- Getting Started
- Hardware
- Bricks
- Bricklets
- Accelerometer Bricklet 2.0
- Air Quality Bricklet
- Ambient Light Bricklet 3.0
- Analog In Bricklet 3.0
- Analog Out Bricklet 2.0
- Analog Out Bricklet 3.0
- Barometer Bricklet
- Barometer Bricklet 2.0
- Breakout Bricklet
- CAN Bricklet
- CAN Bricklet 2.0
- CO2 Bricklet 2.0
- Color Bricklet
- Color Bricklet 2.0
- Compass Bricklet
- DC Bricklet 2.0
- Distance IR Bricklet
- Distance IR Bricklet 2.0
- Distance US Bricklet 2.0
- DMX Bricklet
- Dual Button Bricklet 2.0
- Dust Detector Bricklet
- E-Paper 296x128 Bricklet
- Energy Monitor Bricklet
- GPS Bricklet 2.0
- GPS Bricklet 3.0
- Hall Effect Bricklet
- Hall Effect Bricklet 2.0
- Humidity Bricklet 2.0
- IMU Bricklet 3.0
- Industrial Analog Out Bricklet 2.0
- Industrial Counter Bricklet
- Industrial Digital In 4 Bricklet 2.0
- Industrial Digital Out 4 Bricklet
- Industrial Digital Out 4 Bricklet 2.0
- Industrial Dual 0-20mA Bricklet
- Industrial Dual 0-20mA Bricklet 2.0
- Industrial Dual AC Relay Bricklet
- Industrial Dual Analog In Bricklet 2.0
- Industrial Dual Relay Bricklet
- Industrial PTC Bricklet
- Industrial Quad Relay Bricklet 2.0
- IO-16 Bricklet
- IO-16 Bricklet 2.0
- IO-4 Bricklet 2.0
- Isolator Bricklet
- Joystick Bricklet
- Joystick Bricklet 2.0
- Laser Range Finder Bricklet 2.0
- LCD 128x64 Bricklet
- LCD 20x4 Bricklet
- LED Strip Bricklet 2.0
- Line Bricklet
- Linear Poti Bricklet
- Linear Poti Bricklet 2.0
- Load Cell Bricklet 2.0
- Motion Detector Bricklet 2.0
- Motorized Linear Poti Bricklet
- Multi Touch Bricklet
- Multi Touch Bricklet 2.0
- NFC Bricklet
- OLED 128x64 Bricklet 2.0
- OLED 64x48 Bricklet
- One Wire Bricklet
- Outdoor Weather Bricklet
- Particulate Matter Bricklet
- Performance DC Bricklet
- Piezo Speaker Bricklet
- Piezo Speaker Bricklet 2.0
- Real-Time Clock Bricklet
- Real-Time Clock Bricklet 2.0
- Remote Switch Bricklet 2.0
- RGB LED Bricklet 2.0
- RGB LED Button Bricklet
- Rotary Encoder Bricklet 2.0
- Rotary Poti Bricklet
- Rotary Poti Bricklet 2.0
- RS232 Bricklet
- RS232 Bricklet 2.0
- RS485 Bricklet
- Segment Display 4x7 Bricklet
- Segment Display 4x7 Bricklet 2.0
- Servo Bricklet 2.0
- Silent Stepper Bricklet 2.0
- Solid State Relay Bricklet 2.0
- Sound Intensity Bricklet
- Sound Pressure Level Bricklet
- Temperature Bricklet
- Temperature Bricklet 2.0
- Temperature IR Bricklet 2.0
- Thermal Imaging Bricklet
- Thermocouple Bricklet 2.0
- Tilt Bricklet
- UV Light Bricklet 2.0
- Voltage/Current Bricklet 2.0
- XMC1400 Breakout Bricklet
- Master Extensions
- Power Supplies
- Discontinued Products
- Timeline
- Software
- Kits
- Embedded Boards
- Specifications
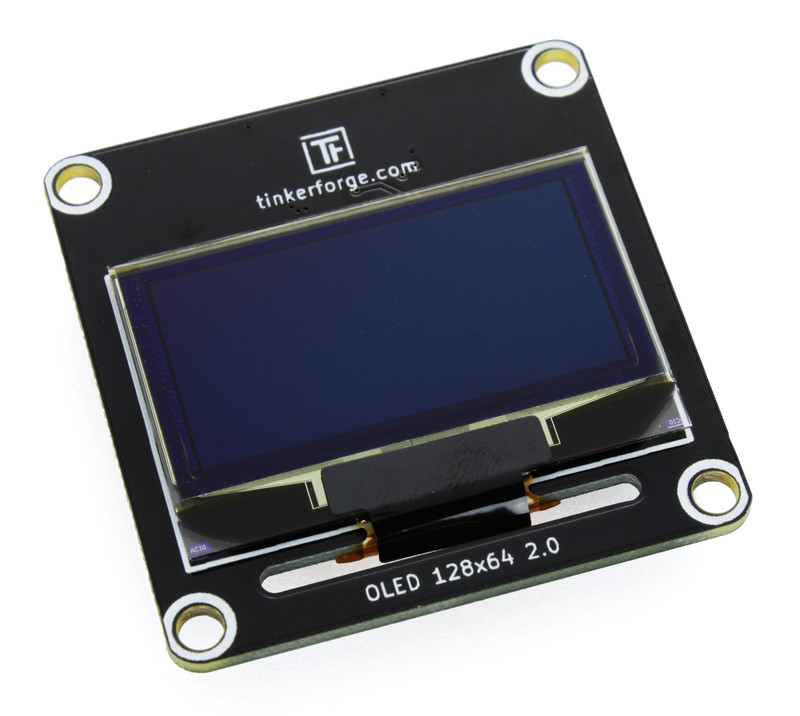
OLED 128x64 Bricklet 2.0¶
Features¶
- Black/white OLED
- Size of 3.3cm (1.3") with a resolution of 128x64
Description¶
The OLED 128x64 Bricklet 2.0 can be used to extend the features of Bricks with the capability to display information on a small 128x64 OLED display.
