktionen immer eine Antwort senden. Für Konfigurationsfunktionen für Callbacks ist es standardmäßig gesetzt, kann aber entfernt werden mittels
setResponseExpected(). Für Setter-Funktionen ist es standardmäßig nicht gesetzt, kann aber gesetzt werden.Wenn das Response-Expected-Flag für eine Setter-Funktion gesetzt ist, können Timeouts und andere Fehlerfälle auch für Aufrufe dieser Setter-Funktion detektiert werden. Das Gerät sendet dann eine Antwort extra für diesen Zweck. Wenn das Flag für eine Setter-Funktion nicht gesetzt ist, dann wird keine Antwort vom Gerät gesendet und Fehler werden stillschweigend ignoriert, da sie nicht detektiert werden können.
Die folgenden Konstanten sind für diese Funktion verfügbar:
Für function_id:
- BrickletSegmentDisplay4x7V2.FUNCTION_SET_SEGMENTS = 1
- BrickletSegmentDisplay4x7V2.FUNCTION_SET_BRIGHTNESS = 3
- BrickletSegmentDisplay4x7V2.FUNCTION_SET_NUMERIC_VALUE = 5
- BrickletSegmentDisplay4x7V2.FUNCTION_SET_SELECTED_SEGMENT = 6
- BrickletSegmentDisplay4x7V2.FUNCTION_START_COUNTER = 8
- BrickletSegmentDisplay4x7V2.FUNCTION_SET_WRITE_FIRMWARE_POINTER = 237
- BrickletSegmentDisplay4x7V2.FUNCTION_SET_STATUS_LED_CONFIG = 239
- BrickletSegmentDisplay4x7V2.FUNCTION_RESET = 243
- BrickletSegmentDisplay4x7V2.FUNCTION_WRITE_UID = 248
-
BrickletSegmentDisplay4x7V2.setResponseExpected(functionId, responseExpected[, errorCallback])¶ Parameter: - functionId – Typ: int, Wertebereich: Siehe Konstanten
- responseExpected – Typ: boolean
Rückgabe: - undefined
Ändert das Response-Expected-Flag für die Funktion mit der angegebenen Funktion IDs. Diese Flag kann nur für Setter-Funktionen (Standardwert: false) und Konfigurationsfunktionen für Callbacks (Standardwert: true) geändert werden. Für Getter-Funktionen ist das Flag immer gesetzt.
Wenn das Response-Expected-Flag für eine Setter-Funktion gesetzt ist, können Timeouts und andere Fehlerfälle auch für Aufrufe dieser Setter-Funktion detektiert werden. Das Gerät sendet dann eine Antwort extra für diesen Zweck. Wenn das Flag für eine Setter-Funktion nicht gesetzt ist, dann wird keine Antwort vom Gerät gesendet und Fehler werden stillschweigend ignoriert, da sie nicht detektiert werden können.
Die folgenden Konstanten sind für diese Funktion verfügbar:
Für function_id:
- BrickletSegmentDisplay4x7V2.FUNCTION_SET_SEGMENTS = 1
- BrickletSegmentDisplay4x7V2.FUNCTION_SET_BRIGHTNESS = 3
- BrickletSegmentDisplay4x7V2.FUNCTION_SET_NUMERIC_VALUE = 5
- BrickletSegmentDisplay4x7V2.FUNCTION_SET_SELECTED_SEGMENT = 6
- BrickletSegmentDisplay4x7V2.FUNCTION_START_COUNTER = 8
- BrickletSegmentDisplay4x7V2.FUNCTION_SET_WRITE_FIRMWARE_POINTER = 237
- BrickletSegmentDisplay4x7V2.FUNCTION_SET_STATUS_LED_CONFIG = 239
- BrickletSegmentDisplay4x7V2.FUNCTION_RESET = 243
- BrickletSegmentDisplay4x7V2.FUNCTION_WRITE_UID = 248
-
BrickletSegmentDisplay4x7V2.setResponseExpectedAll(responseExpected)¶ Parameter: - responseExpected – Typ: boolean
Rückgabe: - undefined
Ändert das Response-Expected-Flag für alle Setter-Funktionen und Konfigurationsfunktionen für Callbacks diese Gerätes.
Interne Funktionen¶
Interne Funktionen werden für Wartungsaufgaben, wie zum Beispiel das Flashen einer neuen Firmware oder das Ändern der UID eines Bricklets, verwendet. Diese Aufgaben sollten mit Brick Viewer durchgeführt werden, anstelle die internen Funktionen direkt zu verwenden.
-
BrickletSegmentDisplay4x7V2.setBootloaderMode(mode[, returnCallback][, errorCallback])¶ Parameter: - mode – Typ: int, Wertebereich: Siehe Konstanten
Callback-Parameter: - status – Typ: int, Wertebereich: Siehe Konstanten
Rückgabe: - undefined
Setzt den Bootloader-Modus und gibt den Status zurück nachdem die Modusänderungsanfrage bearbeitet wurde.
Mit dieser Funktion ist es möglich vom Bootloader- in den Firmware-Modus zu wechseln und umgekehrt. Ein Welchsel vom Bootloader- in der den Firmware-Modus ist nur möglich wenn Entry-Funktion, Device Identifier und CRC vorhanden und korrekt sind.
Diese Funktion wird vom Brick Viewer während des Flashens benutzt. In einem normalem Nutzerprogramm sollte diese Funktion nicht benötigt werden.
