- Einstieg
- Hardware
- Software
- Brick Daemon (brickd)
- Brick Viewer (brickv)
- Brick Logger
- API Bindings
- C/C++
- C/C++ (iOS)
- C/C++ für Mikrocontroller
- C#
- C# (Windows Phone)
- Delphi/Lazarus
- Go
- Java
- Java (Android)
- JavaScript
- Voraussetzungen
- Installation
- Test eines Beispiels
- API Referenz und Beispiele
- IP Connection
- Bricks
- Bricks (Abgekündigt)
- Bricklets
- Accelerometer Bricklet 2.0
- Air Quality Bricklet
- Ambient Light Bricklet 3.0
- Analog In Bricklet 3.0
- Analog Out Bricklet 3.0
- Barometer Bricklet
- Barometer Bricklet 2.0
- CAN Bricklet
- CAN Bricklet 2.0
- CO2 Bricklet 2.0
- Color Bricklet
- Color Bricklet 2.0
- Compass Bricklet
- DC Bricklet 2.0
- Distance IR Bricklet
- Distance IR Bricklet 2.0
- Distance US Bricklet 2.0
- DMX Bricklet
- Dual Button Bricklet 2.0
- Dust Detector Bricklet
- E-Paper 296x128 Bricklet
- Energy Monitor Bricklet
- GPS Bricklet 2.0
- GPS Bricklet 3.0
- Hall Effect Bricklet
- Hall Effect Bricklet 2.0
- Humidity Bricklet 2.0
- IMU Bricklet 3.0
- Industrial Analog Out Bricklet 2.0
- Industrial Counter Bricklet
- Industrial Digital In 4 Bricklet 2.0
- Industrial Digital Out 4 Bricklet
- Industrial Digital Out 4 Bricklet 2.0
- Industrial Dual 0-20mA Bricklet
- Industrial Dual 0-20mA Bricklet 2.0
- Industrial Dual AC In Bricklet
- Industrial Dual AC Relay Bricklet
- Industrial Dual Analog In Bricklet 2.0
- Industrial Dual Relay Bricklet
- Industrial PTC Bricklet
- Industrial Quad Relay Bricklet 2.0
- IO-16 Bricklet
- IO-16 Bricklet 2.0
- IO-4 Bricklet 2.0
- Isolator Bricklet
- Joystick Bricklet
- Joystick Bricklet 2.0
- Laser Range Finder Bricklet 2.0
- LCD 128x64 Bricklet
- LCD 20x4 Bricklet
- LED Strip Bricklet 2.0
- Line Bricklet
- Linear Poti Bricklet
- Linear Poti Bricklet 2.0
- Load Cell Bricklet 2.0
- Motion Detector Bricklet 2.0
- Motorized Linear Poti Bricklet
- Multi Touch Bricklet
- Multi Touch Bricklet 2.0
- NFC Bricklet
- OLED 128x64 Bricklet 2.0
- OLED 64x48 Bricklet
- One Wire Bricklet
- Outdoor Weather Bricklet
- Particulate Matter Bricklet
- Performance DC Bricklet
- Piezo Speaker Bricklet
- Piezo Speaker Bricklet 2.0
- Real-Time Clock Bricklet
- Real-Time Clock Bricklet 2.0
- Remote Switch Bricklet 2.0
- RGB LED Bricklet 2.0
- RGB LED Button Bricklet
- Rotary Encoder Bricklet 2.0
- Rotary Poti Bricklet
- Rotary Poti Bricklet 2.0
- RS232 Bricklet
- RS232 Bricklet 2.0
- RS485 Bricklet
- Segment Display 4x7 Bricklet
- Segment Display 4x7 Bricklet 2.0
- Servo Bricklet 2.0
- Silent Stepper Bricklet 2.0
- Solid State Relay Bricklet 2.0
- Sound Intensity Bricklet
- Sound Pressure Level Bricklet
- Temperature Bricklet
- Temperature Bricklet 2.0
- Temperature IR Bricklet 2.0
- Thermal Imaging Bricklet
- Thermocouple Bricklet 2.0
- Tilt Bricklet
- UV Light Bricklet 2.0
- Voltage/Current Bricklet 2.0
- XMC1400 Breakout Bricklet
- Bricklets (Abgekündigt)
- LabVIEW
- Mathematica
- MATLAB/Octave
- MQTT
- openHAB
- Perl
- PHP
- Python
- Ruby
- Rust
- Shell
- Visual Basic .NET
- ESP32 Firmware
- APT Repository
- Device Identifier
- Quelltexte und Bug Tracking
- Programmierschnittstelle
- Kits
- Embedded Boards
- Spezifikationen
JavaScript - Tilt Bricklet¶
Dies ist die Beschreibung der JavaScript API Bindings für das Tilt Bricklet. Allgemeine Informationen über die Funktionen und technischen Spezifikationen des Tilt Bricklet sind in dessen Hardware Beschreibung zusammengefasst.