Because each pixel can be set individually, the display can do graphics. This allows for more versatile and detailed drawings on the display, compared to the LCD 20x4 Bricklet with its fixed character display.
Additionally, text can easily be drawn onto the display with the embedded font of the Bricklet.
High update rates of up to 60Hz are possible.
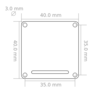
The Bricklet is 40 x 40 mm in size and can be mounted directly on top of any Brick.
A demo with a Servo Brick and a Rotary Poti Bricklet is available on Youtube:
Technical Specifications¶
| Property | Value |
|---|---|
| Current Consumption | 35mW (7mA at 5V, all pixels black)
160mW (32mA at 5V, all pixels white)
|
| Resolution | 128x64 pixel, 26x8 characters |
| Size | 3.3cm (1.3") |
| Colors | Black/White |
| Dimensions (W x D x H) | 40 x 40 x 7mm (1.58 x 1.58 x 0.28") |
| Weight | 8.2g |
Resources¶
Test your OLED 128x64 Bricklet 2.0¶
To test a OLED 128x64 Bricklet 2.0 you need to have Brick Daemon and Brick Viewer installed. Brick Daemon acts as a proxy between the USB interface of the Bricks and the API bindings. Brick Viewer connects to Brick Daemon. It helps to figure out basic information about the connected Bricks and Bricklets and allows to test them.
Connect the OLED 128x64 Bricklet 2.0 to a Brick with a Bricklet Cable.
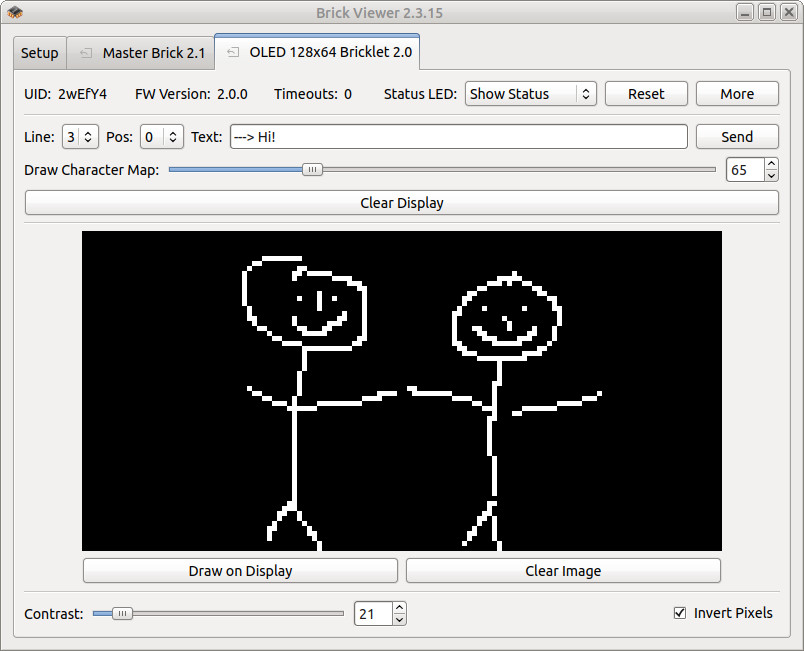
If you connect the Brick to the PC over USB, you should see a new tab named "OLED 128x64 Bricklet 2.0" in the Brick Viewer after a moment. Select this tab. If everything went as expected the Brick Viewer should look as depicted below.
You can draw and write text to the display. With the slider it is also possible to show the available character set on the OLED.

After this test you can go on with writing your own application. See the Programming Interface section for the API of the OLED 128x64 Bricklet 2.0 and examples in different programming languages.