Die folgenden Konstanten sind für diese Funktion verfügbar:
Für mode:
- BrickletSegmentDisplay4x7V2.BOOTLOADER_MODE_BOOTLOADER = 0
- BrickletSegmentDisplay4x7V2.BOOTLOADER_MODE_FIRMWARE = 1
- BrickletSegmentDisplay4x7V2.BOOTLOADER_MODE_BOOTLOADER_WAIT_FOR_REBOOT = 2
- BrickletSegmentDisplay4x7V2.BOOTLOADER_MODE_FIRMWARE_WAIT_FOR_REBOOT = 3
- BrickletSegmentDisplay4x7V2.BOOTLOADER_MODE_FIRMWARE_WAIT_FOR_ERASE_AND_REBOOT = 4
Für status:
- BrickletSegmentDisplay4x7V2.BOOTLOADER_STATUS_OK = 0
- BrickletSegmentDisplay4x7V2.BOOTLOADER_STATUS_INVALID_MODE = 1
- BrickletSegmentDisplay4x7V2.BOOTLOADER_STATUS_NO_CHANGE = 2
- BrickletSegmentDisplay4x7V2.BOOTLOADER_STATUS_ENTRY_FUNCTION_NOT_PRESENT = 3
- BrickletSegmentDisplay4x7V2.BOOTLOADER_STATUS_DEVICE_IDENTIFIER_INCORRECT = 4
- BrickletSegmentDisplay4x7V2.BOOTLOADER_STATUS_CRC_MISMATCH = 5
-
BrickletSegmentDisplay4x7V2.getBootloaderMode([returnCallback][, errorCallback])¶ Callback-Parameter: - mode – Typ: int, Wertebereich: Siehe Konstanten
Rückgabe: - undefined
Gibt den aktuellen Bootloader-Modus zurück, siehe
setBootloaderMode().Die folgenden Konstanten sind für diese Funktion verfügbar:
Für mode:
- BrickletSegmentDisplay4x7V2.BOOTLOADER_MODE_BOOTLOADER = 0
- BrickletSegmentDisplay4x7V2.BOOTLOADER_MODE_FIRMWARE = 1
- BrickletSegmentDisplay4x7V2.BOOTLOADER_MODE_BOOTLOADER_WAIT_FOR_REBOOT = 2
- BrickletSegmentDisplay4x7V2.BOOTLOADER_MODE_FIRMWARE_WAIT_FOR_REBOOT = 3
- BrickletSegmentDisplay4x7V2.BOOTLOADER_MODE_FIRMWARE_WAIT_FOR_ERASE_AND_REBOOT = 4
-
BrickletSegmentDisplay4x7V2.setWriteFirmwarePointer(pointer[, returnCallback][, errorCallback])¶ Parameter: - pointer – Typ: int, Einheit: 1 B, Wertebereich: [0 bis 232 - 1]
Callback-Parameter: - undefined
Rückgabe: - undefined
Setzt den Firmware-Pointer für
writeFirmware(). Der Pointer muss um je 64 Byte erhöht werden. Die Daten werden alle 4 Datenblöcke in den Flash geschrieben (4 Datenblöcke entsprechen einer Page mit 256 Byte).Diese Funktion wird vom Brick Viewer während des Flashens benutzt. In einem normalem Nutzerprogramm sollte diese Funktion nicht benötigt werden.
-
BrickletSegmentDisplay4x7V2.writeFirmware(data[, returnCallback][, errorCallback])¶ Parameter: - data – Typ: [int, ...], Länge: 64, Wertebereich: [0 bis 255]
Callback-Parameter: - status – Typ: int, Wertebereich: [0 bis 255]
Rückgabe: - undefined
Schreibt 64 Bytes Firmware an die Position die vorher von
setWriteFirmwarePointer()gesetzt wurde. Die Firmware wird alle 4 Datenblöcke in den Flash geschrieben.Eine Firmware kann nur im Bootloader-Mode geschrieben werden.
Diese Funktion wird vom Brick Viewer während des Flashens benutzt. In einem normalem Nutzerprogramm sollte diese Funktion nicht benötigt werden.
-
BrickletSegmentDisplay4x7V2.writeUID(uid[, returnCallback][, errorCallback])¶ Parameter: - uid – Typ: int, Wertebereich: [0 bis 232 - 1]
Callback-Parameter: - undefined
Rückgabe: - undefined
Schreibt eine neue UID in den Flash. Die UID muss zuerst vom Base58 encodierten String in einen Integer decodiert werden.
Wir empfehlen die Nutzung des Brick Viewers zum ändern der UID.
-
BrickletSegmentDisplay4x7V2.readUID([returnCallback][, errorCallback])¶ Callback-Parameter: - uid – Typ: int, Wertebereich: [0 bis 232 - 1]
Rückgabe: - undefined
Gibt die aktuelle UID als Integer zurück. Dieser Integer kann als Base58 encodiert werden um an den üblichen UID-String zu gelangen.
Konstanten¶
-
BrickletSegmentDisplay4x7V2.DEVICE_IDENTIFIER¶ Diese Konstante wird verwendet um ein Segment Display 4x7 Bricklet 2.0 zu identifizieren.
Die
getIdentity()Funktion und derIPConnection.CALLBACK_ENUMERATECallback der IP Connection haben eindevice_identifierParameter um den Typ des Bricks oder Bricklets anzugeben.
-
BrickletSegmentDisplay4x7V2.DEVICE_DISPLAY_NAME¶ Diese Konstante stellt den Anzeigenamen eines Segment Display 4x7 Bricklet 2.0 dar.