Eine Installationanleitung für die JavaScript API Bindings ist Teil deren allgemeine Beschreibung.
Beispiele¶
Der folgende Beispielcode ist Public Domain (CC0 1.0).
Simple (Node.js)¶
1var Tinkerforge = require('tinkerforge');
2
3var HOST = 'localhost';
4var PORT = 4223;
5var UID = 'XYZ'; // Change XYZ to the UID of your Tilt Bricklet
6
7var ipcon = new Tinkerforge.IPConnection(); // Create IP connection
8var t = new Tinkerforge.BrickletTilt(UID, ipcon); // Create device object
9
10ipcon.connect(HOST, PORT,
11 function (error) {
12 console.log('Error: ' + error);
13 }
14); // Connect to brickd
15// Don't use device before ipcon is connected
16
17ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
18 function (connectReason) {
19 // Get current tilt state
20 t.getTiltState(
21 function (state) {
22 if(state === Tinkerforge.BrickletTilt.TILT_STATE_CLOSED) {
23 console.log('Tilt State: Closed');
24 }
25 else if(state === Tinkerforge.BrickletTilt.TILT_STATE_OPEN) {
26 console.log('Tilt State: Open');
27 }
28 else if(state === Tinkerforge.BrickletTilt.TILT_STATE_CLOSED_VIBRATING) {
29 console.log('Tilt State: Closed Vibrating');
30 }
31 },
32 function (error) {
33 console.log('Error: ' + error);
34 }
35 );
36 }
37);
38
39console.log('Press key to exit');
40process.stdin.on('data',
41 function (data) {
42 ipcon.disconnect();
43 process.exit(0);
44 }
45);
Callback (Node.js)¶
1var Tinkerforge = require('tinkerforge');
2
3var HOST = 'localhost';
4var PORT = 4223;
5var UID = 'XYZ'; // Change XYZ to the UID of your Tilt Bricklet
6
7var ipcon = new Tinkerforge.IPConnection(); // Create IP connection
8var t = new Tinkerforge.BrickletTilt(UID, ipcon); // Create device object
9
10ipcon.connect(HOST, PORT,
11 function (error) {
12 console.log('Error: ' + error);
13 }
14); // Connect to brickd
15// Don't use device before ipcon is connected
16
17ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
18 function (connectReason) {
19 // Enable tilt state callback
20 t.enableTiltStateCallback();
21 }
22);
23
24// Register tilt state callback
25t.on(Tinkerforge.BrickletTilt.CALLBACK_TILT_STATE,
26 // Callback function for tilt state callback
27 function (state) {
28 if(state === Tinkerforge.BrickletTilt.TILT_STATE_CLOSED) {
29 console.log('Tilt State: Closed');
30 }
31 else if(state === Tinkerforge.BrickletTilt.TILT_STATE_OPEN) {
32 console.log('Tilt State: Open');
33 }
34 else if(state === Tinkerforge.BrickletTilt.TILT_STATE_CLOSED_VIBRATING) {
35 console.log('Tilt State: Closed Vibrating');
36 }
37 }
38);
39
40console.log('Press key to exit');
41process.stdin.on('data',
42 function (data) {
43 ipcon.disconnect();
44 process.exit(0);
45 }
46);
Simple (HTML)¶
Download (ExampleSimple.html), Test (ExampleSimple.html)
1<!DOCTYPE html>
2<html>
3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
4 <head>
5 <title>Tinkerforge | JavaScript Example</title>
6 </head>
7 <body>
8 <div style="text-align:center;">
9 <h1>Tilt Bricklet Simple Example</h1>
10 <p>
11 <input value="localhost" id="host" type="text" size="20">:
12 <input value="4280" id="port" type="text" size="5">,
13 <input value="uid" id="uid" type="text" size="5">
14 <input value="Start Example" id="start" type="button" onclick="startExample();">
15 </p>
16 <p>
17 <textarea readonly id="text" cols="80" rows="24" style="resize:none;"
18 >Press "Start Example" to begin ...</textarea>
19 </p>
20 </div>
21 <script src="./Tinkerforge.js" type='text/javascript'></script>
22 <script type='text/javascript'>
23 var ipcon;
24 var textArea = document.getElementById("text");
25 function startExample() {
26 textArea.value = "";
27 var HOST = document.getElementById("host").value;
28 var PORT = parseInt(document.getElementById("port").value);
29 var UID = document.getElementById("uid").value;
30 if(ipcon !== undefined) {
31 ipcon.disconnect();
32 }
33 ipcon = new Tinkerforge.IPConnection(); // Create IP connection
34 var t = new Tinkerforge.BrickletTilt(UID, ipcon); // Create device object
35 ipcon.connect(HOST, PORT,
36 function(error) {
37 textArea.value += 'Error: ' + error + '\n';
38 }
39 ); // Connect to brickd
40 // Don't use device before ipcon is connected
41
42 ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
43 function (connectReason) {
44 // Get current tilt state
45 t.getTiltState(
46 function (state) {
47 if(state === Tinkerforge.BrickletTilt.TILT_STATE_CLOSED) {
48 textArea.value += 'Tilt State: Closed\n';
49 }
50 else if(state === Tinkerforge.BrickletTilt.TILT_STATE_OPEN) {
51 textArea.value += 'Tilt State: Open\n';
52 }
53 else if(state === Tinkerforge.BrickletTilt.TILT_STATE_CLOSED_VIBRATING) {
54 textArea.value += 'Tilt State: Closed Vibrating\n';
55 }
56 },
57 function (error) {
58 textArea.value += 'Error: ' + error + '\n';
59 }
60 );
61 }
62 );
63 }
64 </script>
65 </body>
66</html>
Callback (HTML)¶
Download (ExampleCallback.html), Test (ExampleCallback.html)
1<!DOCTYPE html>
2<html>
3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
4 <head>
5 <title>Tinkerforge | JavaScript Example</title>
6 </head>
7 <body>
8 <div style="text-align:center;">
9 <h1>Tilt Bricklet Callback Example</h1>
10 <p>
11 <input value="localhost" id="host" type="text" size="20">:
12 <input value="4280" id="port" type="text" size="5">,
13 <input value="uid" id="uid" type="text" size="5">
14 <input value="Start Example" id="start" type="button" onclick="startExample();">
15 </p>
16 <p>
17 <textarea readonly id="text" cols="80" rows="24" style="resize:none;"
18 >Press "Start Example" to begin ...</textarea>
19 </p>
20 </div>
21 <script src="./Tinkerforge.js" type='text/javascript'></script>
22 <script type='text/javascript'>
23 var ipcon;
24 var textArea = document.getElementById("text");
25 function startExample() {
26 textArea.value = "";
27 var HOST = document.getElementById("host").value;
28 var PORT = parseInt(document.getElementById("port").value);
29 var UID = document.getElementById("uid").value;
30 if(ipcon !== undefined) {
31 ipcon.disconnect();
32 }
33 ipcon = new Tinkerforge.IPConnection(); // Create IP connection