Usage¶
To draw to the display we recommend that you use an image library that is native to your programming language (for example PIL for Python). This way you can use all of the available drawing primitives and fonts of the library and then copy the image buffer to the Bricklet.
We provide examples for:
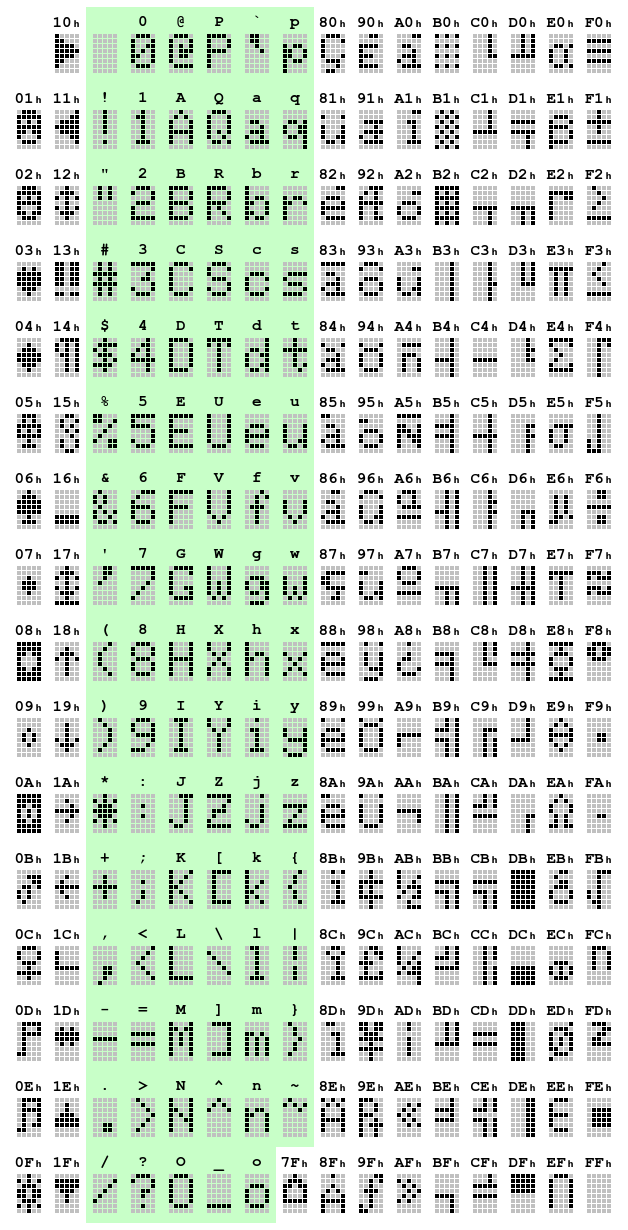
Font¶
The Bricklet has an embedded font (code page 437, ASCII subset in green) that allows fast and easy text rendering (up to 26x8 characters):

Case¶
A laser-cut case for the OLED 128x64 Bricklet 2.0 is available.

The assembly is easiest if you follow the following steps:
- Screw front plate to Bricklet,
- build up side plates and bottom/back plate,
- screw front plate to side plates.
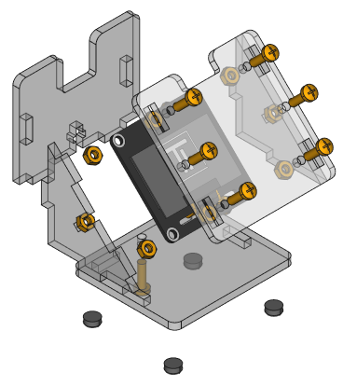
Below you can see an exploded assembly drawing of the OLED 128x64 Bricklet case:

Hint: There is a protective film on both sides of the plates, you have to remove it before assembly.
Programming Interface¶
See Programming Interface for a detailed description.
| Language | API | Examples | Installation |
|---|---|---|---|
| C/C++ | API | Examples | Installation |
| C/C++ for Microcontrollers | API | Examples | Installation |
| C# | API | Examples | Installation |
| Delphi/Lazarus | API | Examples | Installation |
| Go | API | Examples | Installation |
| Java | API | Examples | Installation |
| JavaScript | API | Examples | Installation |
| LabVIEW | API | Examples | Installation |
| Mathematica | API | Examples | Installation |
| MATLAB/Octave | API | Examples | Installation |
| MQTT | API | Examples | Installation |
| openHAB | API | Examples | Installation |
| Perl | API | Examples | Installation |
| PHP | API | Examples | Installation |
| Python | API | Examples | Installation |
| Ruby | API | Examples | Installation |
| Rust | API | Examples | Installation |
| Shell | API | Examples | Installation |
| Visual Basic .NET | API | Examples | Installation |
| TCP/IP | API | ||
| Modbus | API |