Erster Test
Um ein Dual Button Bricklet 2.0 testen zu können, müssen zuerst Brick Daemon und Brick Viewer installiert werden. Brick Daemon
arbeitet als Proxy zwischen der USB Schnittstelle der Bricks und den API
Bindings. Brick Viewer kann sich mit Brick Daemon verbinden, gibt
Informationen über die angeschlossenen Bricks und Bricklets aus und ermöglicht
es diese zu testen.
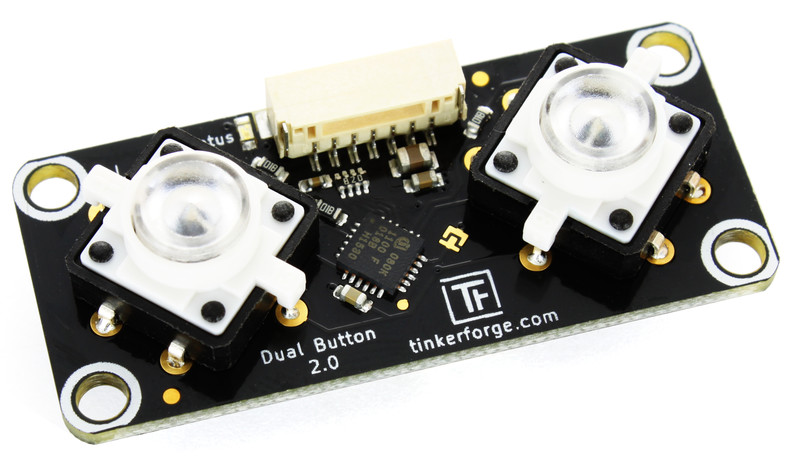
Als nächstes muss das Dual Button Bricklet 2.0 mittels eines Bricklet Kabels mit
einem Brick verbunden werden.
Wenn der Brick per USB an den PC angeschlossen wird sollte einen Moment später
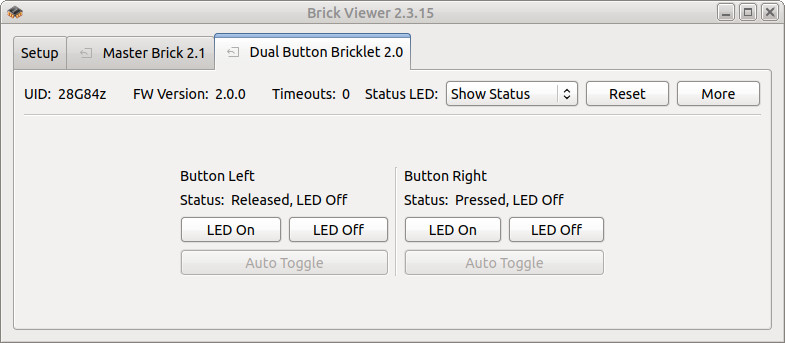
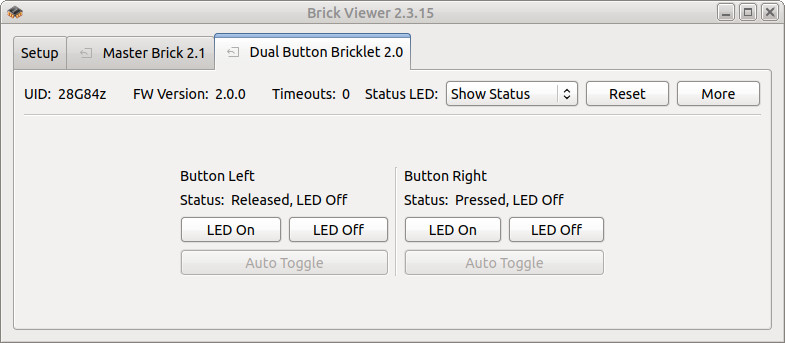
im Brick Viewer ein neuer Tab namens "Dual Button Bricklet 2.0" auftauchen.
Wähle diesen Tab aus.
Wenn alles wie erwartet funktioniert können nun Tastendrücke beobachtet
werden sowie die Zustände der LEDs verändert werden.

Nun kann ein eigenes Programm geschrieben werden. Der Abschnitt
Programmierschnittstelle listet
die API des Dual Button Bricklet 2.0 und Beispiele in verschiedenen
Programmiersprachen auf.
Gehäuse
Ein laser-geschnittenes Gehäuse für das Dual Button Bricklet 2.0 ist verfügbar.

Der Aufbau ist am einfachsten wenn die folgenden Schritte befolgt werden:
Schraube Abstandshalter an das Bricklet,
schraube Unterteil an untere Abstandshalter,
baue Seitenteile auf,
stecke zusammengebaute Seitenteile in Unterteil und
schraube Oberteil auf obere Abstandshalter.
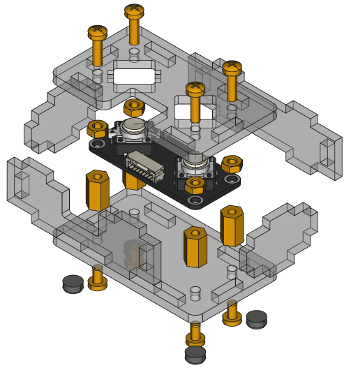
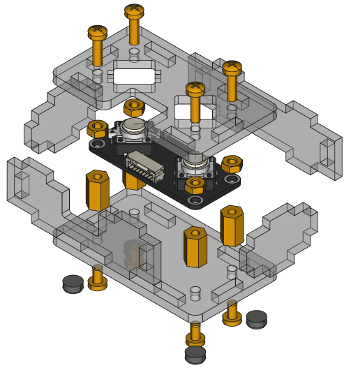
Im Folgenden befindet sich eine Explosionszeichnung des Dual Button Bricklet 2.0 Gehäuses:

Hinweis: Auf beiden Seiten der Platten ist eine Schutzfolie,
diese muss vor dem Zusammenbau entfernt werden.