34 var t = new Tinkerforge.BrickletTilt(UID, ipcon); // Create device object
35 ipcon.connect(HOST, PORT,
36 function(error) {
37 textArea.value += 'Error: ' + error + '\n';
38 }
39 ); // Connect to brickd
40 // Don't use device before ipcon is connected
41
42 ipcon.on(Tinkerforge.IPConnection.CALLBACK_CONNECTED,
43 function (connectReason) {
44 // Enable tilt state callback
45 t.enableTiltStateCallback();
46 }
47 );
48
49 // Register tilt state callback
50 t.on(Tinkerforge.BrickletTilt.CALLBACK_TILT_STATE,
51 // Callback function for tilt state callback
52 function (state) {
53 if(state === Tinkerforge.BrickletTilt.TILT_STATE_CLOSED) {
54 textArea.value += 'Tilt State: Closed\n';
55 }
56 else if(state === Tinkerforge.BrickletTilt.TILT_STATE_OPEN) {
57 textArea.value += 'Tilt State: Open\n';
58 }
59 else if(state === Tinkerforge.BrickletTilt.TILT_STATE_CLOSED_VIBRATING) {
60 textArea.value += 'Tilt State: Closed Vibrating\n';
61 }
62 textArea.scrollTop = textArea.scrollHeight;
63 }
64 );
65 }
66 </script>
67 </body>
68</html>
API¶
Allgemein kann jede Funktion der JavaScript Bindings zwei optionale Parameter
haben, returnCallback und errorCallback. Dies sind benutzerdefinierte
Callback-Funktionen. Die returnCallback-Funktion wird mit dem Ergebnissen
der Funktion als Argumente aufgerufen, falls die Funktion ihre
Ergebnisse asynchron zurückgibt. Die errorCallback-Funktion wird im
Fehlerfall mit einem Fehlercode aufgerufen. Der Fehlercode kann einer der
folgenden Werte sein:
IPConnection.ERROR_ALREADY_CONNECTED = 11
IPConnection.ERROR_NOT_CONNECTED = 12
IPConnection.ERROR_CONNECT_FAILED = 13
IPConnection.ERROR_INVALID_FUNCTION_ID = 21
IPConnection.ERROR_TIMEOUT = 31
IPConnection.ERROR_INVALID_PARAMETER = 41
IPConnection.ERROR_FUNCTION_NOT_SUPPORTED = 42
IPConnection.ERROR_UNKNOWN_ERROR = 43
IPConnection.ERROR_STREAM_OUT_OF_SYNC = 51
IPConnection.ERROR_NON_ASCII_CHAR_IN_SECRET = 71
IPConnection.ERROR_WRONG_DEVICE_TYPE = 81
IPConnection.ERROR_DEVICE_REPLACED = 82
IPConnection.ERROR_WRONG_RESPONSE_LENGTH = 83
IPConnection.ERROR_INT64_NOT_SUPPORTED = 91
Der Namespace der JavaScript Bindings ist Tinkerforge.*.
Grundfunktionen¶
- new BrickletTilt(uid, ipcon)¶
Parameter: - uid – Typ: string
- ipcon – Typ: IPConnection
Rückgabe: - tilt – Typ: BrickletTilt
Erzeugt ein Objekt mit der eindeutigen Geräte ID
uid:var tilt = new BrickletTilt("YOUR_DEVICE_UID", ipcon)
Dieses Objekt kann benutzt werden, nachdem die IP Connection verbunden ist.
- BrickletTilt.getTiltState([returnCallback][, errorCallback])¶
Callback-Parameter: - state – Typ: int, Wertebereich: Siehe Konstanten
Rückgabe: - undefined
Gibt den aktuellen Tilt-Zustand zurück. Der Zustand kann folgende Werte annehmen:
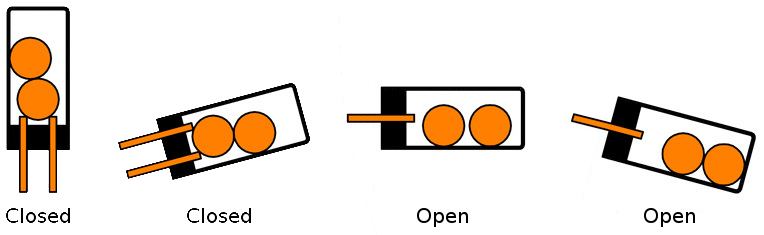
0 = Closed: Der Ball im Neigungsschalter schließt den Stromkreis.
1 = Open: Der Ball im Neigungsschalter schließt den Stromkreis nicht.
2 = Closed Vibrating: Der Neigungsschalter ist in Bewegung (schnelle Änderungen zwischen open und close).

Die folgenden Konstanten sind für diese Funktion verfügbar:
Für state:
BrickletTilt.TILT_STATE_CLOSED = 0
BrickletTilt.TILT_STATE_OPEN = 1
BrickletTilt.TILT_STATE_CLOSED_VIBRATING = 2
Fortgeschrittene Funktionen¶
- BrickletTilt.getIdentity([returnCallback][, errorCallback])¶
Callback-Parameter: - uid – Typ: string, Länge: bis zu 8
- connectedUid – Typ: string, Länge: bis zu 8
- position – Typ: char, Wertebereich: ['a' bis 'h', 'z']
- hardwareVersion – Typ: [int, ...], Länge: 3
- 0: major – Typ: int, Wertebereich: [0 bis 255]
- 1: minor – Typ: int, Wertebereich: [0 bis 255]
- 2: revision – Typ: int, Wertebereich: [0 bis 255]
- firmwareVersion – Typ: [int, ...], Länge: 3
- 0: major – Typ: int, Wertebereich: [0 bis 255]
- 1: minor – Typ: int, Wertebereich: [0 bis 255]
- 2: revision – Typ: int, Wertebereich: [0 bis 255]
- deviceIdentifier – Typ: int, Wertebereich: [0 bis 216 - 1]
Rückgabe: - undefined
Gibt die UID, die UID zu der das Bricklet verbunden ist, die Position, die Hard- und Firmware Version sowie den Device Identifier zurück.
Die Position ist 'a', 'b', 'c', 'd', 'e', 'f', 'g' oder 'h' (Bricklet Anschluss). Ein Bricklet hinter einem Isolator Bricklet ist immer an Position 'z'.
Eine Liste der Device Identifier Werte ist hier zu finden. Es gibt auch eine Konstante für den Device Identifier dieses Bricklets.
Konfigurationsfunktionen für Callbacks¶
- BrickletTilt.on(callback_id, function[, errorCallback])¶
Parameter: - callback_id – Typ: int
- function – Typ: function
Rückgabe: - undefined
Registriert die
functionfür die gegebenecallback_id.Die verfügbaren Callback IDs mit den zugehörigen Funktionssignaturen sind unten zu finden.
- BrickletTilt.enableTiltStateCallback([returnCallback][, errorCallback])¶
Callback-Parameter: - undefined
Rückgabe: - undefined
Aktiviert den
CALLBACK_TILT_STATECallback.
- BrickletTilt.disableTiltStateCallback([returnCallback][, errorCallback])¶
Callback-Parameter: - undefined
Rückgabe: - undefined
Deaktiviert den
CALLBACK_TILT_STATECallback.
- BrickletTilt.isTiltStateCallbackEnabled([returnCallback][, errorCallback])¶
Callback-Parameter: - enabled – Typ: boolean, Standardwert: false
Rückgabe: - undefined
Gibt true zurück wenn der
CALLBACK_TILT_STATECallback aktiviert ist.
Callbacks¶
Callbacks können registriert werden um zeitkritische
oder wiederkehrende Daten vom Gerät zu erhalten. Die Registrierung kann
mit der Funktion on() des
Geräte Objektes durchgeführt werden. Der erste Parameter ist die Callback ID
und der zweite Parameter die Callback-Funktion:
tilt.on(BrickletTilt.CALLBACK_EXAMPLE,
function (param) {
console.log(param);
}
);
Die verfügbaren IDs mit der dazugehörigen Parameteranzahl und -typen werden weiter unten beschrieben.
Bemerkung
Callbacks für wiederkehrende Ereignisse zu verwenden ist immer zu bevorzugen gegenüber der Verwendung von Abfragen. Es wird weniger USB-Bandbreite benutzt und die Latenz ist erheblich geringer, da es keine Paketumlaufzeit gibt.
- BrickletTilt.CALLBACK_TILT_STATE¶
Callback-Parameter: - state – Typ: int, Wertebereich: Siehe Konstanten
Dieser Callback übergibt den aktuellen Tilt-Status. Der Callback wird aufgerufen wenn sich der Status ändert.
Siehe
getTiltState()für eine Beschreibung der Zustände.Die folgenden Konstanten sind für diese Funktion verfügbar:
Für state:
BrickletTilt.TILT_STATE_CLOSED = 0
BrickletTilt.TILT_STATE_OPEN = 1
BrickletTilt.TILT_STATE_CLOSED_VIBRATING = 2
Virtuelle Funktionen¶
Virtuelle Funktionen kommunizieren nicht mit dem Gerät selbst, sie arbeiten nur auf dem API Bindings Objekt. Dadurch können sie auch aufgerufen werden, ohne das das dazugehörige IP Connection Objekt verbunden ist.
- BrickletTilt.getAPIVersion()¶
Rückgabe: - apiVersion – Typ: [int, ...], Länge: 3
- 0: major – Typ: int, Wertebereich: [0 bis 255]
- 1: minor – Typ: int, Wertebereich: [0 bis 255]
- 2: revision – Typ: int, Wertebereich: [0 bis 255]
Gibt die Version der API Definition zurück, die diese API Bindings implementieren. Dies ist weder die Release-Version dieser API Bindings noch gibt es in irgendeiner Weise Auskunft über den oder das repräsentierte(n) Brick oder Bricklet.
- BrickletTilt.getResponseExpected(functionId[, errorCallback])¶
Parameter: - functionId – Typ: int, Wertebereich: Siehe Konstanten
Rückgabe: - responseExpected – Typ: boolean
Gibt das Response-Expected-Flag für die Funktion mit der angegebenen Funktions IDs zurück. Es ist true falls für die Funktion beim Aufruf eine Antwort erwartet wird, false andernfalls.
Für Getter-Funktionen ist diese Flag immer gesetzt und kann nicht entfernt werden, da diese Funktionen immer eine Antwort senden. Für Konfigurationsfunktionen für Callbacks ist es standardmäßig gesetzt, kann aber entfernt werden mittels
setResponseExpected(). Für Setter-Funktionen ist es standardmäßig nicht gesetzt, kann aber gesetzt werden.Wenn das Response-Expected-Flag für eine Setter-Funktion gesetzt ist, können Timeouts und andere Fehlerfälle auch für Aufrufe dieser Setter-Funktion detektiert werden. Das Gerät sendet dann eine Antwort extra für diesen Zweck. Wenn das Flag für eine Setter-Funktion nicht gesetzt ist, dann wird keine Antwort vom Gerät gesendet und Fehler werden stillschweigend ignoriert, da sie nicht detektiert werden können.
Die folgenden Konstanten sind für diese Funktion verfügbar:
Für function_id:
BrickletTilt.FUNCTION_ENABLE_TILT_STATE_CALLBACK = 2
BrickletTilt.FUNCTION_DISABLE_TILT_STATE_CALLBACK = 3
- BrickletTilt.setResponseExpected(functionId, responseExpected[, errorCallback])¶
Parameter: - functionId – Typ: int, Wertebereich: Siehe Konstanten
- responseExpected – Typ: boolean
Rückgabe: - undefined
Ändert das Response-Expected-Flag für die Funktion mit der angegebenen Funktion IDs. Diese Flag kann nur für Setter-Funktionen (Standardwert: false) und Konfigurationsfunktionen für Callbacks (Standardwert: true) geändert werden. Für Getter-Funktionen ist das Flag immer gesetzt.
Wenn das Response-Expected-Flag für eine Setter-Funktion gesetzt ist, können Timeouts und andere Fehlerfälle auch für Aufrufe dieser Setter-Funktion detektiert werden. Das Gerät sendet dann eine Antwort extra für diesen Zweck. Wenn das Flag für eine Setter-Funktion nicht gesetzt ist, dann wird keine Antwort vom Gerät gesendet und Fehler werden stillschweigend ignoriert, da sie nicht detektiert werden können.
Die folgenden Konstanten sind für diese Funktion verfügbar:
Für function_id:
BrickletTilt.FUNCTION_ENABLE_TILT_STATE_CALLBACK = 2
BrickletTilt.FUNCTION_DISABLE_TILT_STATE_CALLBACK = 3
- BrickletTilt.setResponseExpectedAll(responseExpected)¶
Parameter: - responseExpected – Typ: boolean
Rückgabe: - undefined
Ändert das Response-Expected-Flag für alle Setter-Funktionen und Konfigurationsfunktionen für Callbacks diese Gerätes.
Konstanten¶
- BrickletTilt.DEVICE_IDENTIFIER¶
Diese Konstante wird verwendet um ein Tilt Bricklet zu identifizieren.
Die
getIdentity()Funktion und derIPConnection.CALLBACK_ENUMERATECallback der IP Connection haben eindevice_identifierParameter um den Typ des Bricks oder Bricklets anzugeben.
- BrickletTilt.DEVICE_DISPLAY_NAME¶
Diese Konstante stellt den Anzeigenamen eines Tilt Bricklet dar.

